デザイン作業の効率を大幅にアップしてくれる便利な機能、それがFigmaプラグインです。
とはいえ、「プラグイン開発って難しそう…」「どこから始めればいいのか分からない…」と感じている方も多いのではないでしょうか?
この記事では、そんな方のために、Figmaプラグインの概要から、開発方法、自動生成ツールの使い方までを、初心者にも分かりやすく丁寧に解説していきます。
この記事を読むことで、Figmaプラグインとは何か、どう活用するのか、そして自分でも作れるようになるための第一歩を踏み出すことができるはずです。
Figmaとは?
Figma(フィグマ)は、クラウドベースで動作するUI/UXデザインツールです。
 ぼー
ぼー最大の特徴は、ウェブブラウザ上でそのまま利用できるという手軽さにあります。
インストール不要で、WindowsでもMacでもすぐにアクセスできるため、個人・チーム問わず、幅広いユーザーに支持されています。
特に優れているのがリアルタイム共同編集機能です。複数人が同時に同じファイルを編集し、コメントやフィードバックを即座に共有できるため、チームでのデザイン作業が圧倒的にスムーズになります。
また、Figmaにはプロトタイピング機能も標準搭載されており、画面遷移やアニメーションを設定して、実際のアプリやWebサイトに近い形で動作を確認することができます。
さらに、豊富なプラグインやコミュニティリソースが用意されており、デザインワークを効率化するツールや素材を、簡単に取り入れることが可能です。



こうした多くのメリットから、Figmaは現在、世界中のデザイナーや開発者に愛用されている最先端のデザインツールとして高く評価されています。
Figmaのプラグインとは?
Figmaのプラグインとは、Figmaの機能を拡張するための追加ツールで、ユーザーが自分の作業フローに合わせて柔軟にカスタマイズできるのが特長です。
たとえば以下のような用途で活用されています。
- 要素の整列やスタイルの一括変更
- ダミーデータの挿入や翻訳支援
- アクセシビリティのチェック
- レイヤー名の一括リネームや整理



これらのプラグインによって、デザイン作業を効率化・自動化することが可能になります。
プラグインはFigma内の「Community」から簡単に検索・インストールでき、多くのプラグインは無料で提供されています。
インストール後は、Figma上で右クリック →「プラグイン」メニューからすぐに起動可能です。
さらに、開発者向けにはJavaScriptとFigma Plugin APIを用いたプラグイン開発も可能。



自作したプラグインをFigmaコミュニティで公開することで、世界中のユーザーと共有できます。
一部のプラグインは有料で提供されており、より高度な機能やサポートが含まれていることもあります。
このように、Figmaのプラグインは初心者から上級者まで、あらゆるユーザーの作業を支える重要な拡張機能となっています。
Figmaプラグインの作り方を理解しよう
Figmaをもっと便利に、もっと自分好みにカスタマイズしたいと思ったことはありませんか?



そんなときに役立つのが「Figmaプラグイン」の自作です。
プラグインと聞くと難しそうな印象がありますが、実は基本の仕組みとツールを理解すれば、初心者でも開発に挑戦できます。
このセクションでは、Figmaプラグインを自分で作るための基本的な方法や準備すべきツールについて、わかりやすく解説していきます。
Figmaプラグイン開発の基本ステップ



