Difyは、AIアプリを簡単に作れるノーコード開発ツールです。
Difyを使えば、高度なチャットボットがプログラミング不要で作成できます。しかし、Difyを初めて使う方にとっては以下のような不安もあるのではないでしょうか。
「簡単でも完全に初心者だと難しいのでは…」
「チャットボットの埋め込み方が分からない」
この記事では、「チャットボットの作成方法」「Webサイトへの埋め方」「コスパの良いDifyの使い方」をお伝えしていきます。導入をスムーズに進めて、Difyで業務効率化をしたい方は必見です。
AIチャットボットが作成できる「Dify」とは?
Difyは、プログラミング不要でAIアプリが作れるノーコード開発ツールです。
 ぼー
ぼー直感的なユーザーインターフェースとテンプレートで使いやすくなっています。
開発方法は、さまざまな処理をするブロックをフローチャート式に繋げていくイメージです。
Difyを活用すれば、以下のようなAIアプリが作れます。
- チャットボット
- コンテンツ生成ツール
- データ分析ツール
- ナレッジベースアプリ
- 画像生成ツール
- 言語翻訳ツール
- 文字起こしツール
- 読み上げツール



Difyのチャットボットは一例ですが、「ユーザーの質問に自動応答」「顧客対応を自動化」「社内のQ&A管理」などに活用できます。
エージェントとチャットボットの違い
Difyのチャットボットを使う上で、エージェントとの違いを理解することは重要です。
簡単にまとめると、違いは以下のようになります。
- チャットボット → ユーザーとの対話から、情報提供や質問応答を行う
- エージェント → 特定のタスクを自動的に実行し、外部ツールやAPIと連携して情報収集やタスクを実行する
