近年、さまざまなAI技術の進化により、さまざまな業界でAIを活用したツールが登場しています。
その中でも、特に注目されているのがNext.jsの開発元として知られるVercel社が提供する「v0(ブイゼロ)」です。
v0は、AIを活用して簡単にUIを生成できるツールであり、プログラミングの知識が少ない人でも直感的に操作が可能です。
本記事では、v0の基本的な使い方やその魅力的な機能を解説します。無料で始められる方法についても詳しく説明し、初心者から上級者まで、誰もが役立つ内容をお届けしますので、ぜひ最後までご覧ください。
VercelのUI生成ツール「v0(ブイゼロ)」とは?

これまで、ウェブデザインやUI設計には専門的なスキルや時間が求められてきましたが、v0はその手間を大幅に削減するツールとして注目されています。
このツールの大きな特長は「AIを使った自動UI生成」にあり、v0を使えば複雑なコードを書くことなく、簡単にUIを生成できるようになります。
 ぼー
ぼーデザイナーやエンジニアだけでなく、ビジネスマンや企画者、さらには初心者のクリエイターにとっても、使いやすいプラットフォームです。
また、UIのデザインだけでなく、ページ全体のレイアウトや要素配置までサポートしてくれるため、従来の手作業による設計の時間と労力を大幅に軽減します。



v0の大きな利点は、その無料プランの存在です。
これにより、初めてAIを活用したUI生成に挑戦する人でも、コストをかけずに試すことができ、導入へのハードルが非常に低く設定されています。



もちろん、有料プランにアップグレードすることで、より高度な機能や追加のサポートを受けることも可能です。
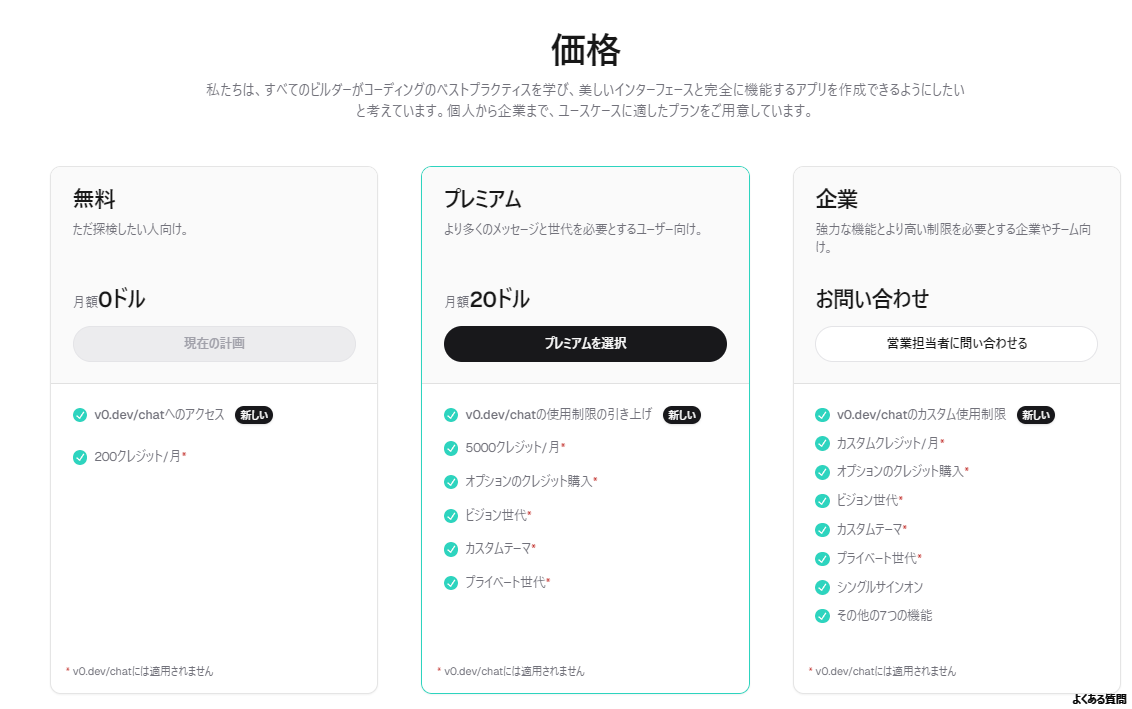
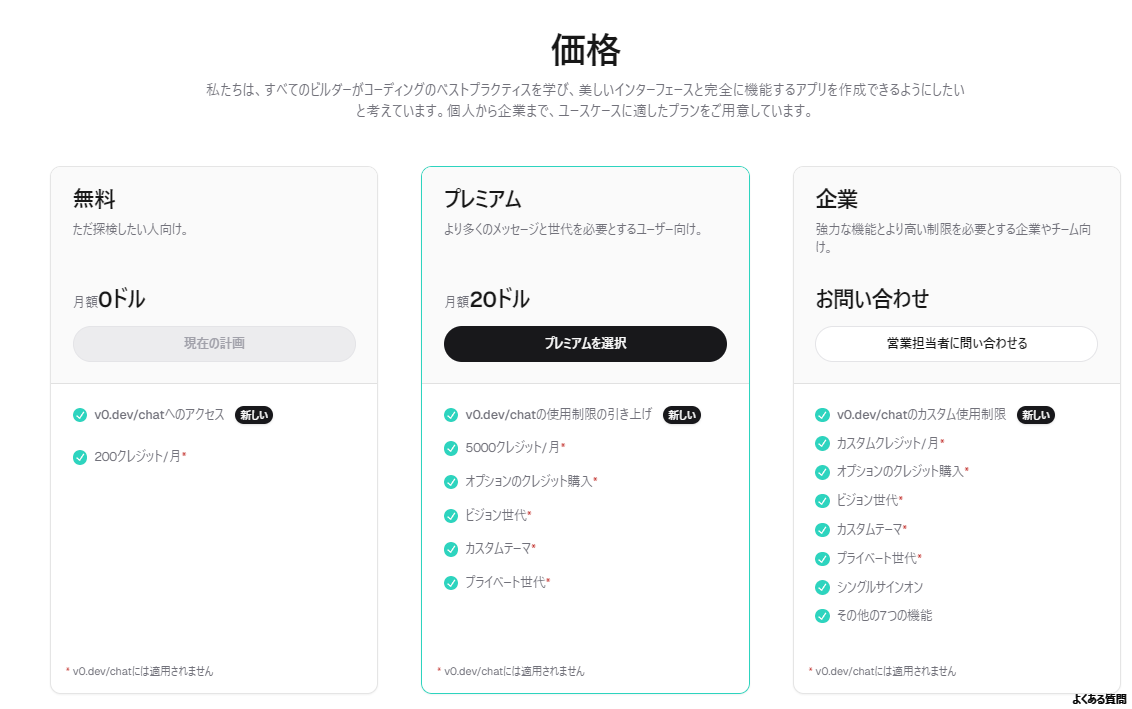
v0の料金体系
v0は、ユーザーのニーズに合わせて複数の料金プランを提供しています。



基本的には無料プランと有料プランの2つが用意されており、それぞれのプランには異なる機能が含まれています。


無料プラン
このプランは、v0の基本機能を試したいユーザーに最適で、個人プロジェクトや小規模なチームに十分な機能が提供されています。



しかし、機能やサポートは限定されているため、大規模なプロジェクトには不向きかもしれません。
有料プラン
有料プランでは、より高度な機能やサポートが提供されます。



たとえば、より多くのカスタマイズオプションや、生成するUIの精度向上を図るための追加ツールなどが含まれます。
企業やエンタープライズ向けの利用にも対応しており、大規模なプロジェクトや複雑な要件に応じて、柔軟に対応可能です。
料金プランの選択は、利用目的やプロジェクトの規模に依存しますが、まずは無料プランから始めて、使い勝手や必要性に応じて有料プランにアップグレードする方が良いでしょう。
v0の特長3つ
v0は、多くのユーザーに支持されている理由として、特に3つの大きな特長があります。
1.AIによる自動UI生成
2.Chat機能が搭載された
3.無料プランの充実
これらの特長により、初心者から上級者まで幅広い層に対応するツールとして注目されています。順に詳しく解説していきます。
1. AIによる自動UI生成
v0の最大の特長は、何と言ってもAIを活用した自動UI生成機能です。