Figmaデスクトップアプリを使ったプラグイン開発のスタート手順を、ステップごとに解説します。


まずFigmaデスクトップアプリをダウンロードしましょう。



Figma公式サイトから、Windows/Macに対応したアプリを入手できます。
次にログインするために、アカウントを作成しましょう。
アプリを開いたら、Figmaアカウントにログインします。新規アカウントを作成する場合は、Googleアカウントとの連携も可能です。
新規アカウントは、Googleアカウントとも紐付けできます。
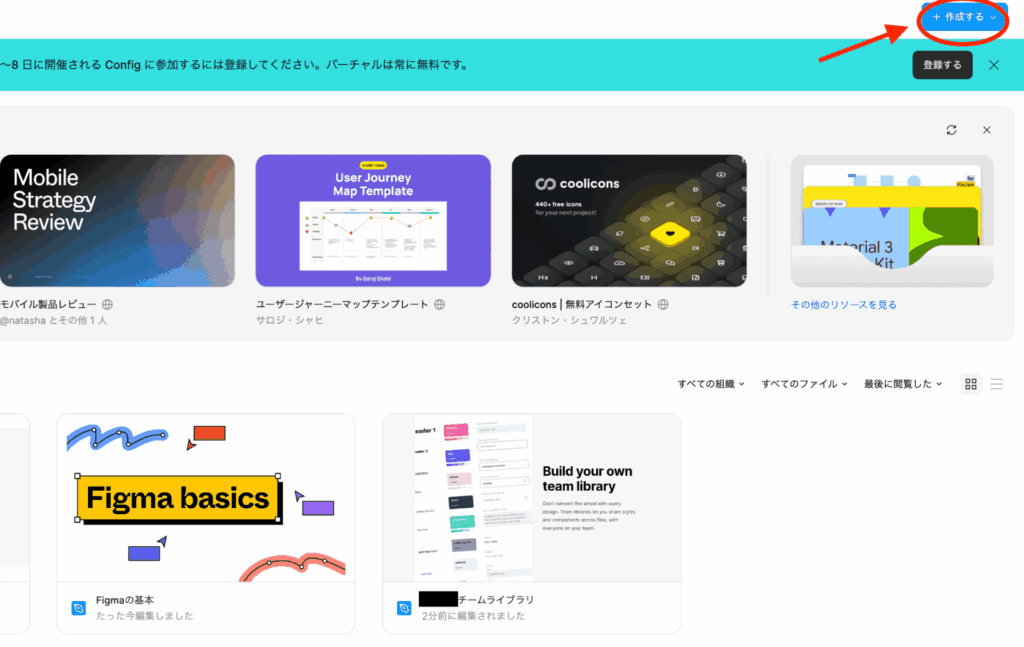
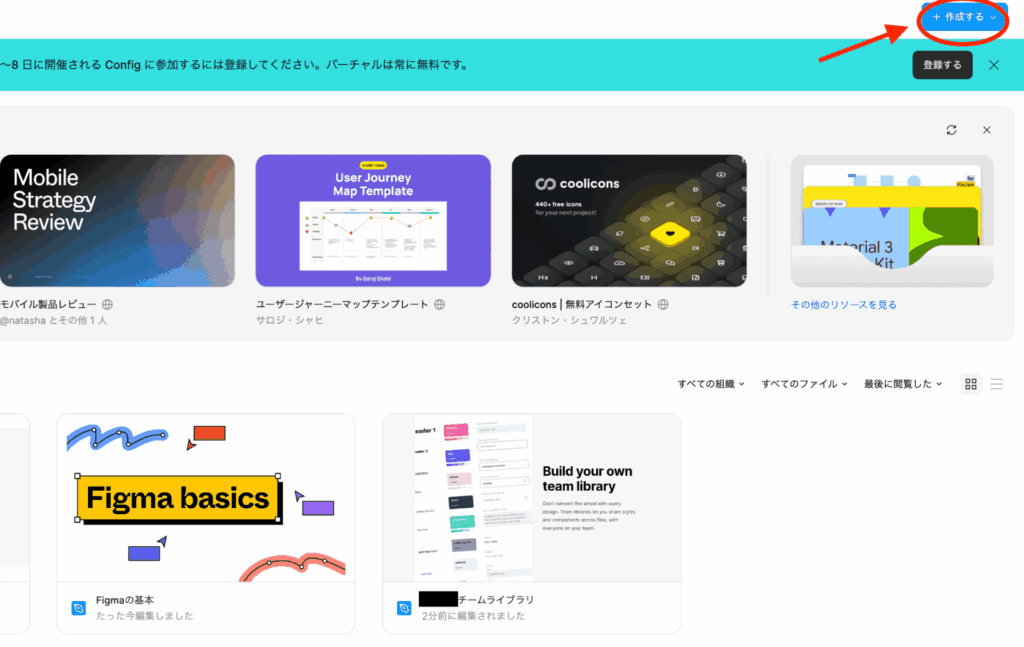
ログイン後、画面左上の「+Create」→「Design file」を選択して、新しい作業ファイルを作成します。


