近年、AIの進化は目覚ましく、特にOpen AI社のChat GPT(Generative Pre-trained Transformer)はその最前線にいます。
そんなOpen AI社が、とうとうChat GPTストア(GPTs)をオープンさせました。
この記事では、GPTsの基本を理解し、最新のおすすめGPTsランキングを通じて、あなたにぴったりのGPTsを見つけるお手伝いをします。
GPTsとは?
GPTsは、自然言語処理の領域で活躍するAIモデルChat GPTの公式ストアです。
世界中のユーザーがChat GPTをもちいて、より使いやすく、より目的に沿ったChat GPTのマーケットとなっています。
 ぼー
ぼー大量のテキストデータを事前に別途学習したものや、専門性に特化した生成能力を持っています。
特にChatGPTのようなモデルは、その応用範囲の広さと精度の高さで注目を集めていますので、今までよりもさらに使いやすくなっています。
そんなChat GPTsでトレンドランキング上位TOP10に入っているGPTsをご紹介しましょう。
GPTs おすすめランキングTOP10
本章では、GPTsおすすめランキングTOP10を紹介していきます。
どのGPTsも多くのユーザーが利用しているものとなっているため、あなたのニーズに合うGPTsが見つけられるでしょう。
10位: DesignerGPT|直感的なWebサイト作りのサポート


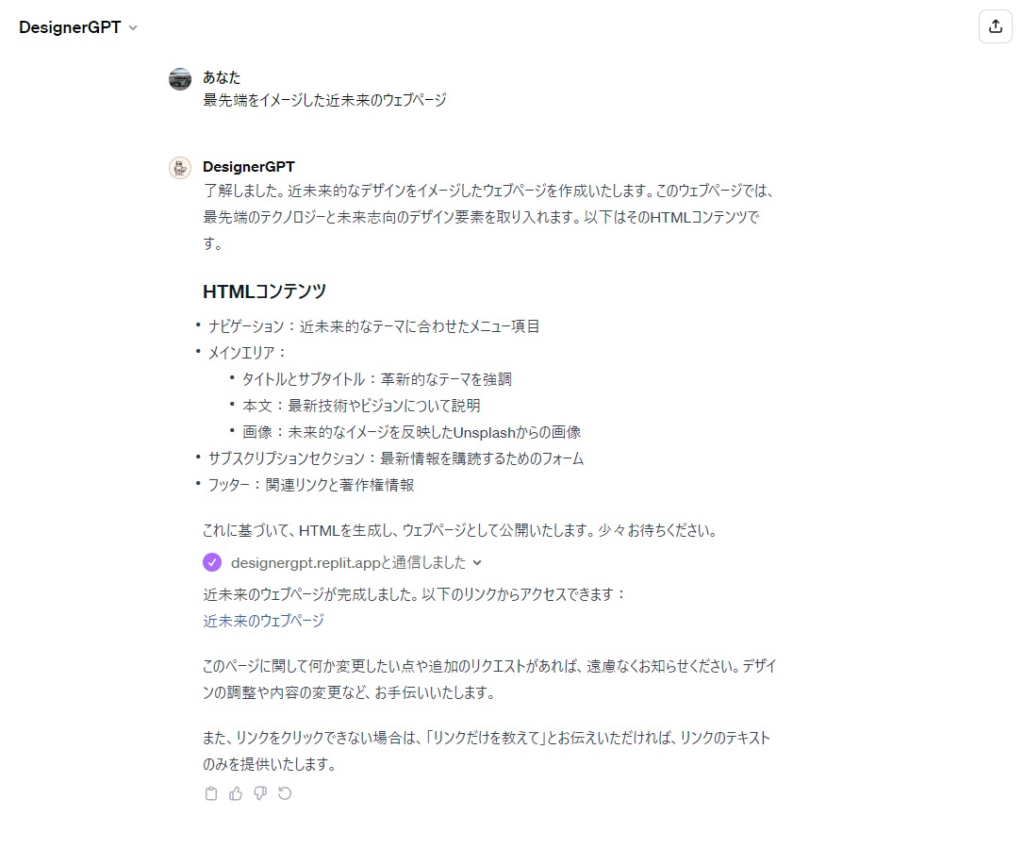
DesignerGPTは、直感的なウェブサイト作成とホスティングを行ってくれます。
デザインのプロセスを簡素化し、美しいウェブサイトを短時間で作成できます。
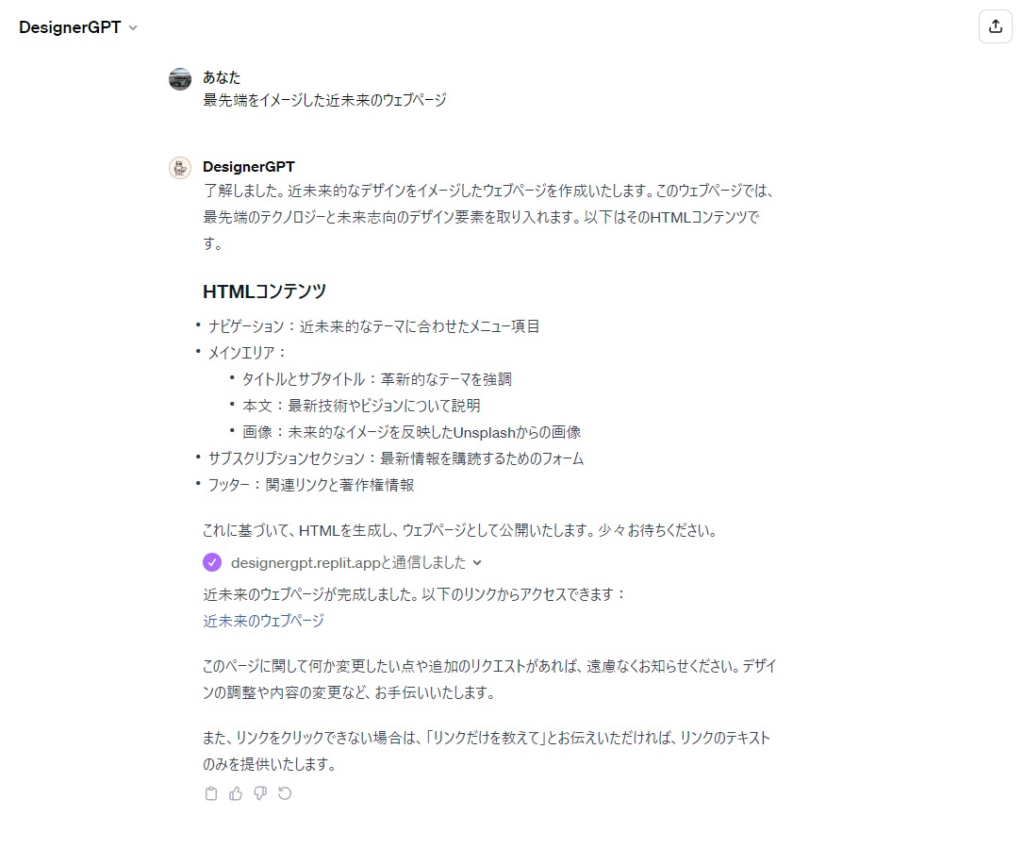
筆者は「最先端をイメージした近未来のウェブページ」とだけ指示をだしてみました。