従来のUIデザインは、デザイナーやフロントエンドエンジニアによる手動作業が不可欠であり、時間とコストがかかるプロセスでした。
しかし、v0はそのプロセスをAIの力で自動化し、ユーザーの簡単な入力や設定に基づいて、必要なUIを即座に生成します。
この機能により、コーディングの知識がなくてもUIを作成できるため、ビジネス側の担当者やマーケティング担当者でも、素早くプロトタイプを作成することが可能です。



また、AIのアルゴリズムは継続的に改善されており、生成されるデザインの質も向上しています。
結果として、短時間でプロフェッショナルなUIを構築できる点が、v0の大きな強みです。
2. Chat機能が搭載された
アップデート以前は、プロンプトを打ち込んで出来上がったものに対し、変更したい箇所がある場合は各部分で更にプロンプトで指示する必要がありました。



しかし、新しいv0ではプロンプトによる指示ではなく、対話ベースで変更したい箇所の指示が可能になりました。
また、ReactやNext.jsの細かい質問にも回答してくれるので、独習中の方にもおすすめです。
3. 無料プランの充実
v0のもう一つの重要な特長は、無料プランが非常に充実している点です。
多くのツールでは、無料プランでは基本的な機能が制限されることが多いですが、v0の無料プランは、AIによるUI生成の主要な機能を利用できます。



これにより、初めてのユーザーや小規模プロジェクトにおいても、コストをかけずに導入し、効果を試すことが可能です。
もちろん、より大規模なプロジェクトや高度なカスタマイズが必要な場合には、有料プランへのアップグレードが必要になります。
しかし無料プランでも実践的な機能が十分に提供されているため、多くのユーザーがまずは無料で始め、後にニーズに応じてプランを変更しています。
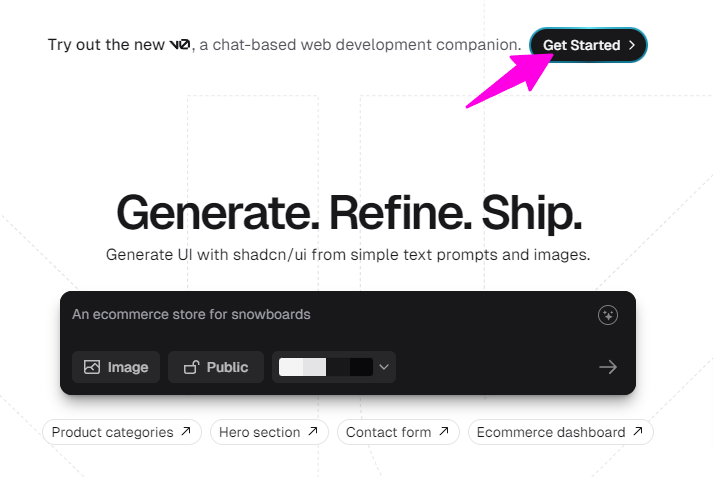
v0の始め方・準備手順
v0は、その簡単な操作性と直感的なUIにより、初めてのユーザーでもスムーズに始めることができます。
以下に、v0を始めるための基本的な手順を解説します。



無料プランを利用する方法も含めて、ステップごとに見ていきましょう。
Vercelのアカウントを作成
v0を利用するためには、まずv0のアカウントが必要です。
次のステップに従って登録を行いましょう。


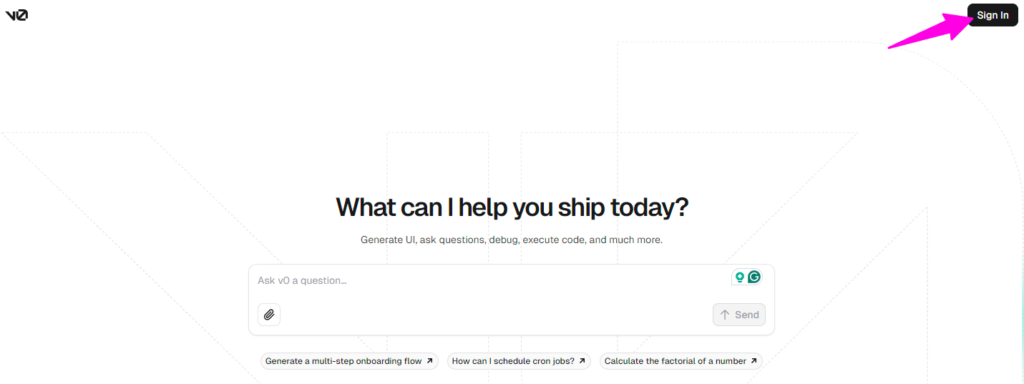
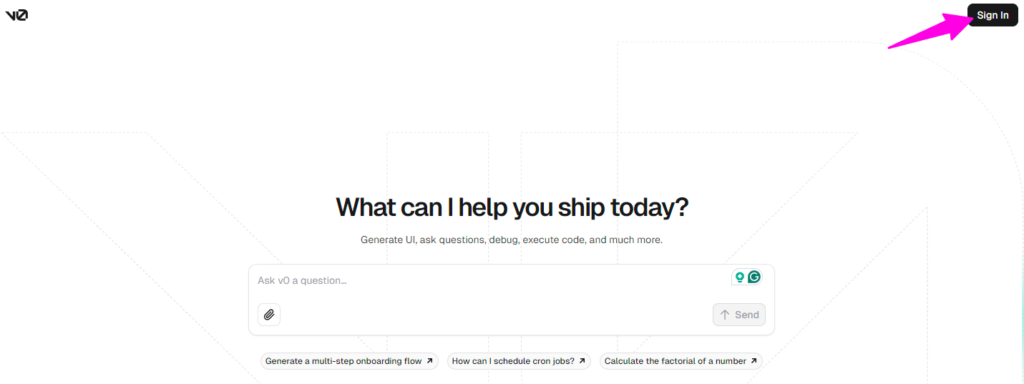
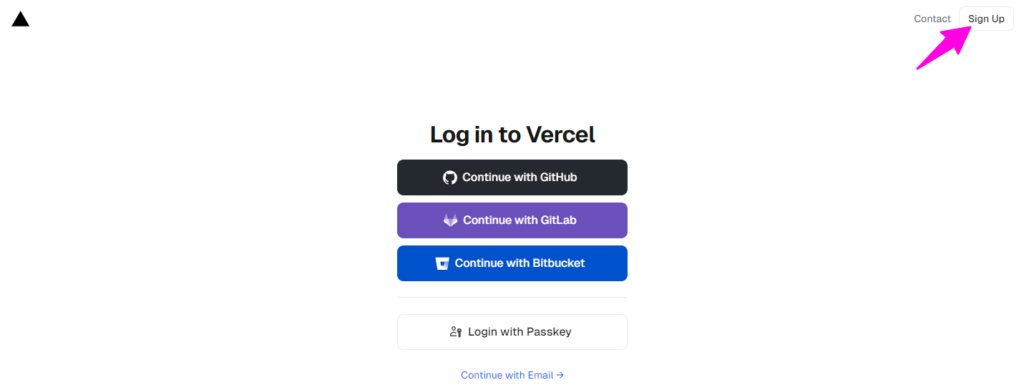
右上にある「Sign In」をクリックします。