次に、プラグインを作成するためのテンプレートを用意します。
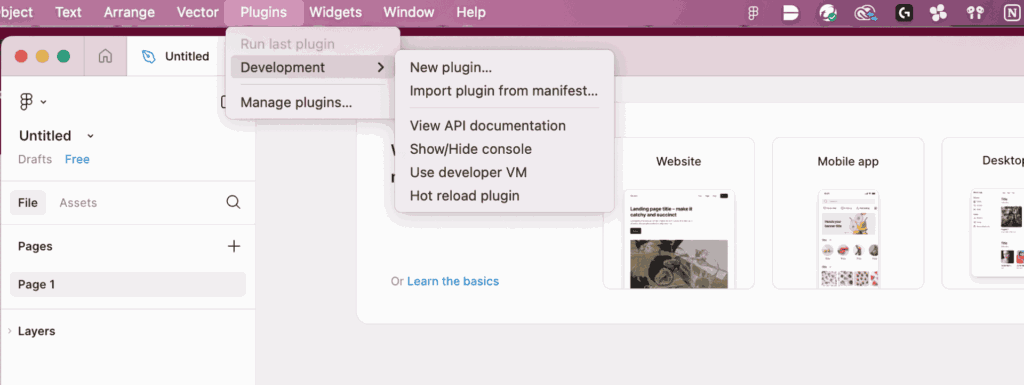
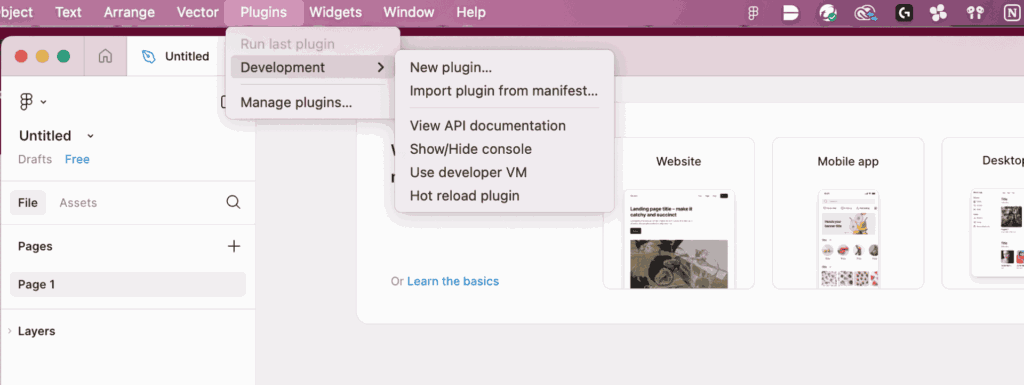
メニューから、「Plugins」→「Development」→「New plugin…」の順に選択します。