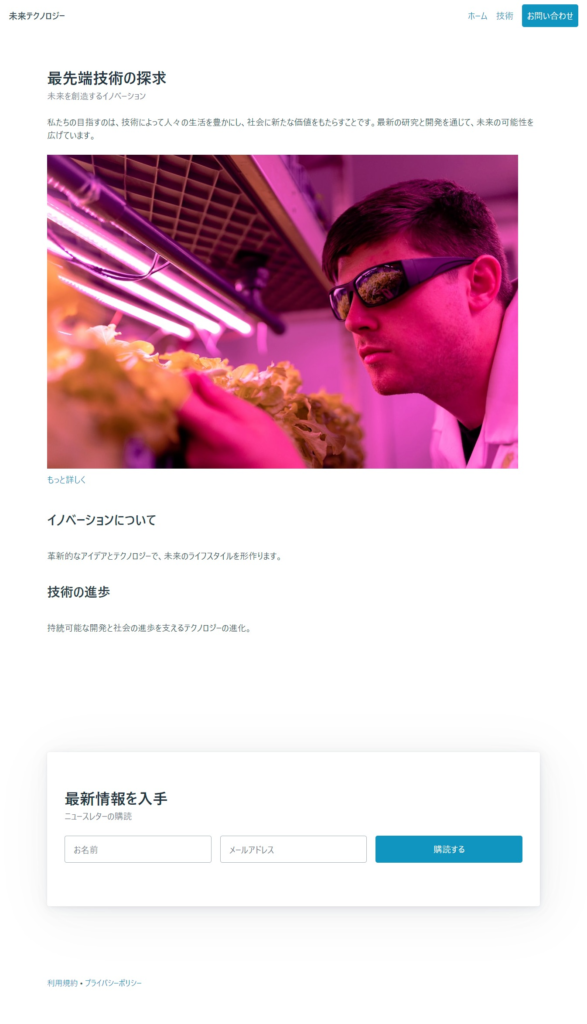
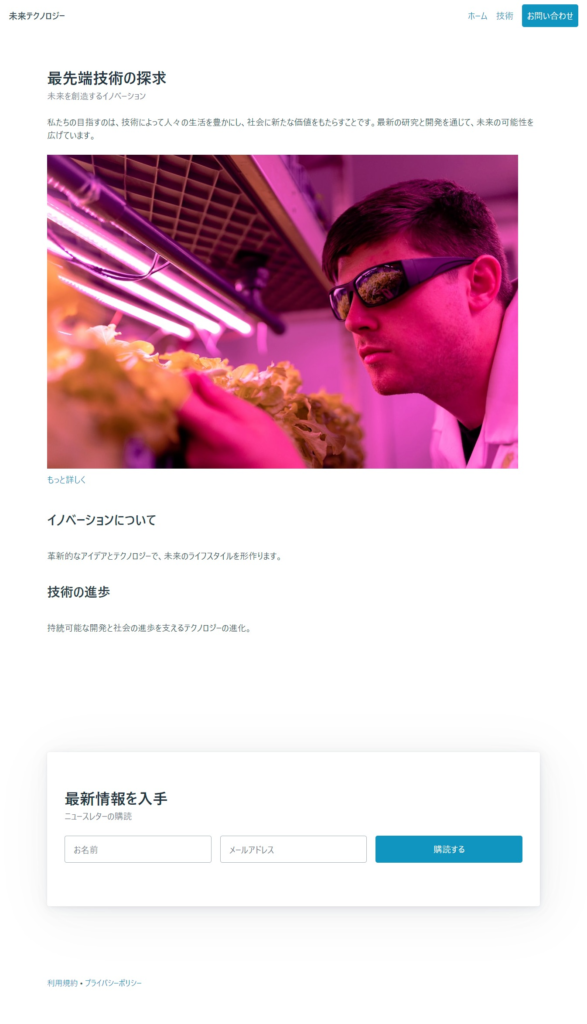
そして出来上がったページがこちら↓


スッキリとした無駄のない装飾です。
どうやら想像を上回るデザインではなく、基本の基本程度のものが生成されるようなので、あまり過剰な期待は禁物でしょう。
生成されたHTMLはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css">
<title>近未来のウェブページ</title>
</head>
<body>
<nav class="container-fluid">
<ul>
<li><strong>未来テクノロジー</strong></li>
</ul>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">技術</a></li>
<li><a href="#" role="button">お問い合わせ</a></li>
</ul>
</nav>
<main class="container">
<div class="grid">
<section>
<hgroup>
<h2>最先端技術の探求</h2>
<h3>未来を創造するイノベーション</h3>
</hgroup>
<p>私たちの目指すのは、技術によって人々の生活を豊かにし、社会に新たな価値をもたらすことです。最新の研究と開発を通じて、未来の可能性を広げています。</p>
<figure>
<img src="https://source.unsplash.com/featured/?future,technology" alt="未来のテクノロジー" />
<figcaption><a href="#" target="_blank">もっと詳しく</a></figcaption>
</figure>
<h3>イノベーションについて</h3>
<p>革新的なアイデアとテクノロジーで、未来のライフスタイルを形作ります。</p>
<h3>技術の進歩</h3>
<p>持続可能な開発と社会の進歩を支えるテクノロジーの進化。</p>
</section>
</div>
</main>
<section aria-label="Subscribe example">
<div class="container">
<article>
<hgroup>
<h2>最新情報を入手</h2>
<h3>ニュースレターの購読</h3>
</hgroup>
<form class="grid">
<input type="text" id="firstname" name="firstname" placeholder="お名前" aria-label="お名前" required />
<input type="email" id="email" name="email" placeholder="メールアドレス" aria-label="メールアドレス" required />
<button type="submit" onclick="event.preventDefault()">購読する</button>
</form>
</article>
</div>
</section>
<footer class="container">
<small><a href="#">利用規約</a> • <a href="#">プライバシーポリシー</a></small>
</footer>
</body>
</html>デザイン同様基本的かつシンプルなコードになっています。
WEBページ初学者のベースには使えそうなので、ここから色々とカスタマイズやコードを書く練習には良いかもしれません。
9位: Write For Me|記事コンテンツ作成の代行