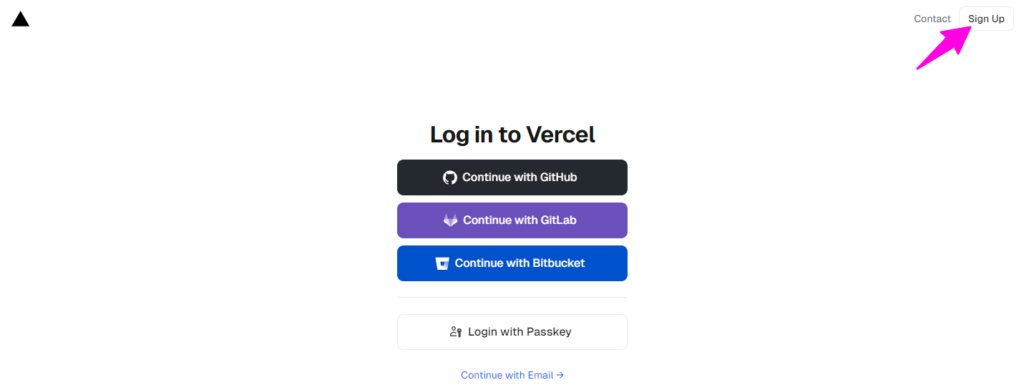
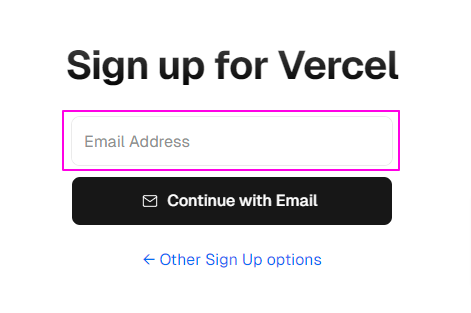
右上にある「Sign Up」をクリックします。


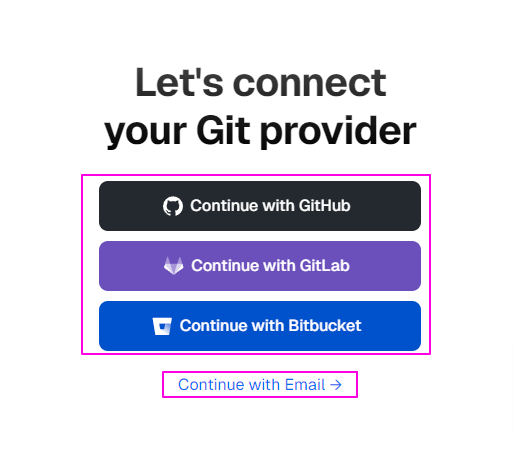
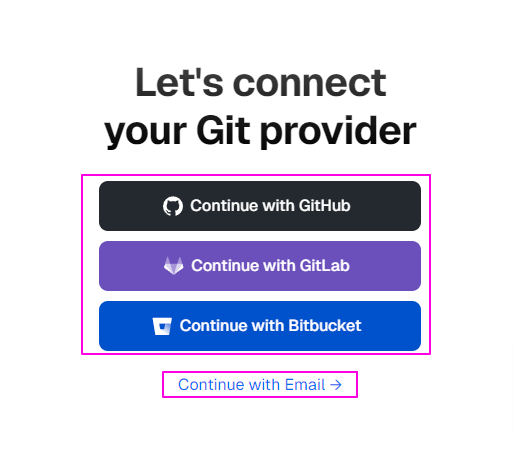
GitHub、GitLab、Bitbucketといった既存の開発プラットフォームを使用して簡単にサインインできるので、開発者にとっては非常に便利です。
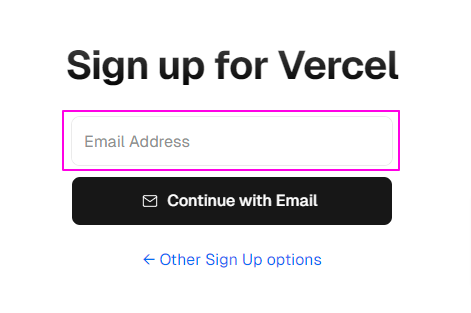
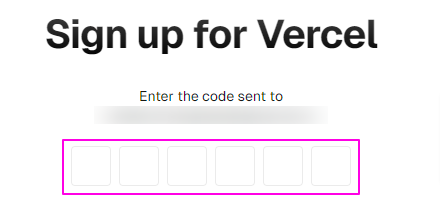
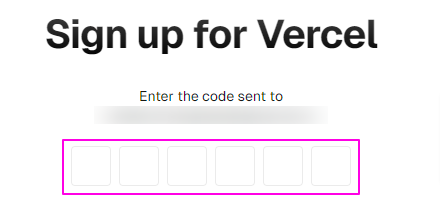
まだこれらのアカウントを持っていない場合でも、メールアドレスとパスワードで簡単に登録が完了します。






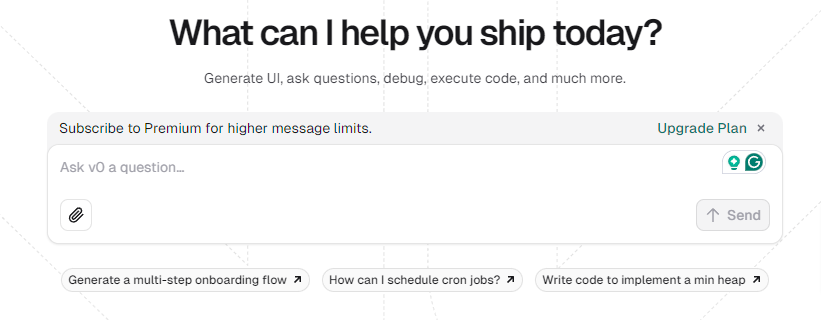
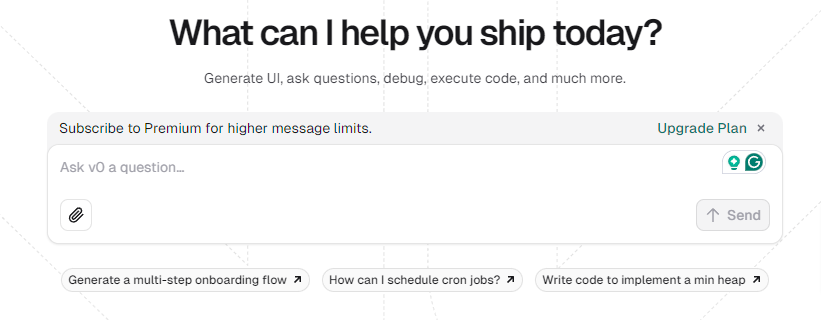
v0の使い方