エージェントは、あらかじめ共有している情報源をもとに、ユーザーからの指示を実行します。
例えば、会議の議事録作成や情報源から要求された内容のデータ作成などが可能です。



Difyを活用することで、チャットボットを通じてユーザーから情報を収集し、その情報をエージェントが処理・分析して結果を提供するワークフローの作成もできます。
Difyでチャットボットを作るメリットと注意点
Difyを使ってチャットボットを作るメリットは6つあります。
- ノーコードで簡単にチャットボットを作成可能
- プレビュー機能でチャットボットの動作確認がすぐにできる
- さまざまな業種やニーズに合わせたテンプレート
- AIの指示系統や動作の修正と追加が即座に可能
- オープンソースになっており、基本的に商用利用が可能
- 日本語に対応



Difyを活用すれば、複雑なAIアプリも作成できますし、テストや改善が直感的な操作で簡単です。
下記の方法でDifyは導入可能なのですが、導入方法には注意が必要です。
- ローカル環境での導入
- Dify公式サービスの利用
- おすすめ!サーバーを借りて利用
ローカル環境は、無料で自由にカスタマイズ可能ですが、構築や管理には「プログラミング知識」が求められます。
Dify公式サービスは、導入は簡単ですがランニングコストが割高になる点がデメリットです。



おすすめはエックスサーバーVPSを使う方法になります。導入が簡単で、Dify公式サービスよりも月額料金が約1/4に抑えられるからです。詳しく内容をお伝えしていきます。
Difyでチャットボットを作るなら「XServer VPS」がおすすめ
Difyでチャットボットを作成するなら、おすすめは「XServer VPS」です。