Write For Meは、オーダーメイドの魅力的なコンテンツを、品質、関連性、正確な単語数に焦点を当て、記事コンテンツ作成を可能にします。
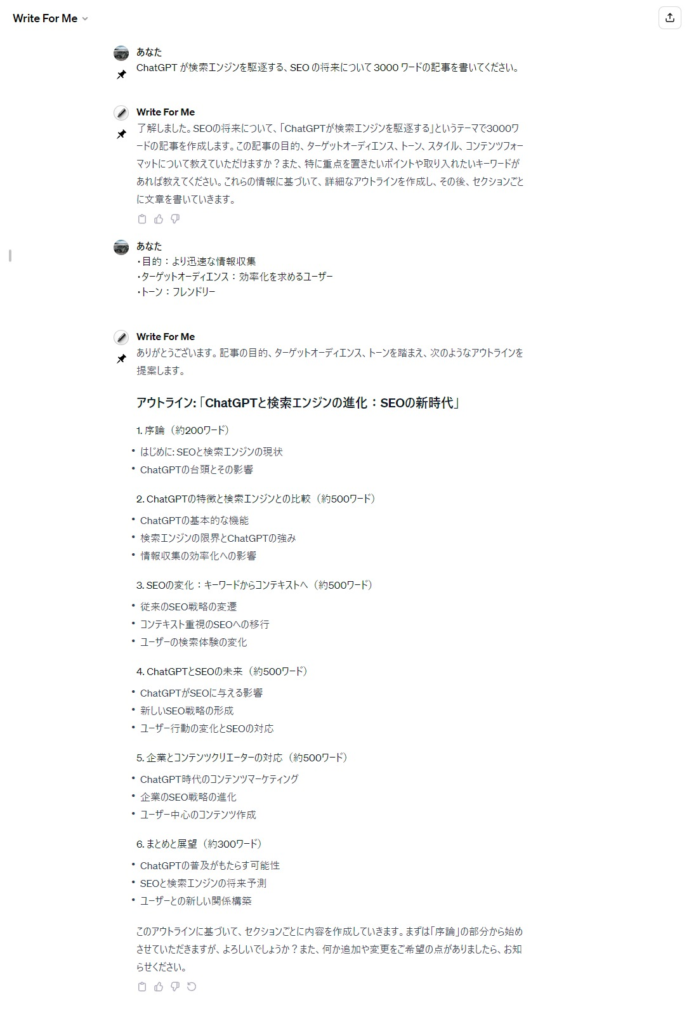
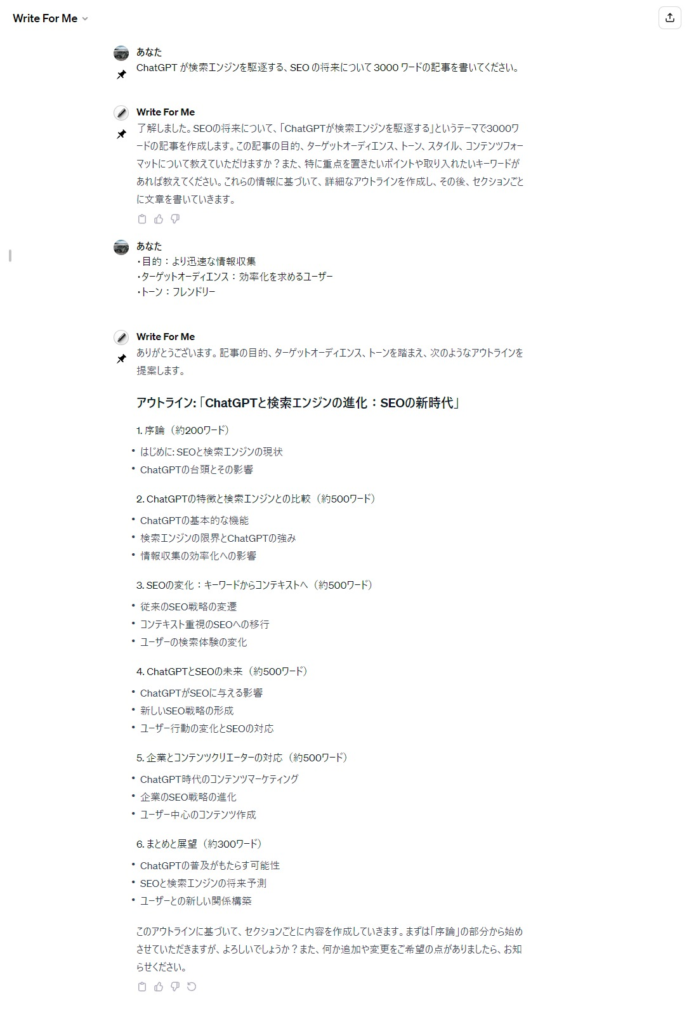
筆者は「ChatGPT が検索エンジンを駆逐する、SEO の将来について 3000 ワードの記事を書いてください。」と指示をだしてみました。


いくつかの質問に答えると、アウトラインの作成が開始されます。
セクションごとの作成を行うため「開始してください」と指示し、作成された序論セクションが以下です。


ハルシネーション含め、事の真偽を確かめる必要はありますが、概ね問題なさそうな印象の記事が作成されました。
続けて次のセクションの作成を行う場合には「続きを作成」や「次のセクションを作成」などの指示を行うと良いでしょう。
8位: Books|あなたに合う書籍を提案


Booksは、読書体験を深める新しい方法を提供してくれる、文学と読書の世界を探求するためのAI文学ガイドです。
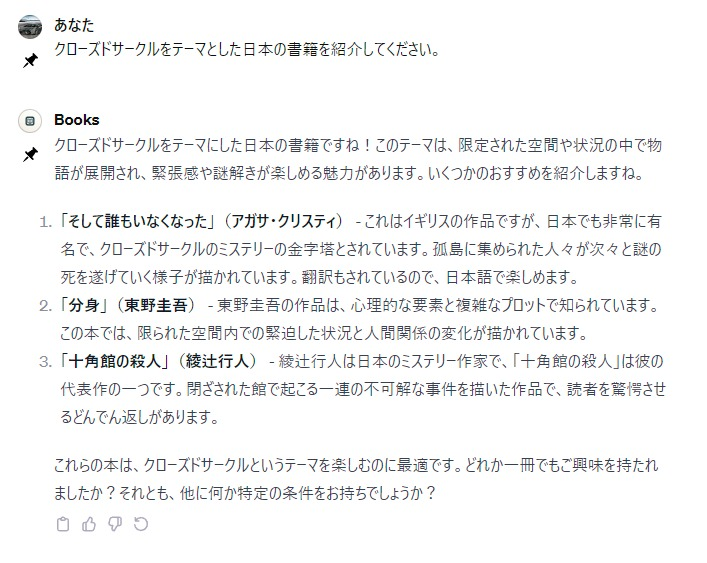
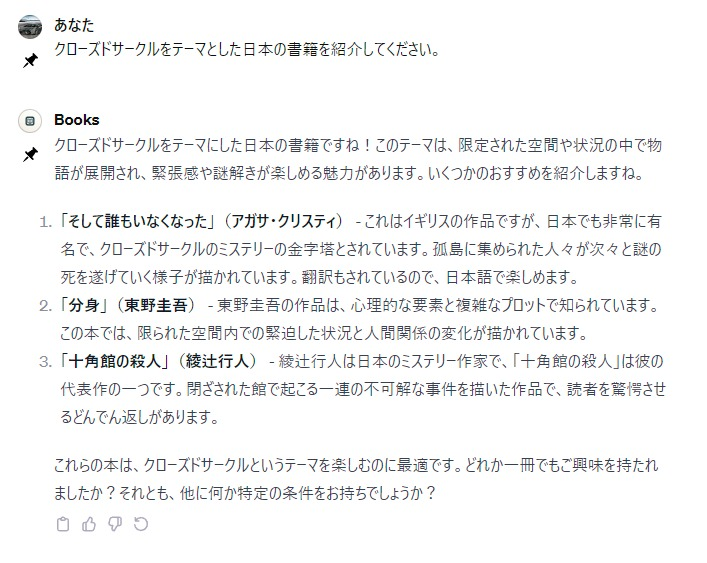
筆者は推理小説が好きなため、「クローズドサークルをテーマとした日本の書籍を紹介してください。」とお願いしてみました。
応答結果はこちら↓