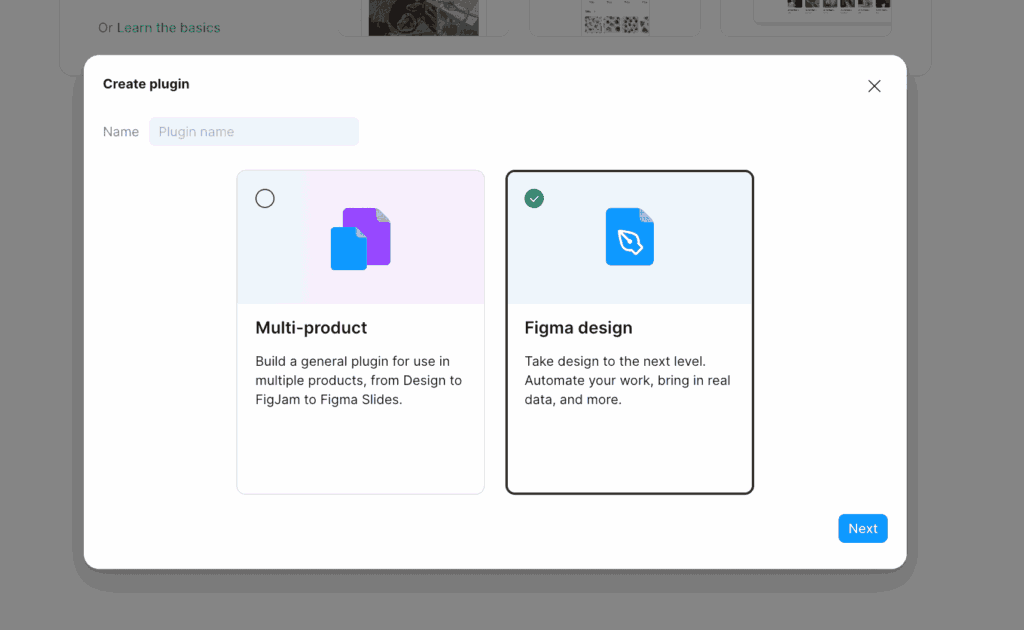
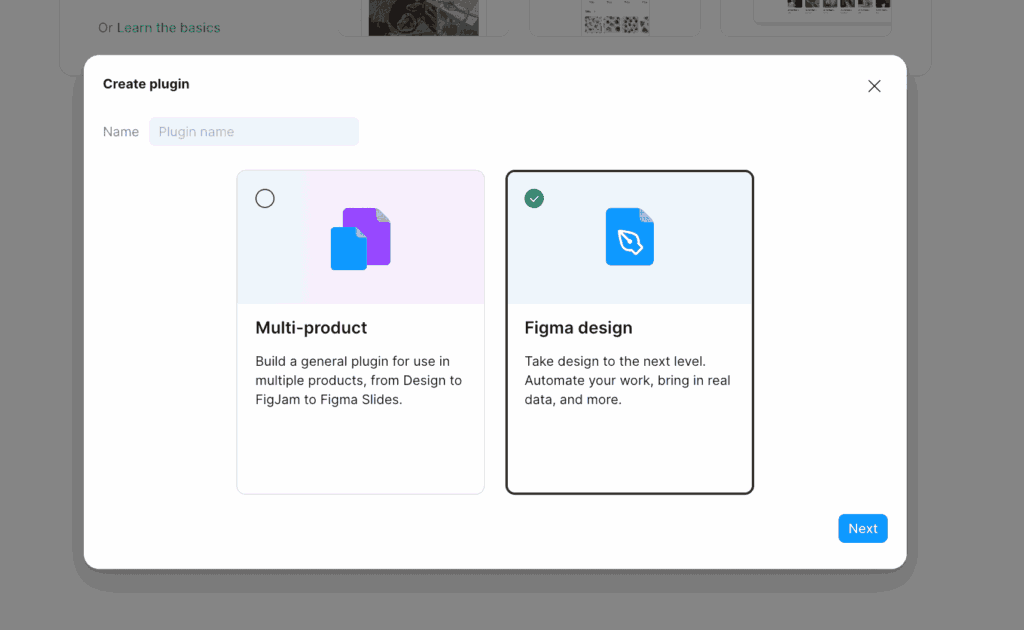
ポップアップが表示されたら、以下の情報を入力します。
- Plugin name(プラグイン名)
- 対象範囲の選択:「Multi-product」もしくは「Figma design」