XServer VPSの最大のメリットは、優れたコストパフォーマンスになります。



公式サービスの有料プランと、XServer VPSの4GBプランを比較してみましょう。
| サービス名 | プラン名 | 月額料金 |
|---|---|---|
| エックスサーバーVPS | 4GBプラン | 1,800円/年(今なら20%オフで1439円に!) 2,200円/月 |
| Dify公式サービス | PROFESSIONAL | $49(7,696円)/年 $59(9,266円)/月 |
XServer VPSは公式サービスよりも格安で利用でき、さらに以下のメリットがあります。
- アプリイメージ機能|複雑な設定なしでDifyが数分で導入可能
- 独自ドメインで構築可能|作成したAIサービスが自社サイトにも導入できる
- トラブル発生時の安心感と強固なセキュリティ|24時間365日の日本語サポート



初心者の方はもちろん、サクッと導入して試してみたい方にも、XServer VPSは特におすすめですね。
Difyを使ったチャットボットの作り方
ここからは、実際にチャットボットを作る方法をお伝えしていきます。
今回はXServer VPS上のDifyを利用します。



XServer VPSなら、導入方法が簡単なのですぐにチャットボットを作成可能です。
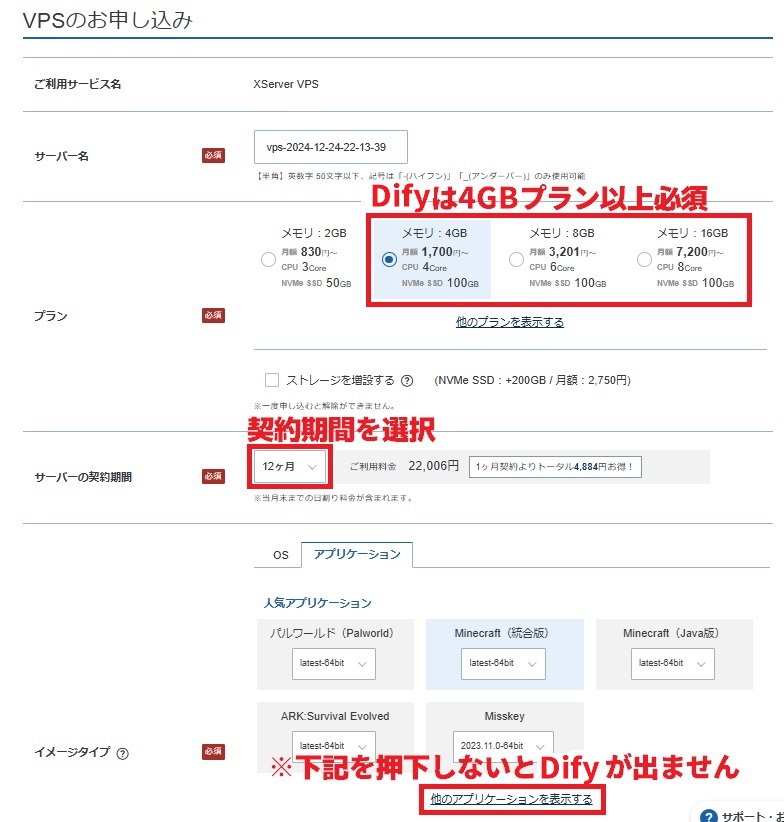
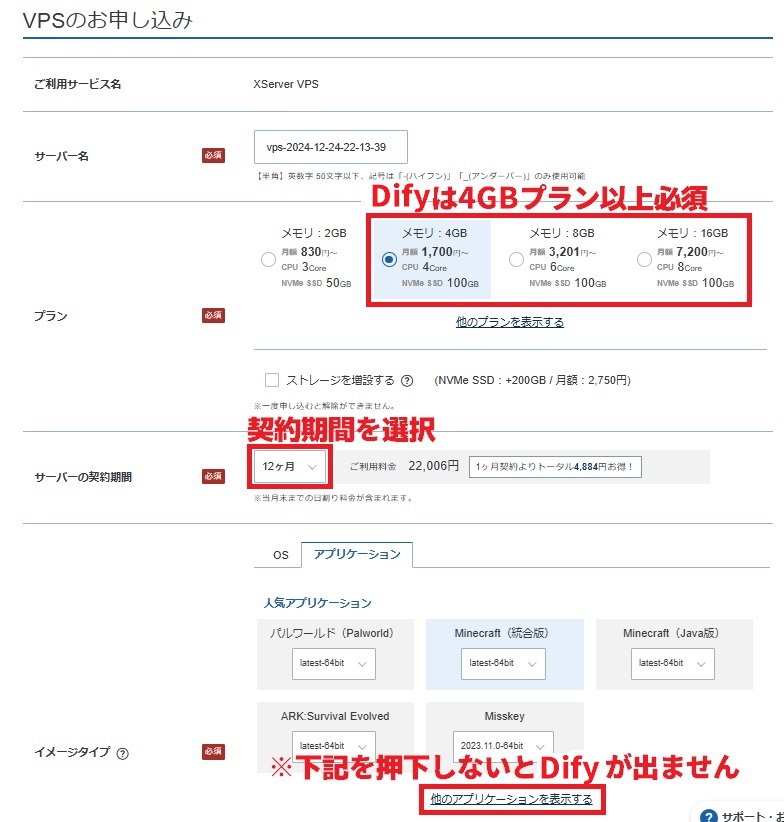
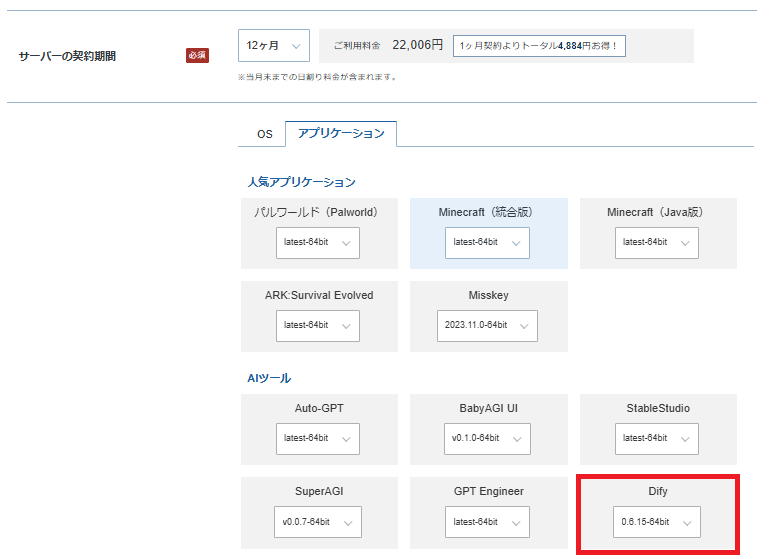
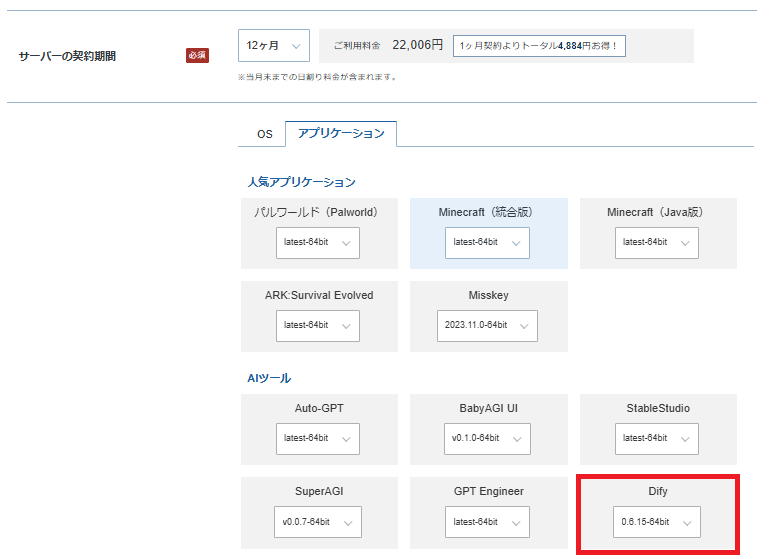