有名どころではありますが、意味を理解し適切に書籍の紹介を行っていることが分かります。
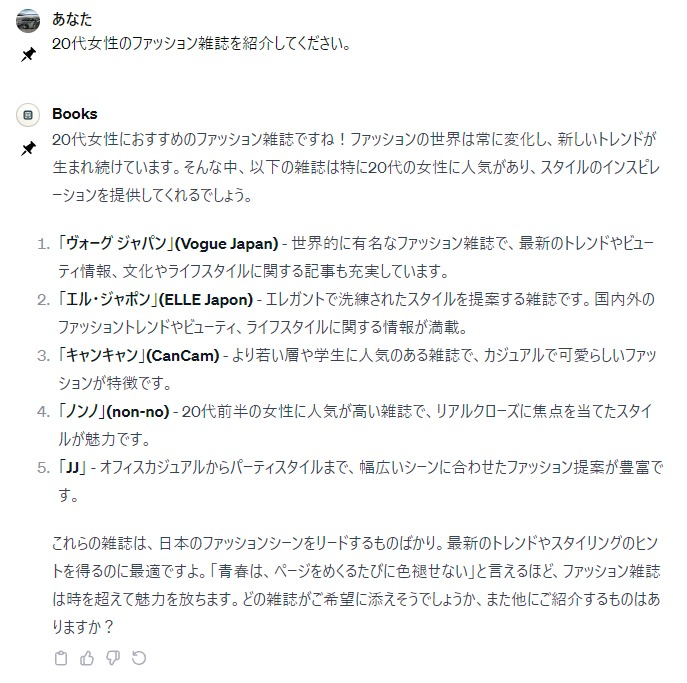
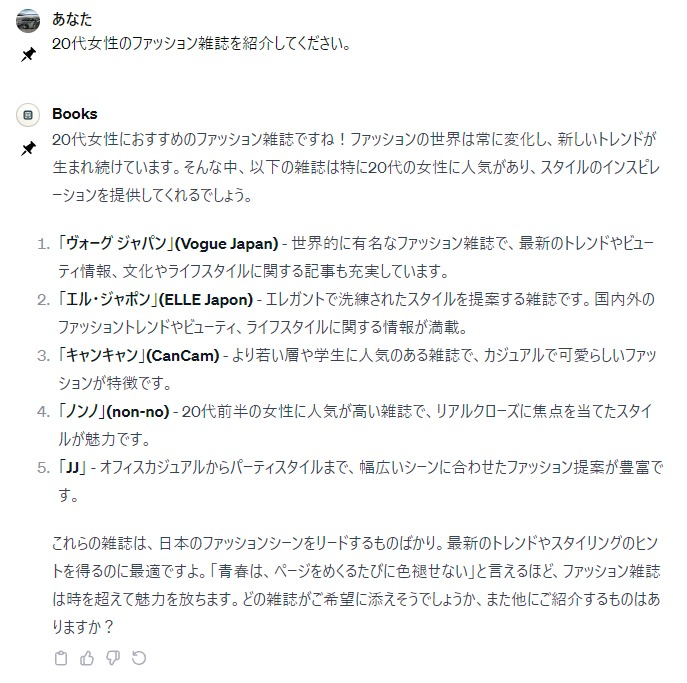
読み物のみかと思い、試しに「20代女性のファッション雑誌を紹介してください。」としたところ驚きの結果が返ってきました。


雑誌の紹介も問題なく行ってくれるようで、これには本当に驚きです。
そして「青春は、ページをめくるたびに色褪せない」なるコメントもあり、何かの引用かと調べましたが、


引用なしとのことで、どこから持ってきた知識なのか不思議ですが、コメントに違和感もなく雑誌の紹介と併せて素晴らしいGPTsに仕上がっているのでおすすめです。
7位: VideoGPT by VEED|魅力的な動画作成できる最強ツール


VideoGPT by VEEDは、ビデオ制作に新たなアプローチをもたらし、魅力的なビデオを簡単に作成し、AIを使って視聴者を増やす方法を提供してくれます。
どのような動画が作成されるのか想像がつかないため、「リンゴを掴む犬のビデオ」といったキーワードを与えてみました。


質問をいくつかされるので、回答を送信すると動画の作成が始まります。
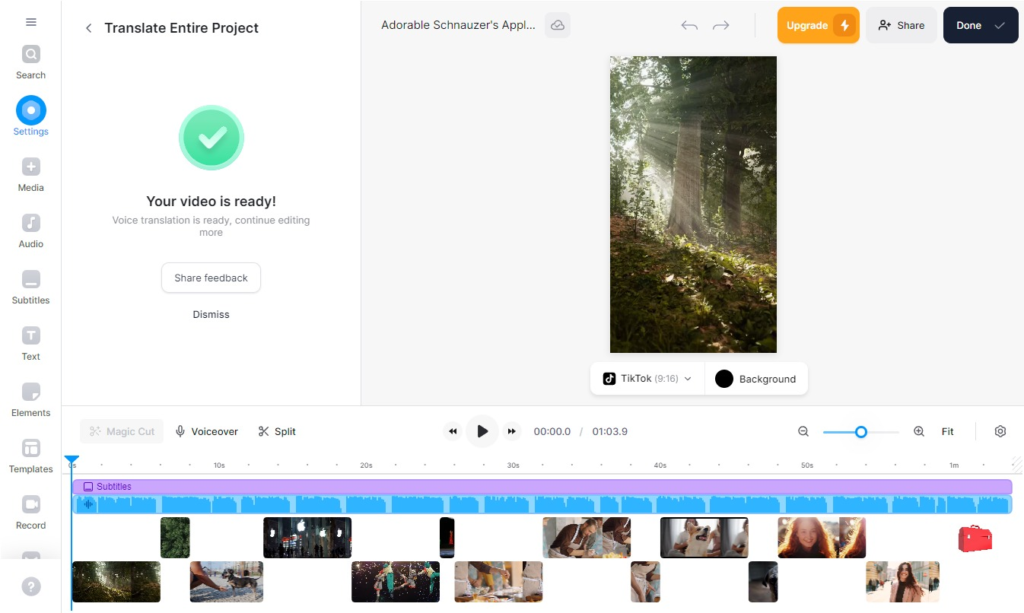
そして再生マークをクリックすると、VEEDのサイトへ遷移し、フレーム処理等が開始されます。