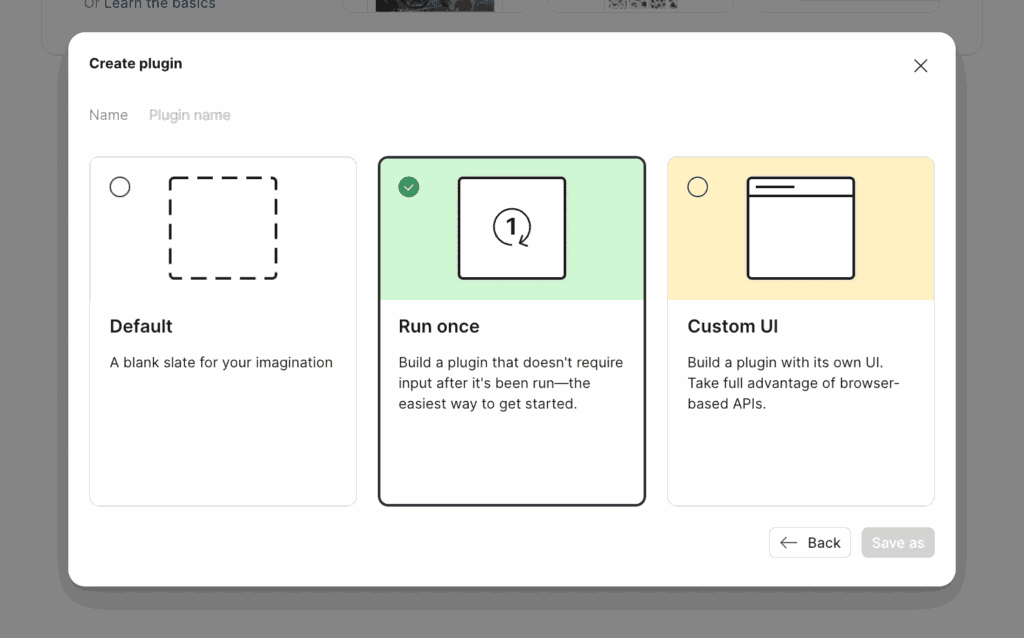
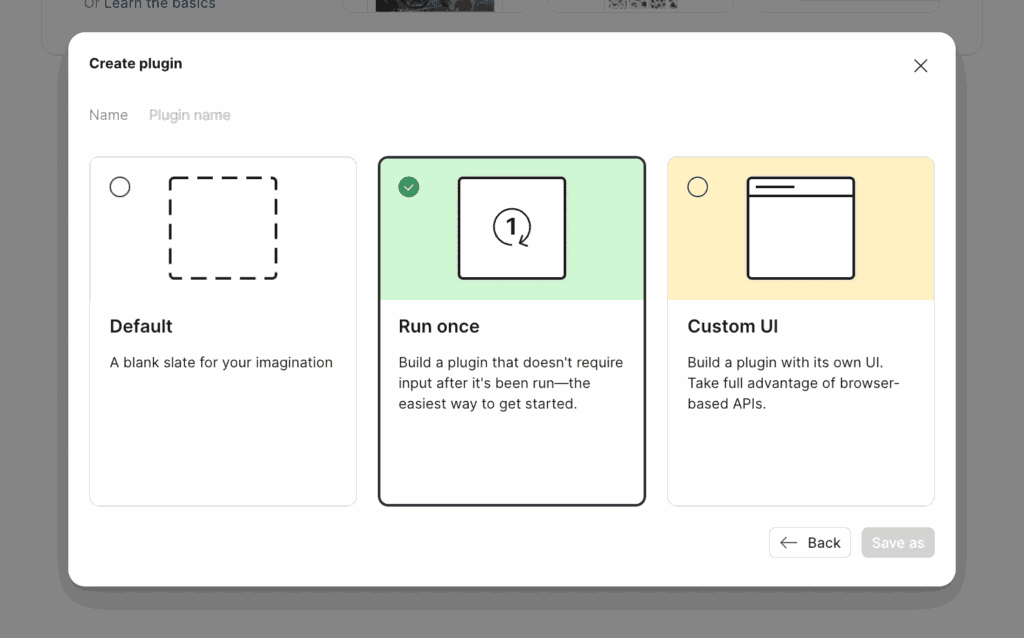
次にプラグインのタイプを選択します。
- Default:シンプルな処理(UIなし)を実行する基本タイプ
- Run once:起動時に1回だけ実行する処理向け
- Custom UI:HTML/CSSでUIを持たせたい場合に選択



用途に応じて適したタイプを選びましょう。


選択が完了すると、Figmaが自動でプラグイン開発用のテンプレートを作成してくれます。
このテンプレートをもとに、JavaScriptやTypeScriptでコードを書き換えることで、独自のプラグインを開発していく流れになります。
開発に必要な環境・ツールの整え方
テンプレートをダウンロードしたら、開発環境を整えていきます。
Figmaプラグインを作成するためには、プログラミングの基本的な知識が必要が求められます。
特に、JavaScriptまたはTypeScriptの基礎を理解しておくと、スムーズに開発を進めることができます。