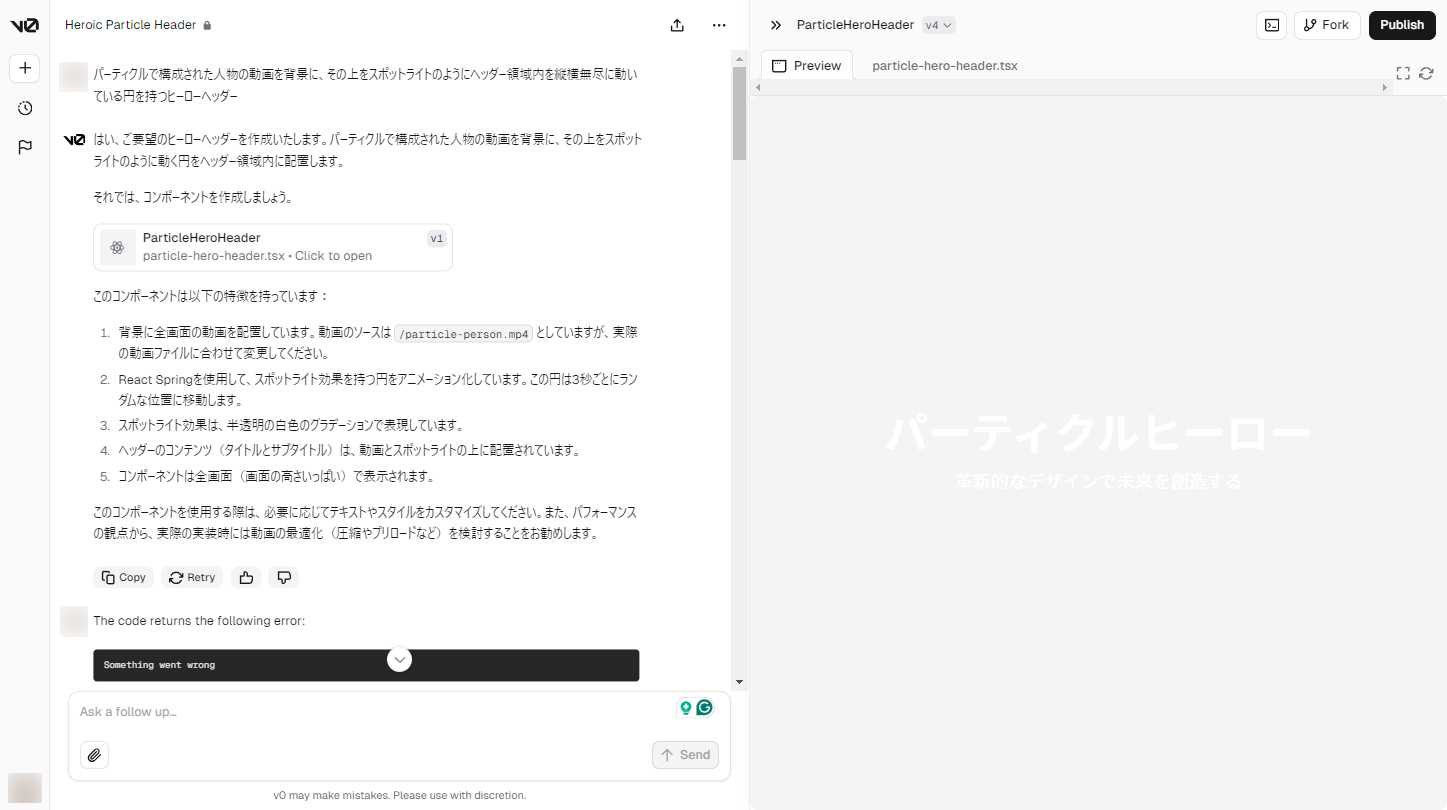
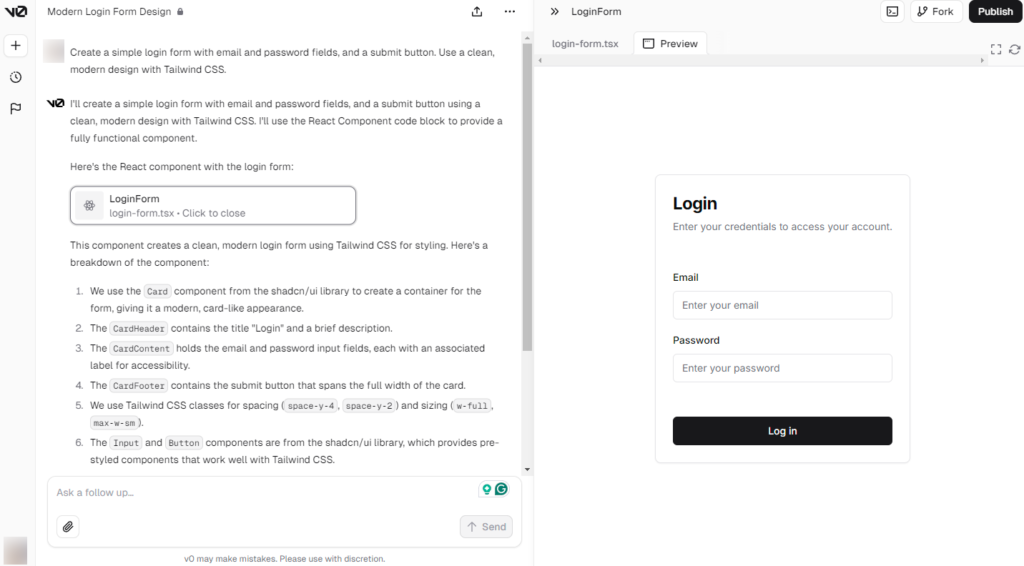
次にv0の操作方法について見ていきましょう。v0の使い方は非常にシンプルで、直感的な操作が可能です。