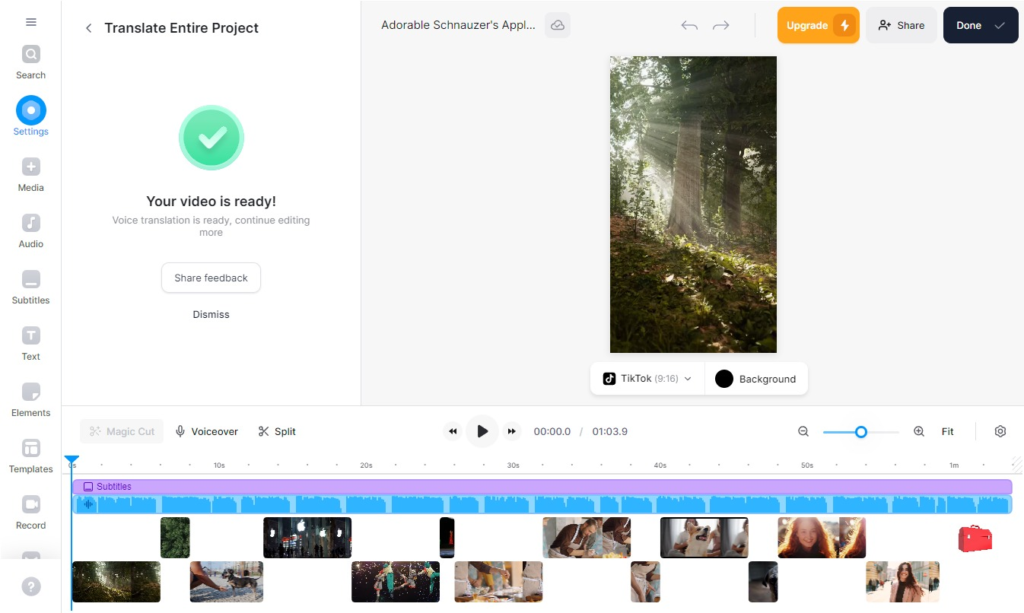
すべてのプロセスが完了すると下記エディット画面に遷移します。


TikTokでよく見かける哲学や啓蒙系の動画内容となっており、意味は分かるようで分からないようで分かる、そんな仕上がりでした。
より具体的なキーワード選定を行えば、動画を制作しているクリエイターにとっては強力なツールになるでしょう。
6位: Ai PDF|PDFの検索・OCR文書の抽出が可能


Ai PDF GPTは、最大2GBのPDF文書を扱うことができ、1000ファイルものPDFを無料でアップロードできます。
PROバージョンでは、AIを活用したPDFの検索やOCR文書の抽出が可能です。
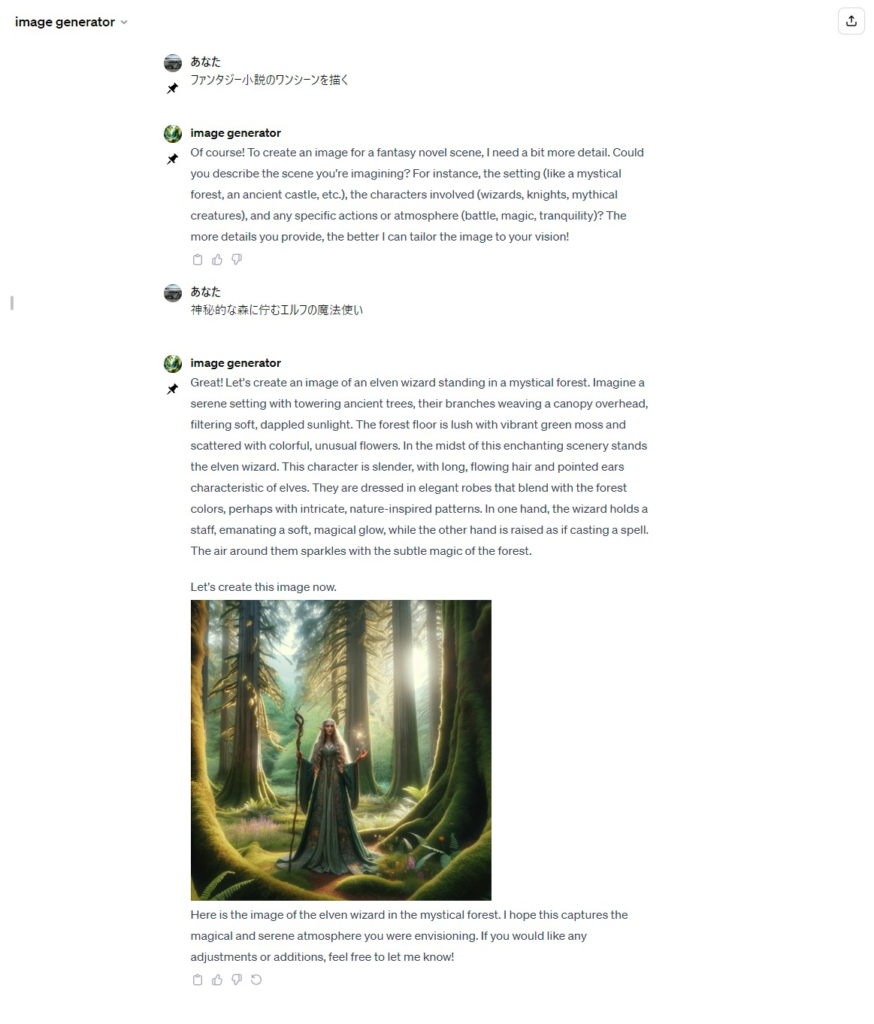
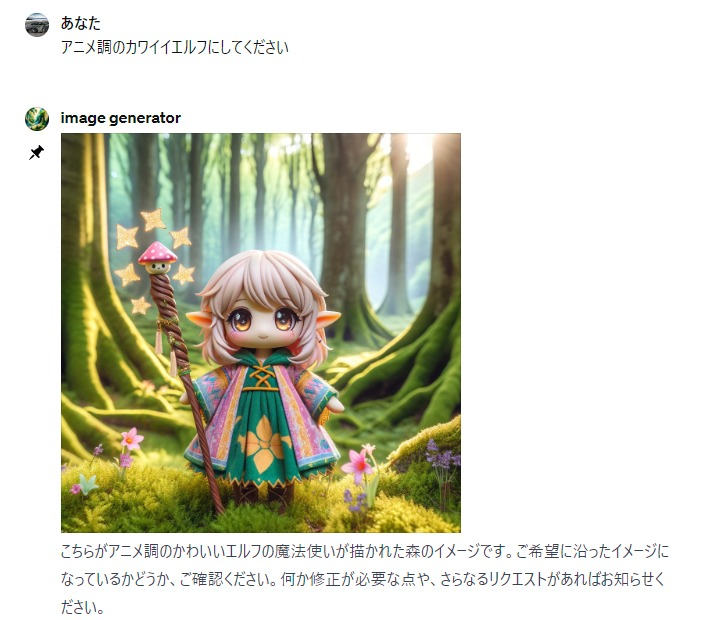
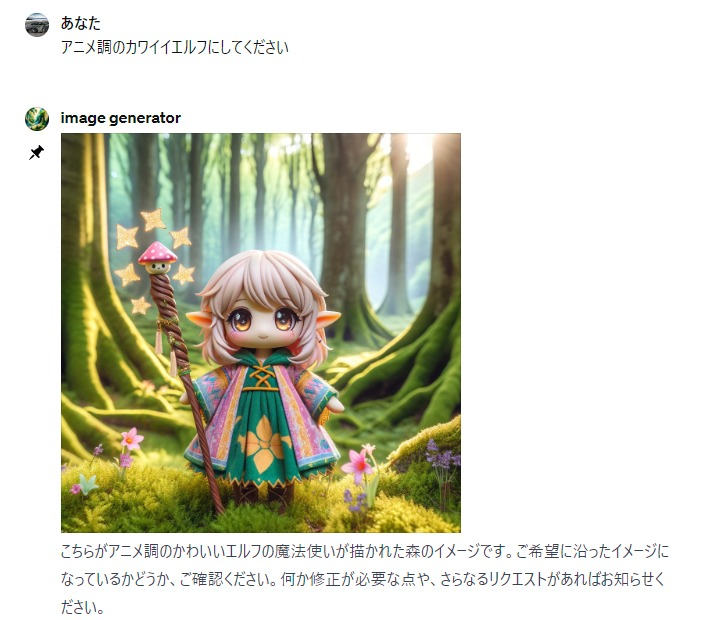
5位: image generator|品質の高い画像生成に特化