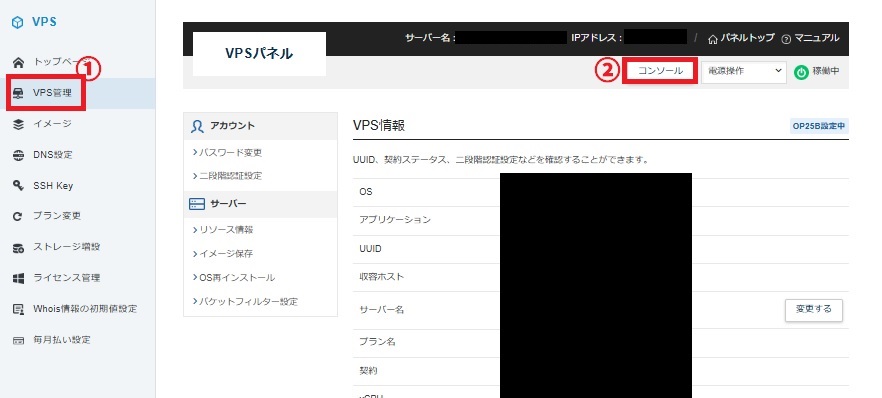
1.Difyの導入準備





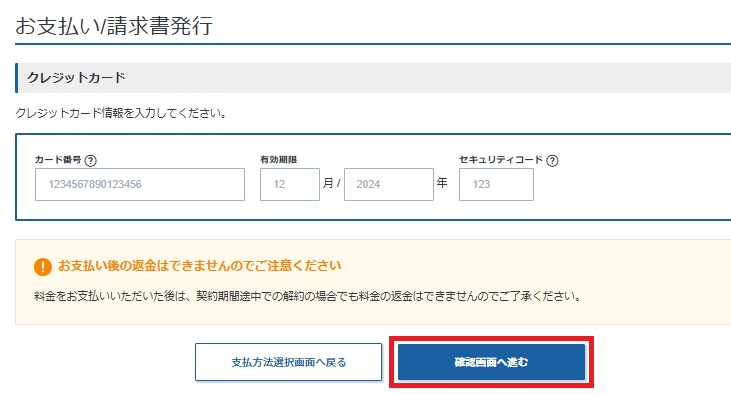
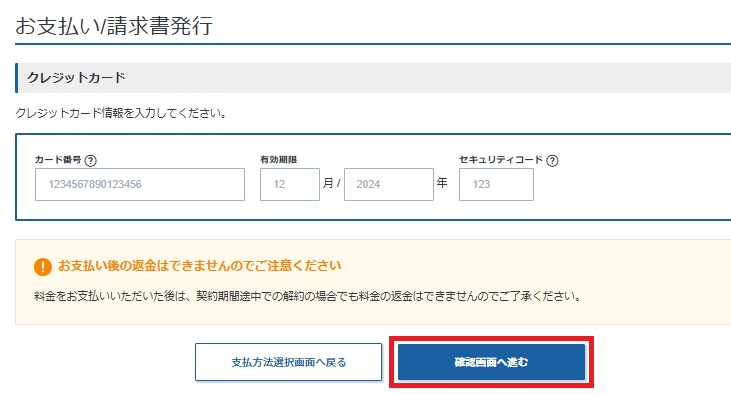
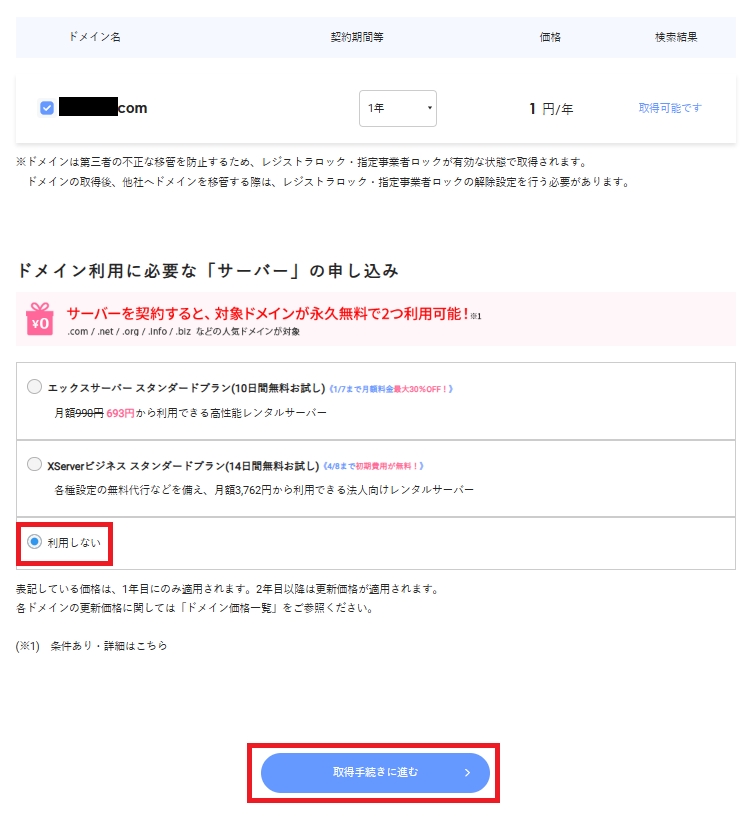
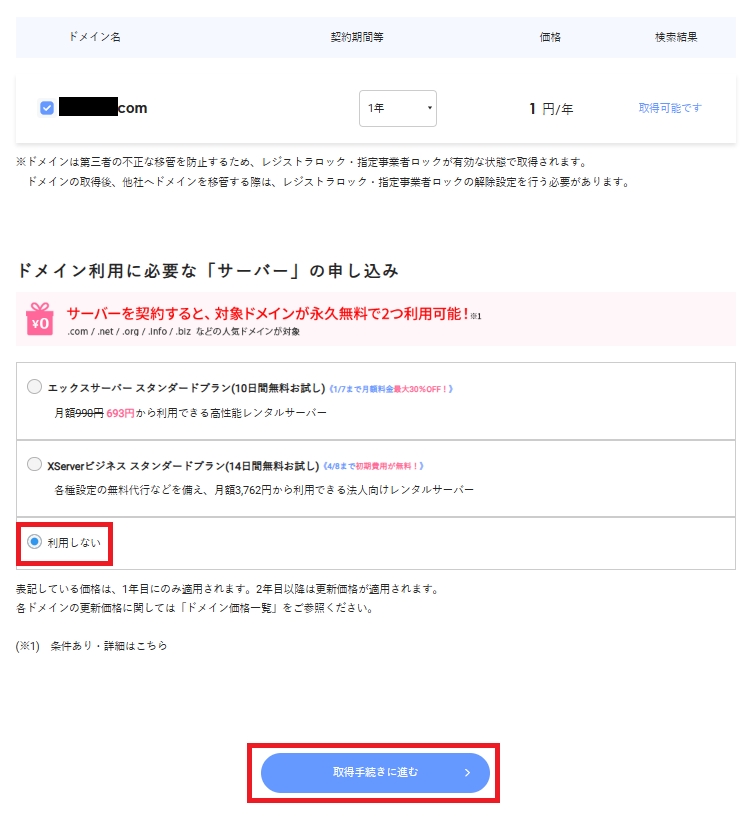
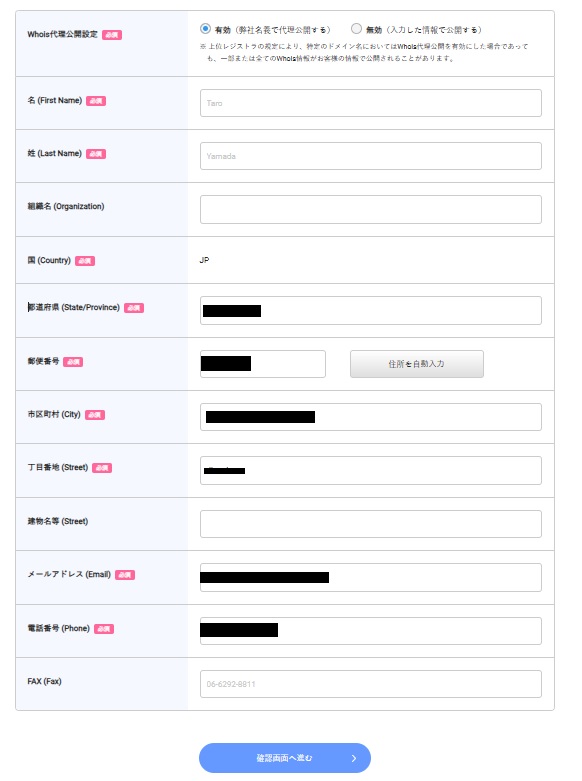
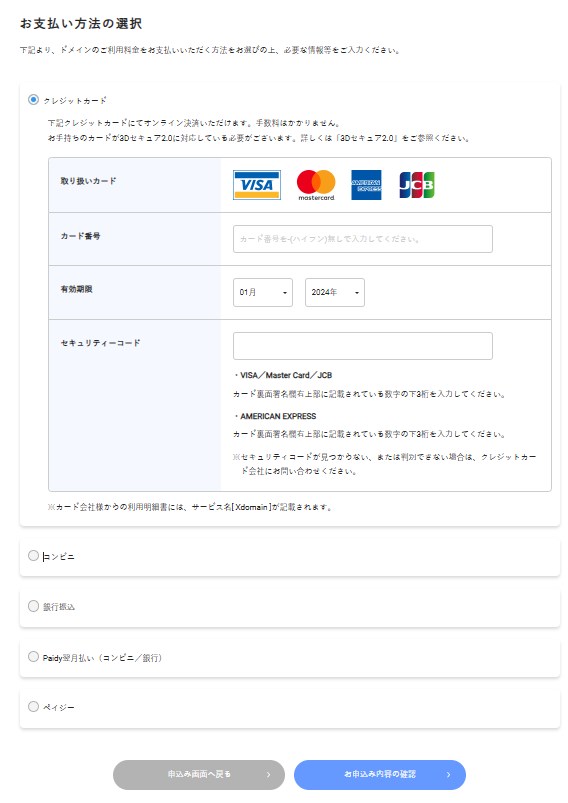
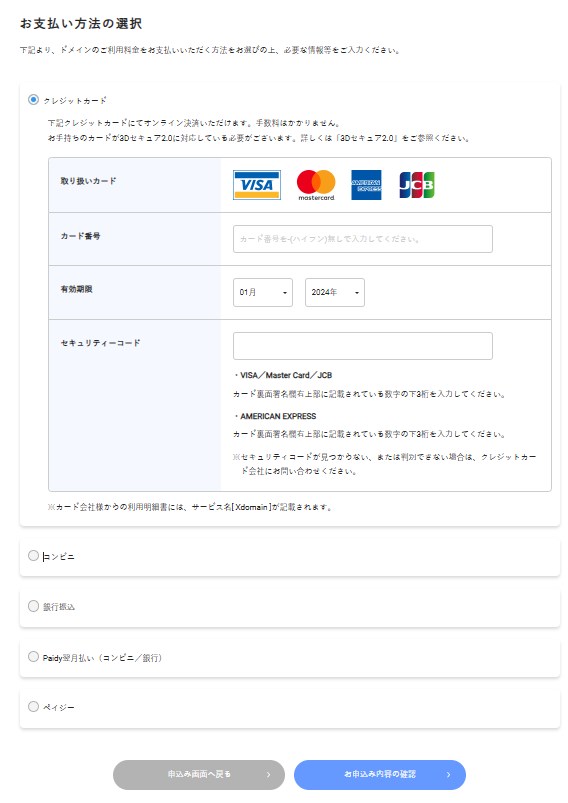
個人情報を入力し、電話番号認証をして、プラン選択まで進みます。