画面上部のテキストボックスに、作成したいUIの説明を日本語入力が可能です。


入力が完了したら「Send」ボタンをクリックします。


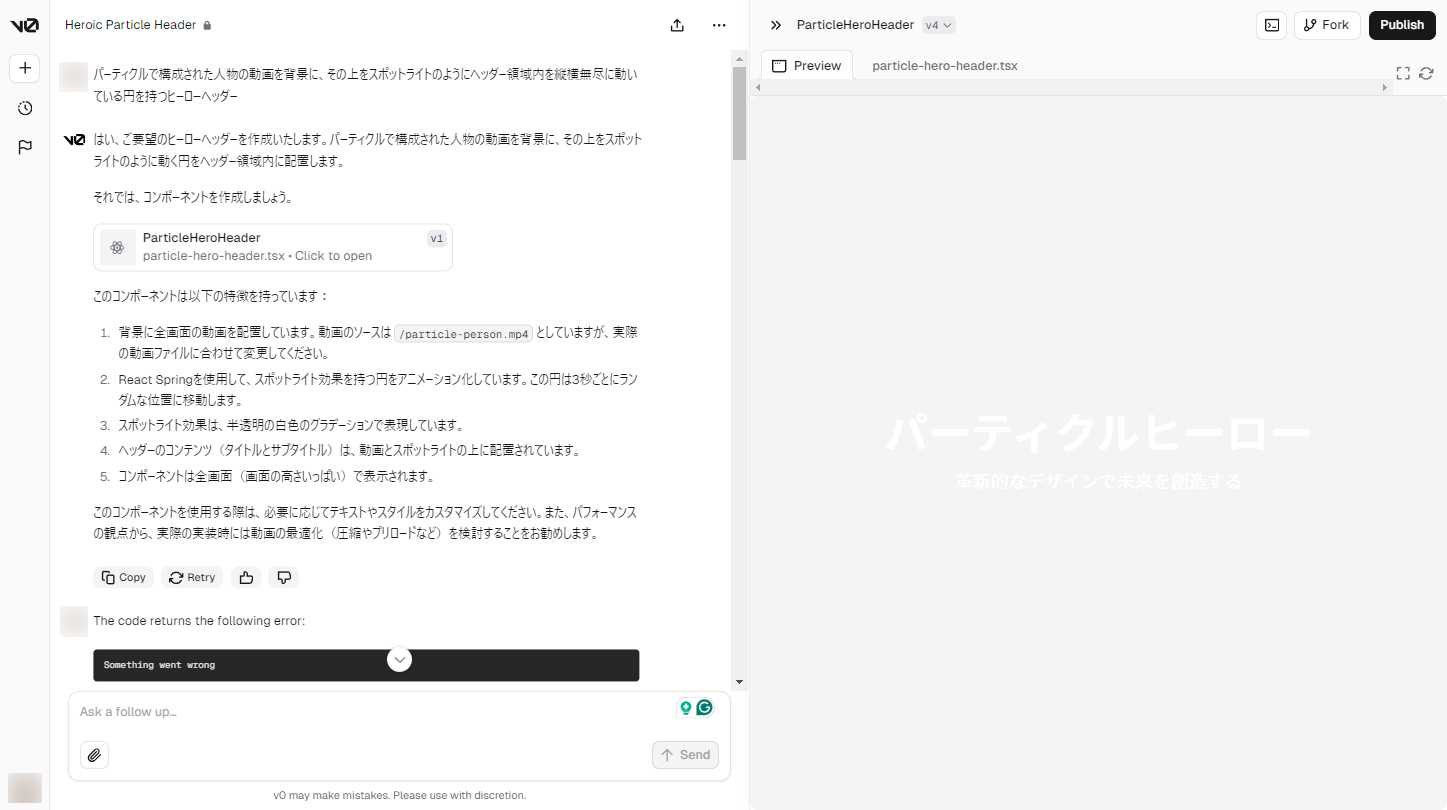
AIがUIを生成し、画面の右側にプレビューが表示されます。


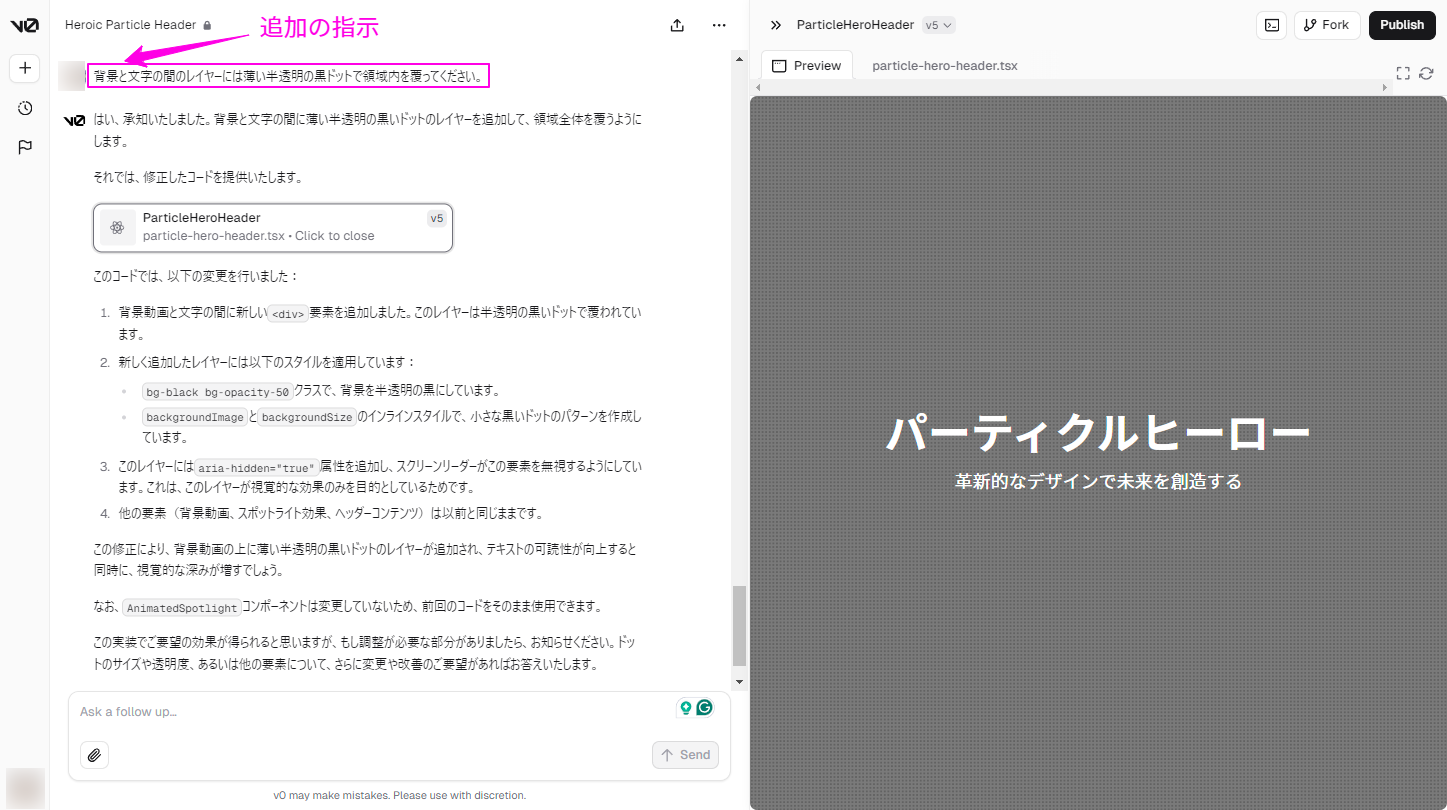
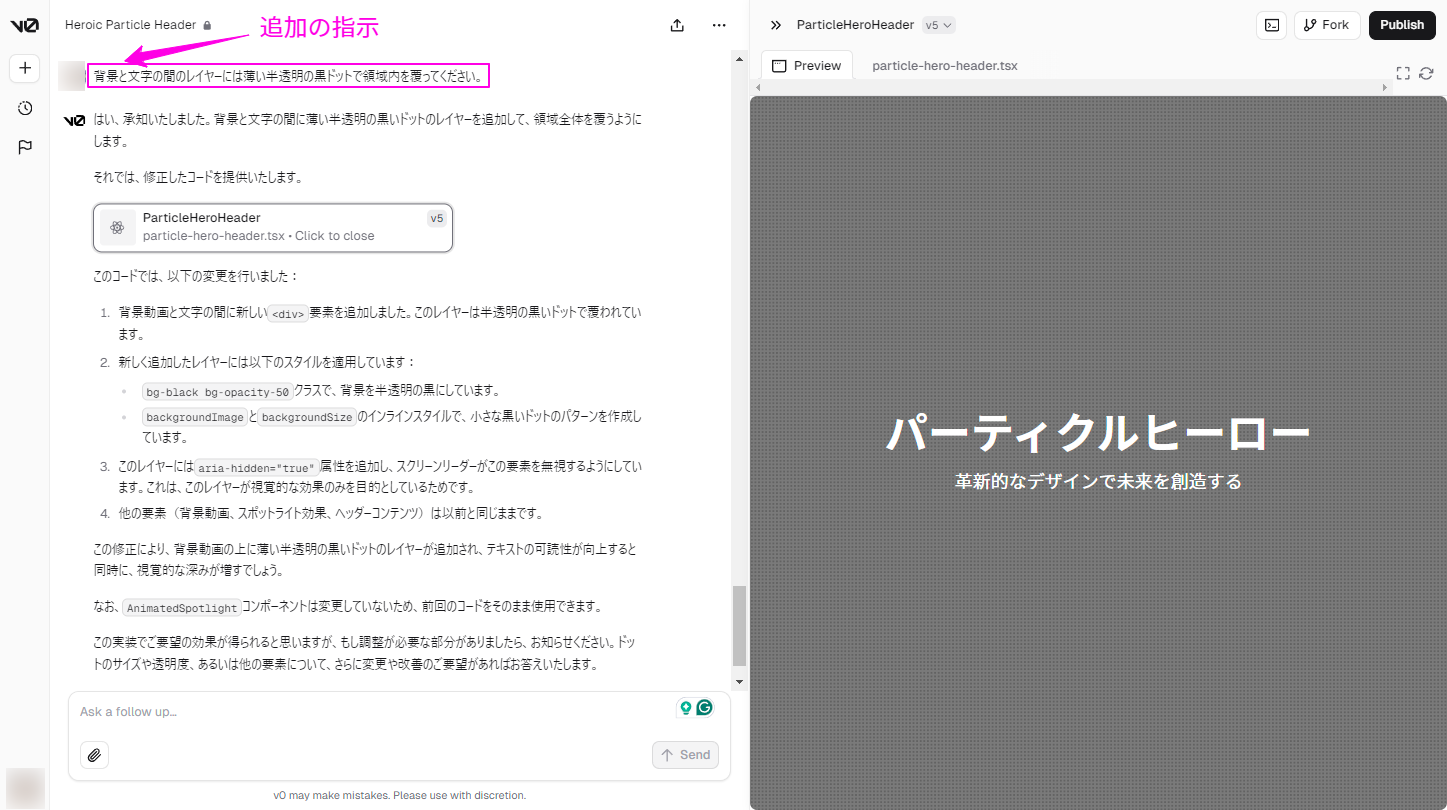
生成されたUIを確認し、必要に応じてチャット欄にて修正指示が可能です。


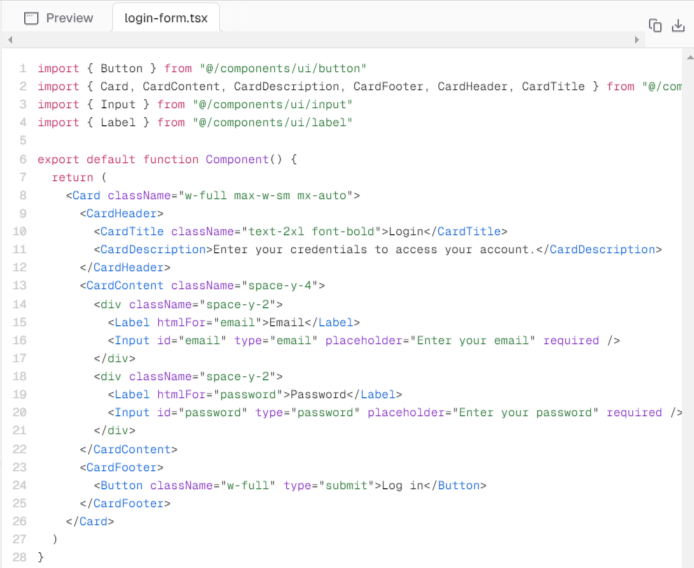
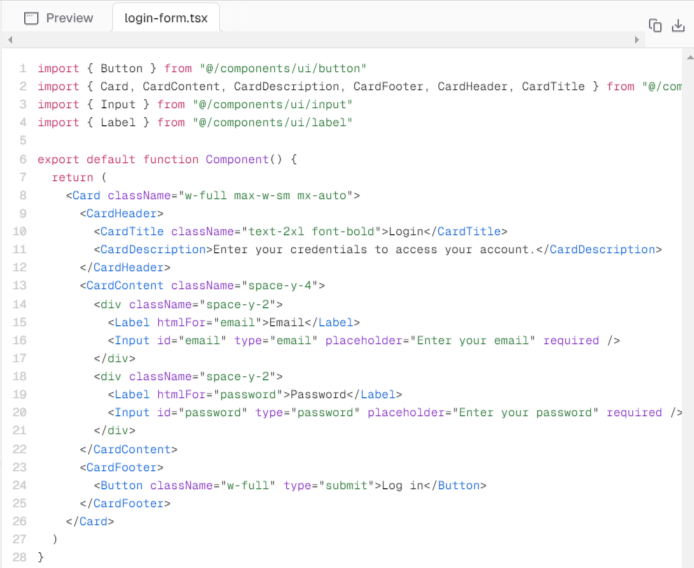
満足のいく結果が得られたら、コードの書かれているタブをクリックしてコードを確認してください。
今回の場合は「Preview」の隣にあるタブになります。