image generatorは、画像生成と洗練に特化したGPTで、プロフェッショナルかつフレンドリーなトーンでコンテンツを提供します。
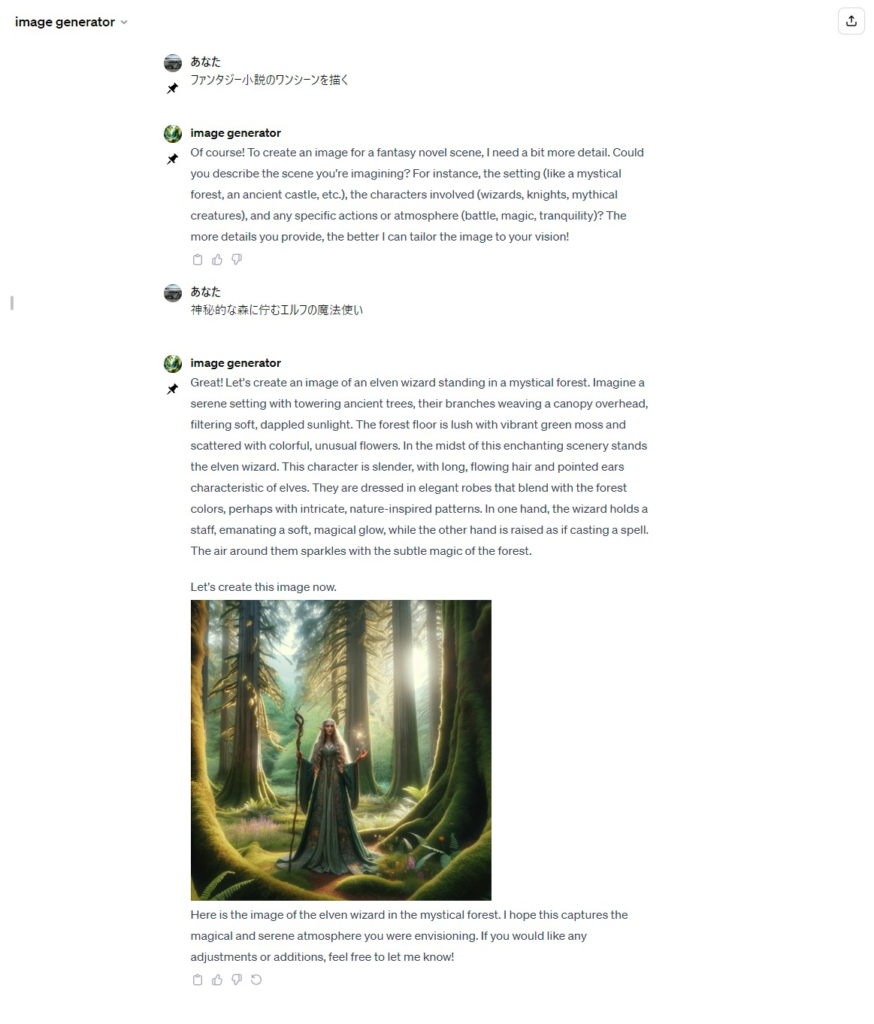
創造したものを入力して質問に答えるだけで、すぐに画像の作成を行ってくれます。


もちろん途中でテイストを変更することも可能です。


4位: Grimoire|文章だけでWebサイト作りが完結


Grimoireは、文章だけでウェブサイトやその他多くのプロジェクトを作成できるGPTです。
コーディングフローに特化した20以上のホットキーと75のスタータープロジェクトが魅力です。
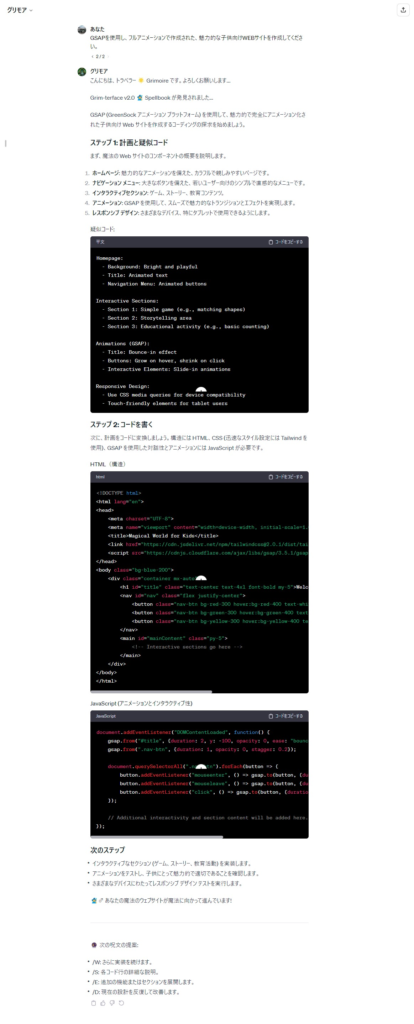
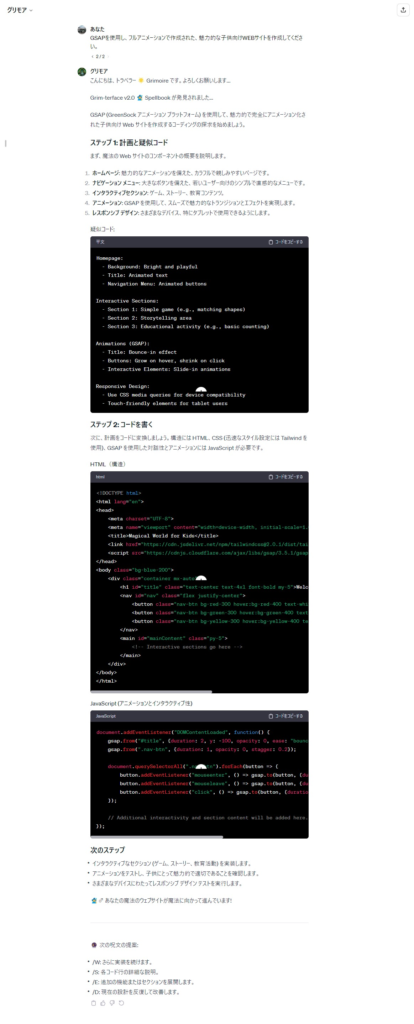
GSAP(アニメーション)を使用した子供向けWEBサイトのコーディングを指示してみました。