また、FigmaのPlugin APIを利用するためには、APIの使い方や構造に関する基本的な理解も必要です。
Figmaプラグインのコードを編集するには、以下のようなテキストエディタを使用します。
- Visual Studio Code
- Sublime Text など
とくにVisual Studio Codeは拡張機能が豊富で、Figmaプラグイン開発との相性も良いため、初心者にもおすすめです。
なお、Figmaプラグインの開発・動作確認には、Figmaのデスクトップアプリ版を使用する必要があります。
ブラウザ版ではローカルプラグインの読み込みができないため、開発作業が行えません。



まだインストールしていない場合は、Figma公式サイトからデスクトップアプリをダウンロードしておきましょう。
Figmaプラグインを生成するFigmaプラグインとは?
ここまでで、Figmaの基本やプラグインの役割について理解できたかと思います。
では次に紹介するのが、Figmaプラグインを生成するFigmaプラグインです。



これは文字通り、Figmaの中で「自分専用のプラグイン」を自動で作ってくれるツールのこと。
通常、プラグインはコードを書いて開発する必要がありますが、最近ではAIを活用してプラグインをノーコードで生成できるツールが登場しています。
「作りたい機能はあるけど、コードは書けない…」という方にとって、まさに救世主のような存在。
特に初心者の方は、この仕組みを理解することで、Figmaの活用レベルがぐんと広がります。
詳しくは次の章で解説していきます。
Figmaプラグインを自動生成するArtifig AI
「Figmaプラグインを作ってみたいけれど、プログラミングの知識がなくて手が出せない…」



そんな悩みを解決してくれるのが、Artifig AIです。
Artifig AIとは、Figmaの中で動作し、Figmaプラグインを自動生成できるFigmaプラグインです。
つまり、コードを書かなくても、簡単な操作や指示だけで自分用のプラグインを作成できるという、まさにノーコード時代の画期的なツールです。
- プラグインに必要な機能、UI、ビジュアルなどを指定して自動生成
- UIレイアウトの指定や編集が可能
Artifig AIは、古いバージョンを保持しながら、新しい機能の追加やバグ修正が可能です。いつでも過去の状態と比較したり、戻すことができます。



Artifig AIでは、ユーザーが作成したプラグインをコミュニティに投稿・共有することも可能です。
他の人の作例を見ることで、「こんなこともできるのか!」という気付きや学びが得られるのも魅力のひとつです。
このように、Artifig AIは「コードが書けないからプラグインは無理」と諦めていた方にも、Figmaの可能性をぐっと広げてくれるツールです。



まずは気軽に使ってみて、自分だけの便利ツールを作る楽しさを体験してみてください。
初心者がつまずきやすいポイントとその対処法
Figmaは直感的で使いやすいツールですが、初心者の方にとっては思わぬところでつまずくことも少なくありません。
ここでは、FigmaやFigmaプラグインを使う中で初心者がよく直面する問題と、その解決方法について詳しく解説します。
プラグインの使い方がわからない・起動できない
プラグインを使用するには、Figmaファイルを開いた状態でメニューの「プラグイン」→「プラグインを検索」からインストールしたいプラグインを選び、起動するのが基本です。



プラグインが見つからない場合には、コミュニティからのインストールが完了していない可能性があるので、チェックしてみましょう。
デスクトップアプリ版ではなくブラウザ版を使用していると、機能が制限される場合もあるので注意が必要です。
また、自分で開発したプラグインがうまく動かない場合、以下のような原因が考えられます。
manifest.jsonの記述ミス(ファイル名や構成パスなど)- ビルドが正しく完了していない
main.jsやui.htmlのリンクが切れている



このようなときは、Figmaの「開発者ツール(Developer Console)」を開いて、エラーメッセージを確認することが重要です。
create-figma-plugin導入時のエラー・環境構築トラブル
create-figma-pluginは、Figmaプラグインを効率的に開発するための便利なツールですが、導入時にエラーやトラブルが発生することもあります。
よくある原因のひとつは、Node.jsのバージョンの非対応です。