問題なければ、上図箇所にあるアイコンから、コードをコピーもしくはダウンロードして、自分のプロジェクトに組み込みましょう。



より詳細な使い方や高度な機能については、次のセクションで実際の使用例を交えて説明します。
v0を実際に使ってみた
ここでは、実際にv0を使ってみた際のプロセスとその評価をステップごとに紹介します。
初心者でも簡単にUIを作成できるツールとして評判のv0が、どのように役立つのかを見ていきましょう。v0の力を実感するために、実際に使用してみた例を3つ紹介します。
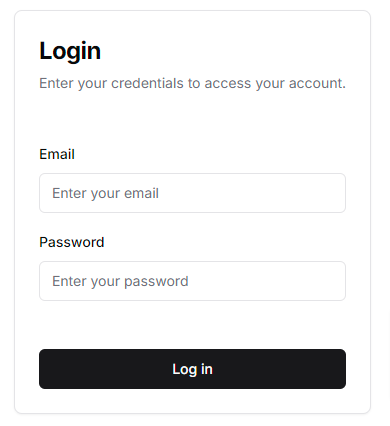
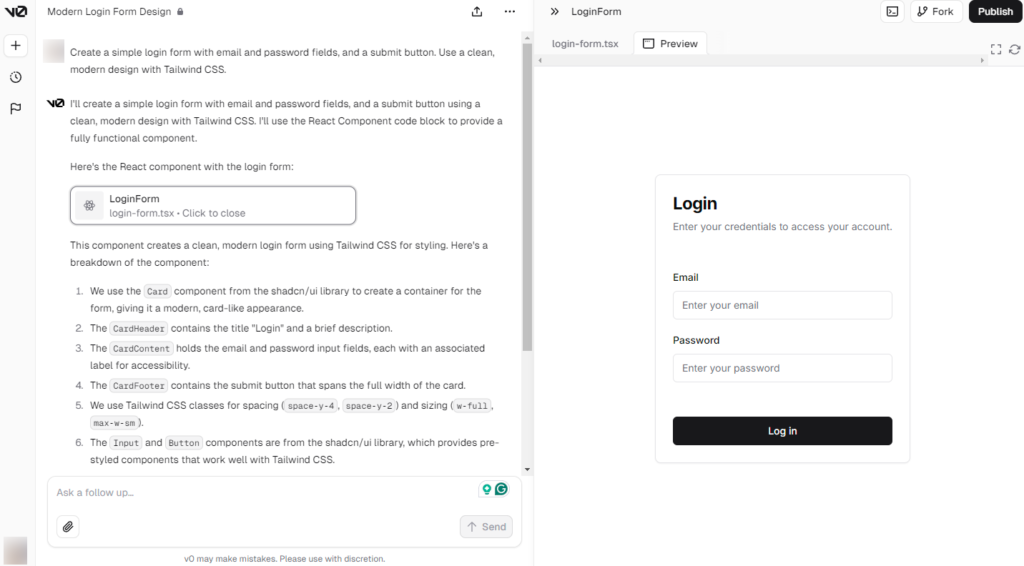
1. シンプルなログインフォームの作成
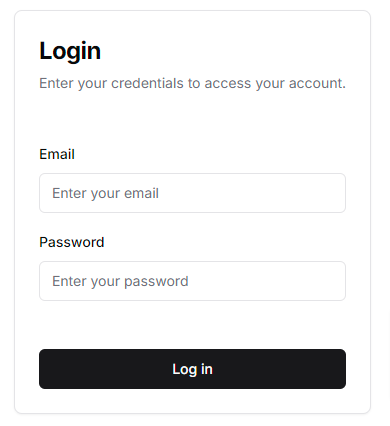
最初の例として、シンプルなログインフォームを作成してみました。


入力したプロンプト
Create a simple login form with email and password fields, and a submit button. Use a clean, modern design with Tailwind CSS.生成されたコード