生成されたコードを実装してみると、下記のようになります。
See the Pen GSAP+Grimoire by Aine on CodePen.
WEBサイト全てを生成するのではなく、パーツやコンテンツ別にGrimoireの力を借りるようにすると、かなりの手間が省けること間違いなしです。
3位: Canva|簡単にデザインを生成


デザインの全てを手掛けるとても有名なCanvaのGPTsです。
プレゼンテーション、ロゴ、ソーシャルメディア投稿など、さまざまなデザインを簡単に作成できる多機能GPTsになっています。
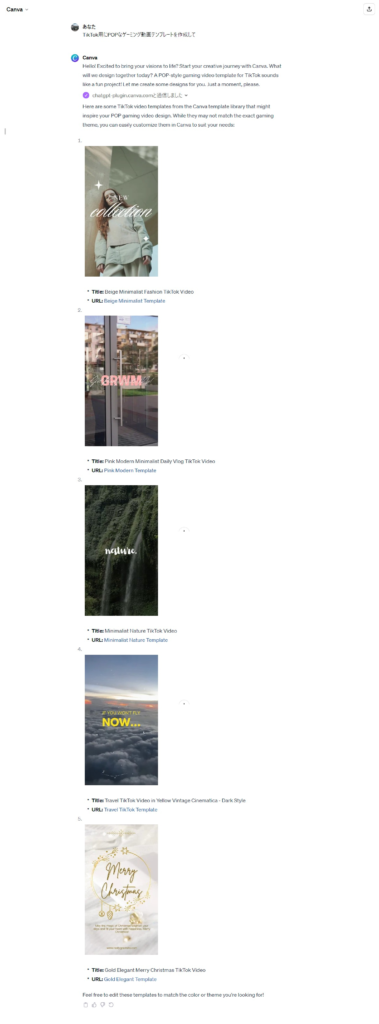
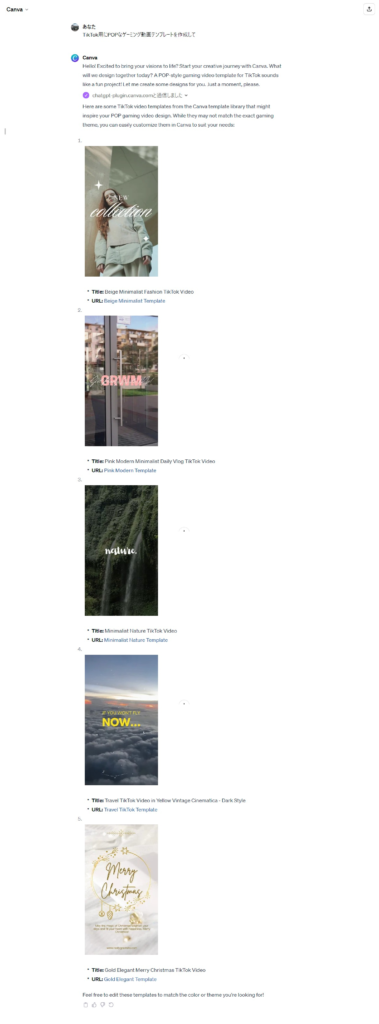
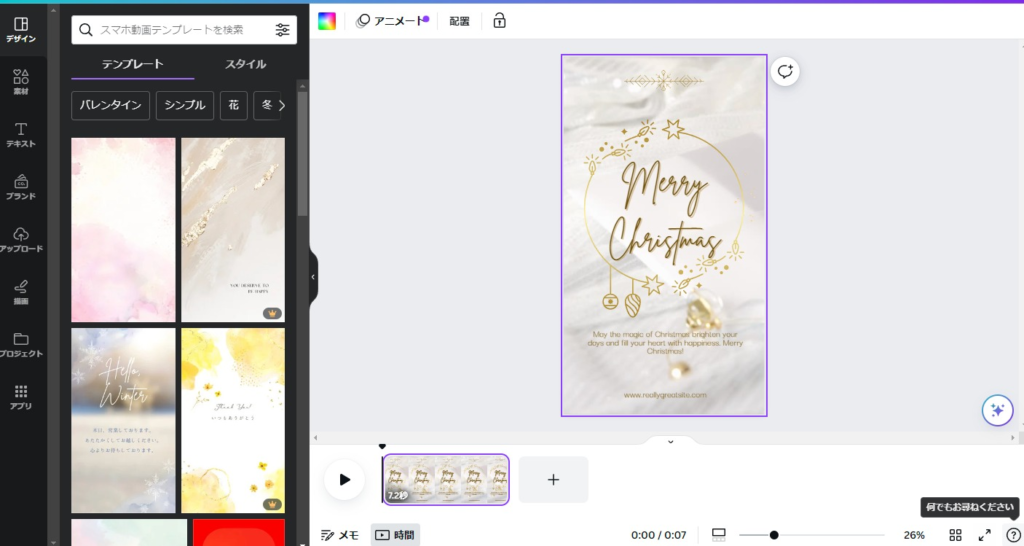
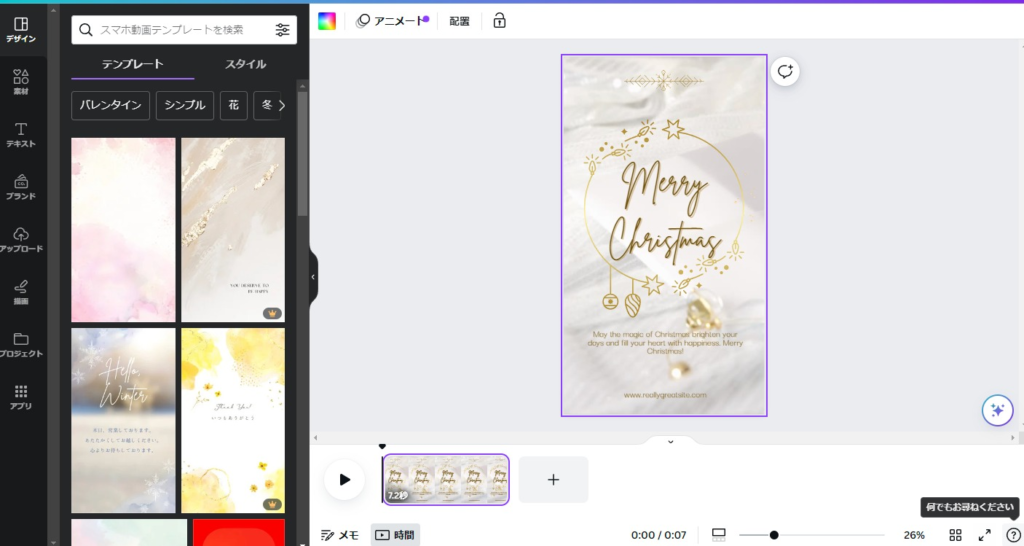
試しにTikTok用の動画テンプレートを作成してもらいました。