最新版ではなく、LTS(長期サポート)版を使用することが推奨されます。
また、npx create-figma-plugin実行時にネットワークエラーが出ることもあり、その場合は通信環境やnpmキャッシュ、パッケージの互換性が影響している可能性があります。
プロジェクト作成後のnpm installが失敗する場合は、権限の問題やパッケージの互換性が原因になっていることがあります。
さらに、TypeScriptの型定義やビルド設定に慣れていない場合、エディタでエラーが多発することも。



困ったときは、公式ドキュメントやGitHubのissueを参考に、落ち着いて一つずつ確認して対応しましょう。
Figma plugin APIやコードの理解が難しい
Figma Plugin APIは、Figma内の要素にアクセスしたり、UIを操作したりするための関数群です。



初めて触る場合は、基本的なAPIから少しずつ慣れていくのがおすすめです。
たとえば「選択中のオブジェクトを取得する」や「テキストを変更する」といったシンプルな処理から始めることで、構造が見えてきます。
公式ドキュメントにはコード例も多く掲載されており、GitHubのサンプルコードやチュートリアル動画も学習に役立ちます。
最初はコピペでもOKなので、実際に動かしながら「このコードは何をしているのか?」を一つずつ確認することで、理解が進みやすくなります。



とにかく継続的に手を動かしながら試していくことが、習得への近道です。
Figmaプラグインに関するよくある質問
Figmaプラグインに関するよくある質問についてまとめました。
- 自分でプラグインを作るのって難しい?
-
最近では、Figmaプラグインを誰でも簡単に作れる時代が近づいてきています。
とはいえ、従来はプログラミングの知識がある程度必要とされてきました。特にJavaScriptの基本的な理解や、Figma Plugin APIの使い方を知っている必要があり、非エンジニアにとってはハードルが高く感じられることが多かったのも事実です。
実際にプラグインを作成するには、以下のような準備が必要です。
- コードエディタ(Visual Studio Codeなど)の導入
- 開発環境の構築(Node.jsやnpmなど)
- UIとロジックの分離構造の理解
- APIドキュメントを読みながらの開発作業
これらを踏まえると、ゼロからの開発は簡単ではありませんが、最近では「Artifig AI」や「create-figma-plugin」など、初心者を支援するツールも充実してきています。



まずは小さな機能や既存テンプレートから始めることで、徐々にスキルを身につけていくのがおすすめです。
- Figmaプラグインは無料?有料?
-
Figmaプラグインは、無料と有料のものが存在します。
多くのプラグインは無料で提供されており、デザイン作業を効率化するためのさまざまな機能を追加できます。



しかし、一部のプラグインのなかには有料のものもあり、有料版の場合は高度な機能や特別なサービスを提供していることが多いです。
また、有料プラグインの支払いパターンは2種類あり、月額・年額のサブスクリプション型か、買い切り型になります。
プラグインを選択する際には、提供される機能と価格を比較し、ニーズに合ったものを選ぶことが重要です。
- 自作したプラグインを他の人と共有するには?
-
Figmaで自作したプラグインを共有する方法は、主に2つあります。
- Figmaコミュニティで公開する
自作したプラグインをFigmaコミュニティに公開することで、すべてのFigmaユーザーがアクセス・利用できるようになります。 - 組織内でプライベート共有する
組織専用のプラグインとして設定・公開することで、組織内のメンバーのみが利用できるプラグインとして共有可能です。
この方法なら、社内ツールとして安全に運用できます。
- Figmaコミュニティで公開する
まとめ
FigmaでFigmaプラグインを生成できるという、これまでにない革新的な手法は、デザイン業務の効率化に大きな可能性をもたらします。
特にArtifig AIのようなツールを活用すれば、プログラミングの知識がなくても、自分のアイディアを形にできるため、ノーコード・ローコードの流れがFigmaの世界にも確実に広がってきていると言えるでしょう。
これまでプラグイン開発は、一部のエンジニアや上級者だけのものでしたが、今では誰でも気軽に取り組める時代になりつつあります。



この記事で紹介した使い方や活用法を参考に、まずは小さなプラグインから試してみるのがおすすめです。
日々のデザイン作業に「自作の時短ツール」があるだけで、効率もモチベーションも大きく変わるはずです。
Figmaユーザーであれば、今こそ、自分だけのプラグインを作る一歩を踏み出してみてはいかがでしょうか?