生成結果


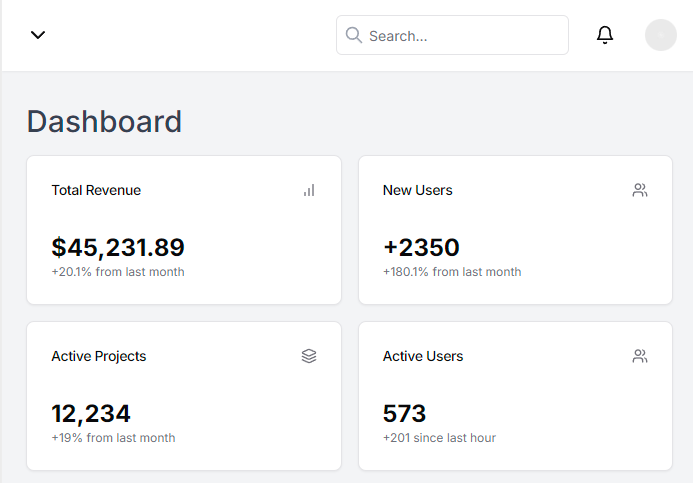
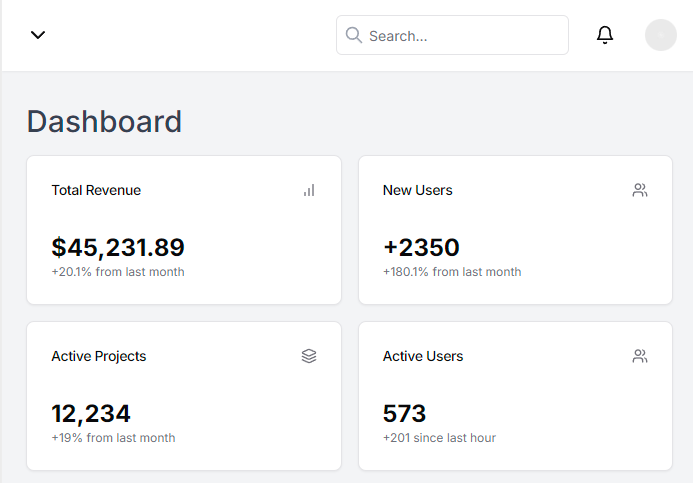
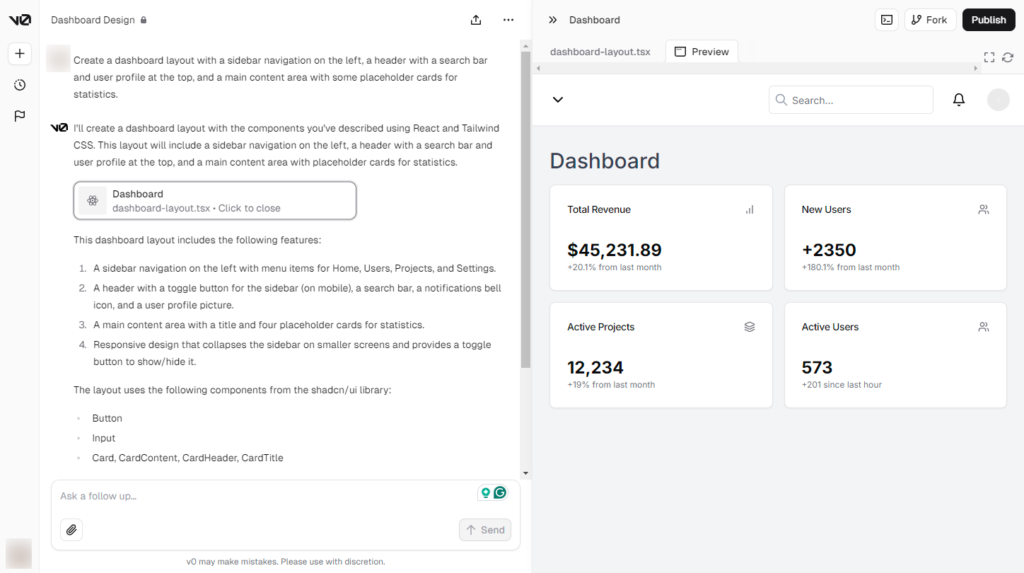
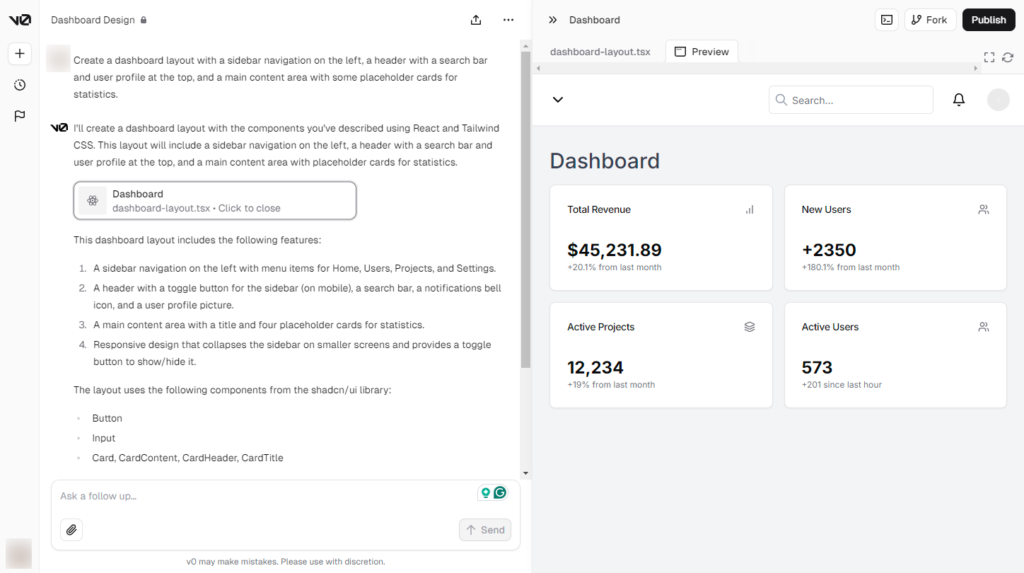
2. ダッシュボードのレイアウト
次に、もう少し複雑な例として、シンプルなダッシュボードのレイアウトを生成してみました。


入力したプロンプト
Create a dashboard layout with a sidebar navigation on the left, a header with a search bar and user profile at the top, and a main content area with some placeholder cards for statistics.生成されたコードの一部


生成結果


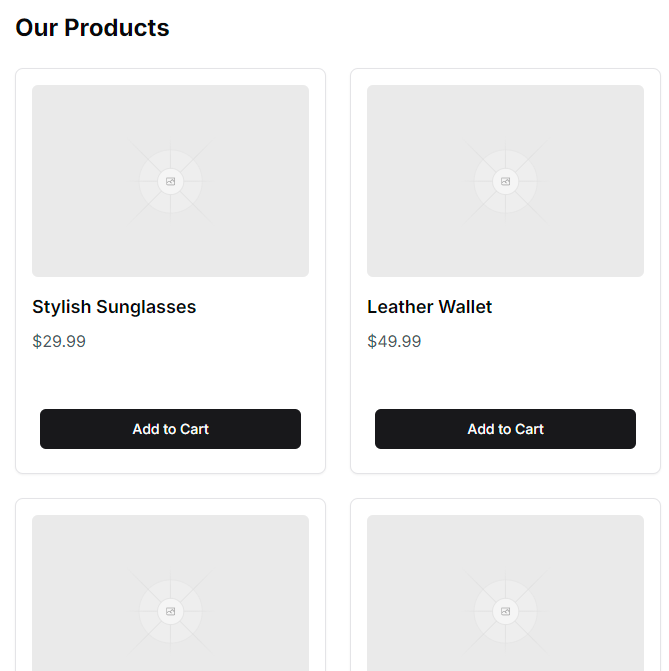
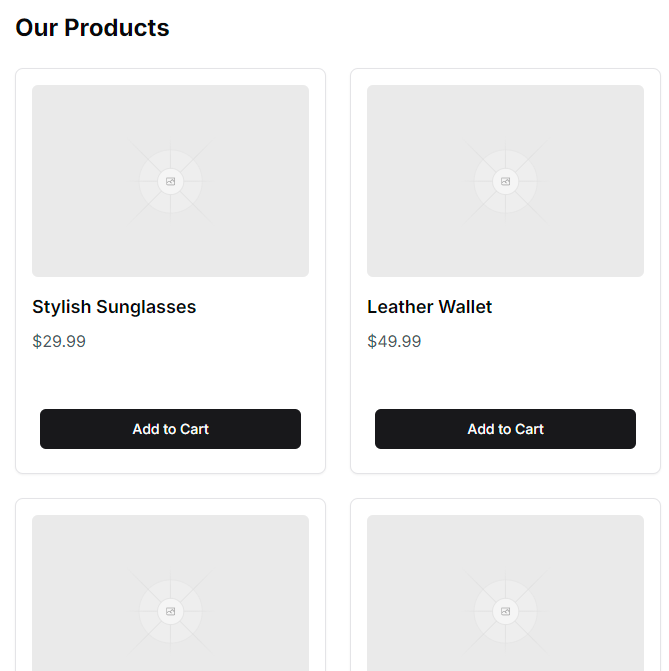
3. インタラクティブな商品リスト
最後に、インタラクティブな要素を含む商品リストを生成してみました。