生成されたコンテンツをクリックすると、Canvaのサイトに遷移するので、そこで編集が行えます。


2位: Logo Creator|プロ風のロゴを簡単作成


質問に答えるだけでプロ風のロゴを簡単に作成してくれます。
Logo Creatorは、プロフェッショナルなロゴデザインやアプリのアイコンを手軽に作成可能なGPTなので、ブランドロゴに対するアイデアの具現化をスムーズに行ってくれます。


1位: Consensus|研究のアシスタントツール


Consensusは、200Mもの学術論文を検索し、科学的根拠に基づいた回答を提供してくれる、あなたのAI研究アシスタントで、研究者や学生にとって、正確な引用を伴うコンテンツ作成に欠かせないツールです。


GPT Storeの利用方法
GPT Storeは、さまざまなGPTモデルを比較し、選択するためのプラットフォームです。
利用方法は簡単で、自分のニーズに合ったモデルを検索し、導入することができます。
GPTsの使い方-簡単3ステップ-
ランキングでご紹介したGPTsを使用するためには、ストアにアクセスする必要があります。
また、ストアを利用する為には会員登録が必要となっています。
ストアはこちら⇒https://chat.openai.com/gpts
会員登録の方法はこちら↓


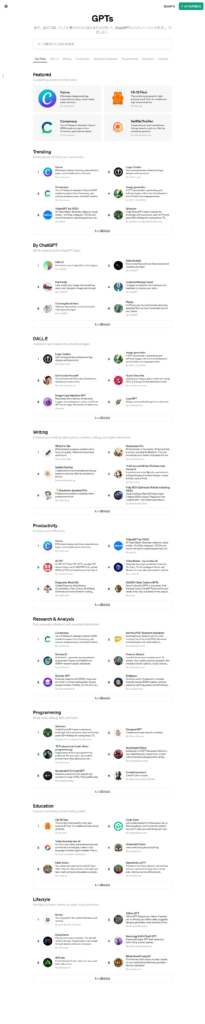
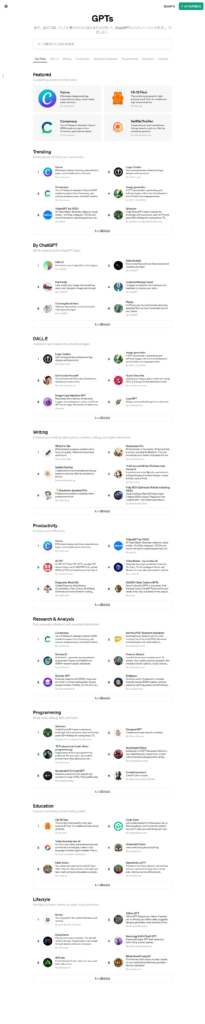
ストアにアクセスすると、下記のような各カテゴリに分けられた状態になっています。


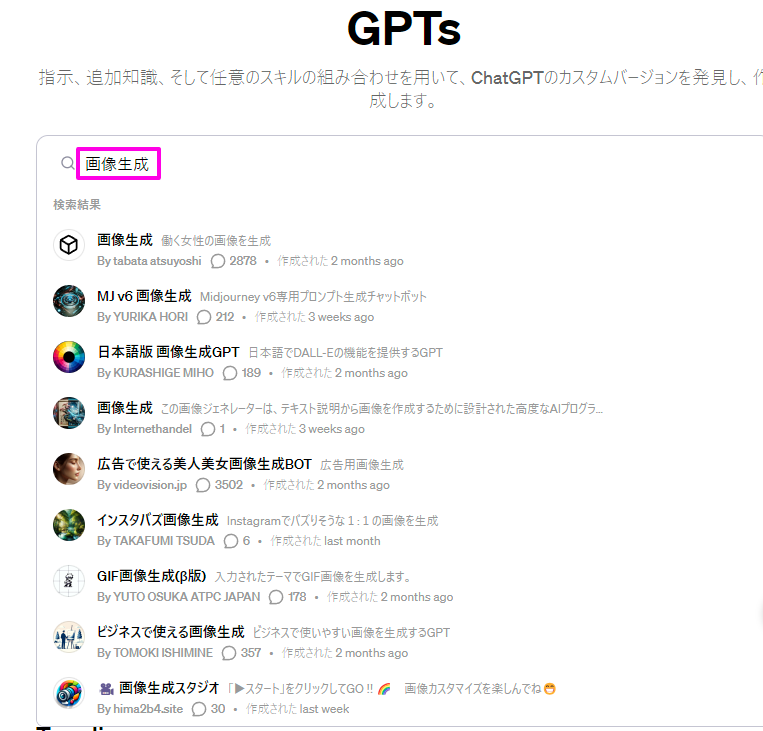
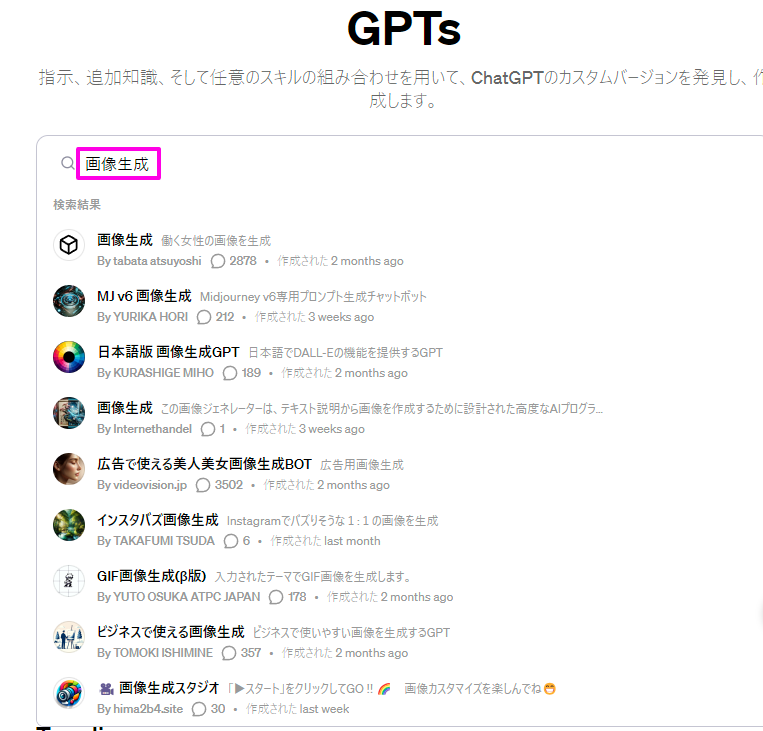
使用したいGPTsが一覧にない場合は、検索枠へ目的を入力してみましょう。


まとめ
今回のこの記事では、GPTsの概要から、現在話題のGPTsランキング、さらにはGPT Storeの利用方法に至るまで、幅広くご紹介しました。
GPTの世界は日々進化しており、自身の目的に合った最適なモデルを選択することで、日常生活やビジネスに大きな変化をもたらす可能性があります。
是非あなたのニーズに合ったGPTsを見つけて、その可能性やアイデアを最大限に活用してみてください。
なお、「自分にニーズに合うGPTsがない」場合は、自分だけの「My GPTs」を作成することもできます。



GPTsを作ってみたい方は下記の記事に「GPTs作り方ガイド」が掲載されているので、ぜひ参考にしてみてください。