入力したプロンプト
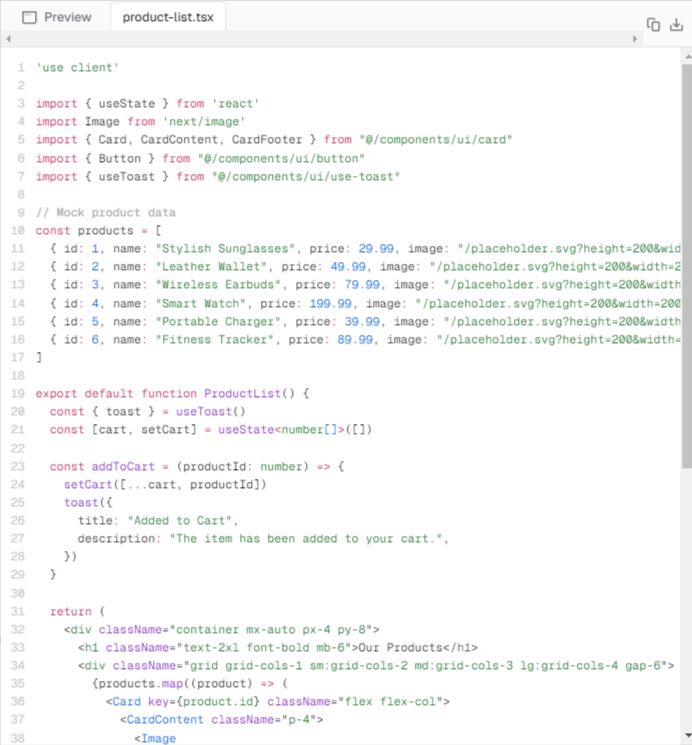
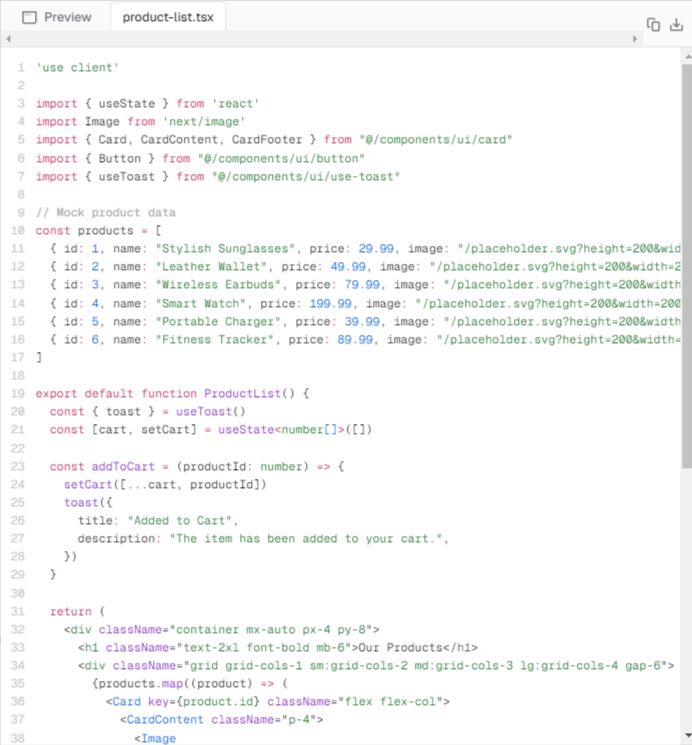
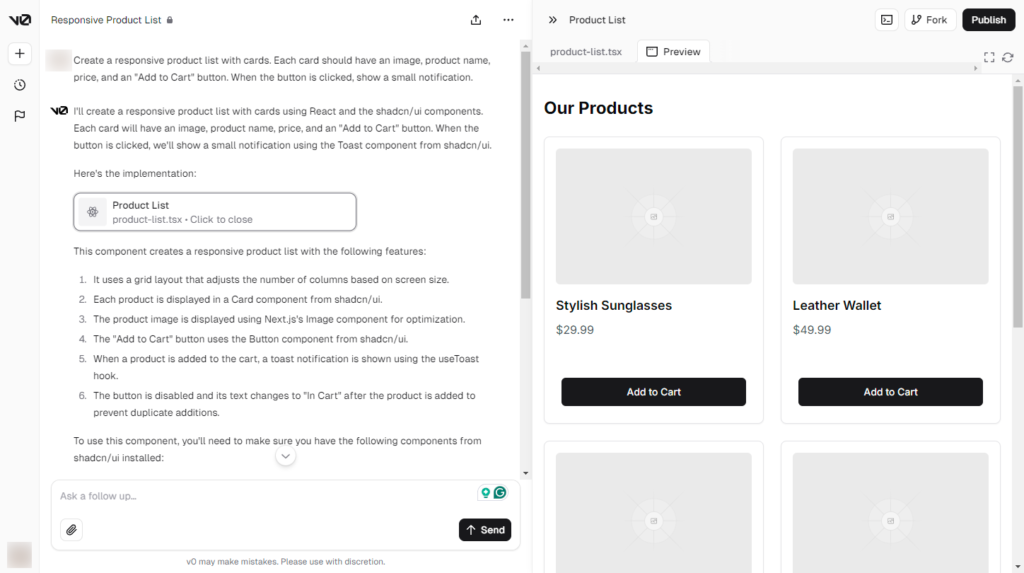
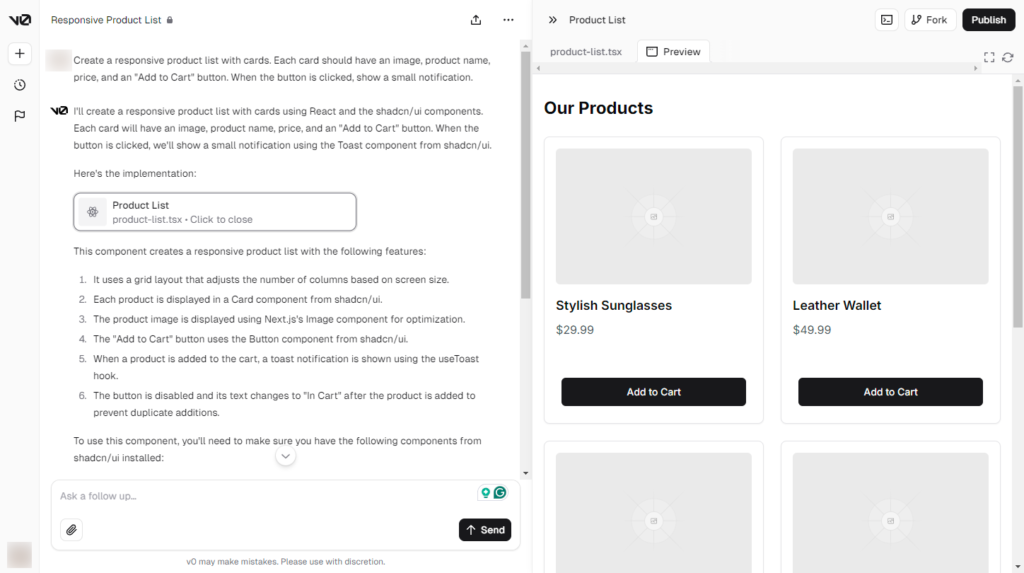
Create a responsive product list with cards. Each card should have an image, product name, price, and an "Add to Cart" button. When the button is clicked, show a small notification.生成されたコードの一部


生成結果


これらの例から、v0が単純なUIコンポーネントから複雑なレイアウト、さらにはインタラクティブな要素を含むUIまで、幅広い要求に対応できることがわかります。
v0に関するよくある質問
最後に、v0に関してよく寄せられる質問とその回答をまとめました。
v0は無料?
v0は無料で使えます。
v0には無料プランが用意されており、無料プランではAIによるUI生成機能の利用可能で、小規模プロジェクトには十分な機能が揃っています。
もちろん、より多くのカスタマイズや大規模なプロジェクト向けには有料プランも提供されており、無料から有料へのアップグレードも簡単に行えます。
v0は商用利用可能?
無料プランでも商用プロジェクトを立ち上げることができますが、特定の高度な機能やサポートを必要とする場合には有料プランの利用を検討する価値があります。
商用利用に適したプランの選択によって、プロジェクト規模に応じた柔軟な対応が可能です。
v0とClaude Artifactsどっちがいい?
v0とClaude Artifactsは異なる目的で使用されるツールです。
v0はUIの自動生成に特化しており、コーディング知識がなくても簡単プロトタイプを作成できます。
一方、Claude ArtifactsはデータアナリティクスやAIモデルの解析に強みを持つツールです。



したがって、UI設計が主な目的であればv0が適しており、データ分析やAIモデルの運用を重視する場合はClaude Artifactsが有効です。
Cllaude Artifactsに関しては、下記記事をご覧ください。


v0で使用するプロンプトのコツは?
v0でより効果的なプロンプトを使用するためのコツとして、具体的な要件をAIに伝えることが重要です。
たとえば、「シンプルでモダンなデザイン」や「モバイルフレンドリーなUI」といった要望をプロンプトに組み込むことで、AIが意図に沿ったデザインを生成しやすくなります。



また、ターゲットユーザーや使用する業界についての情報を含めることで、より最適なUIが自動生成されます。
まとめ
v0は、AIを活用したUI自動生成ツールとして、特に初心者やデザイナーにとって強力なサポートを提供します。
無料プランを利用すれば、コストをかけずにプロトタイプを作成し、Vercelとの統合によって簡単にウェブサイトをデプロイすることができます。
AIによる効率的なUI生成、リアルタイムプレビュー、カスタマイズの柔軟性など、使い勝手の良さがv0の最大の魅力なので、初めてのユーザーでもスムーズにプロジェクトを進められるでしょう。



まだ触れたことのない方は、今後の開発やデザインにおいて、v0がどのように役立つかをぜひ体験してみてくださいね。