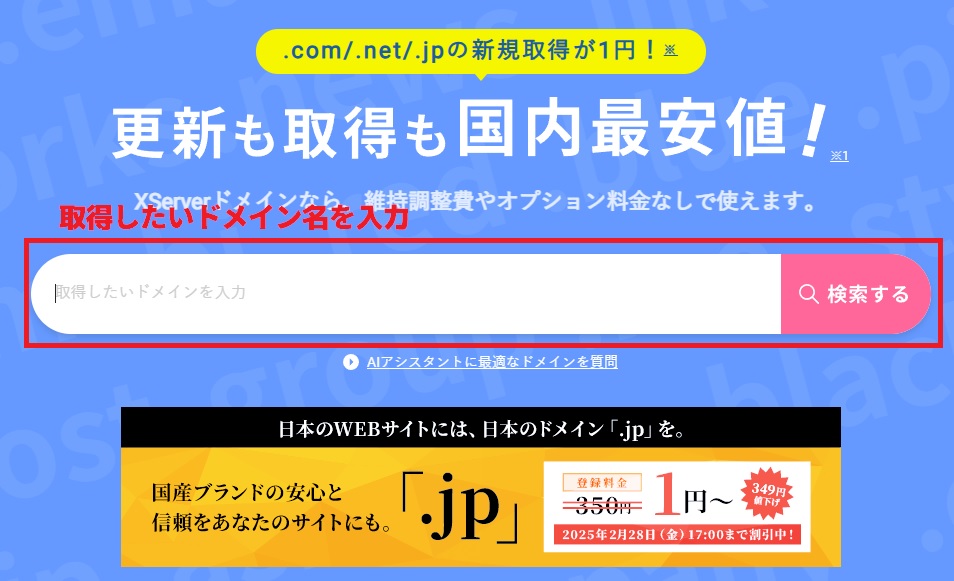
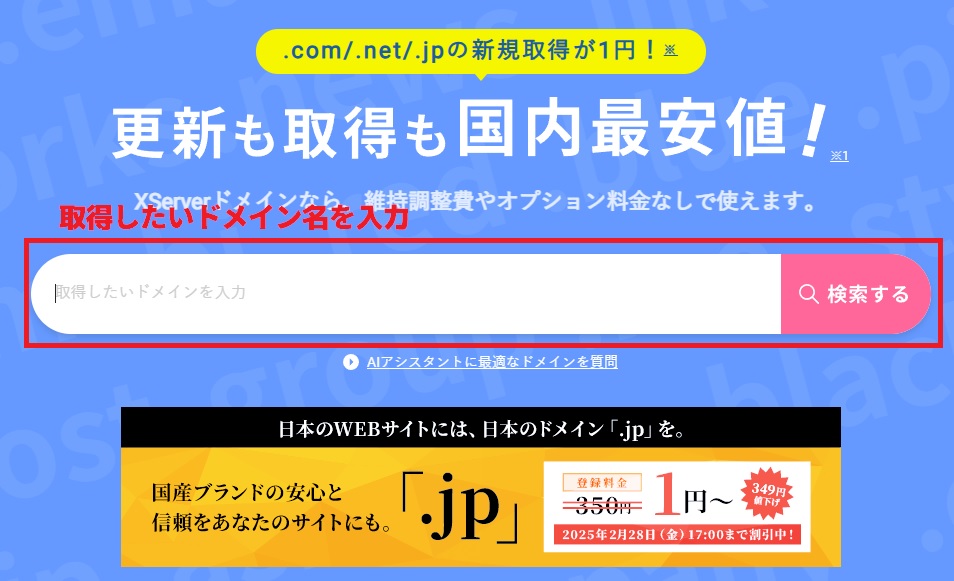
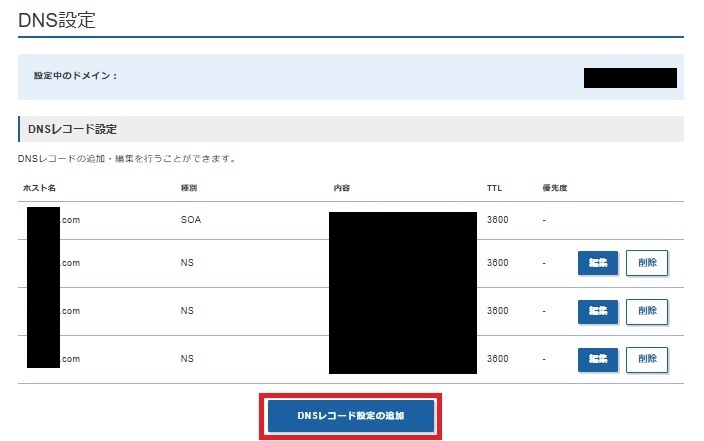
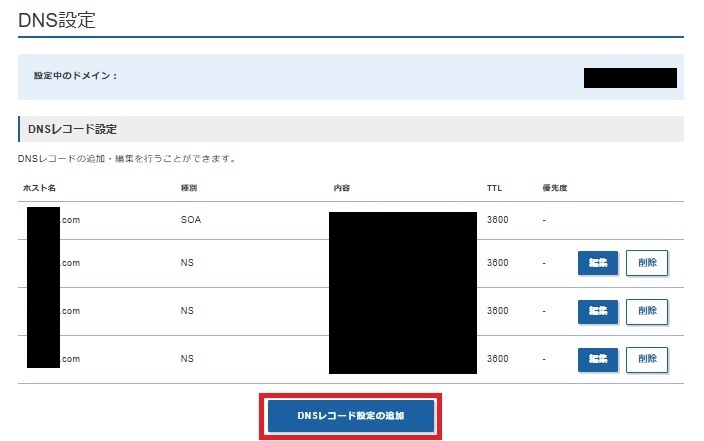
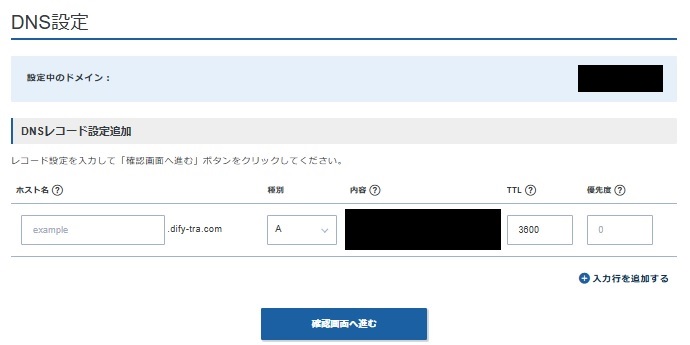
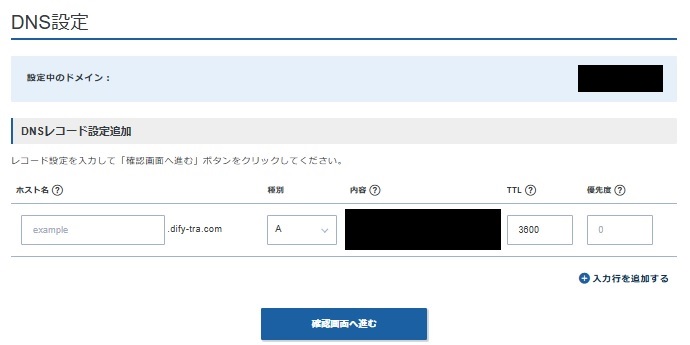
2.ドメインの取得
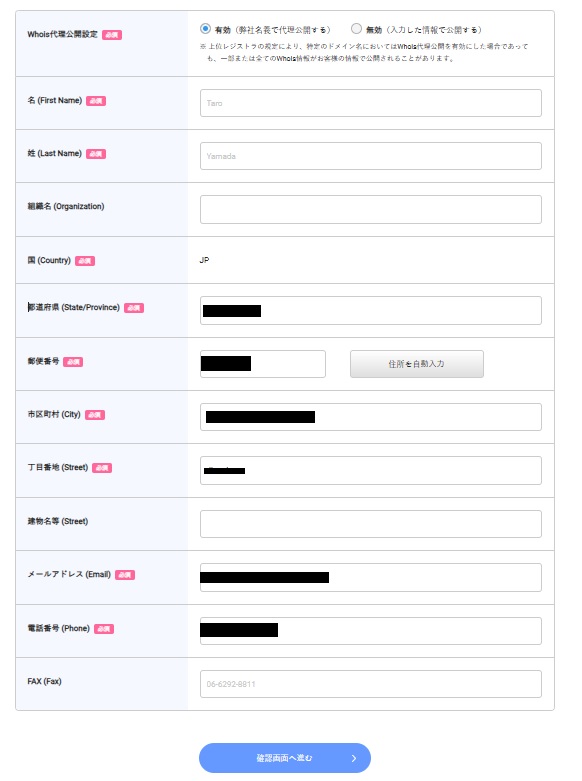
ここからはエックスサーバーでのドメイン(○○.jpや○○.com)取得方法をお伝えしていきます。



すでにドメインを持っている方は飛ばしてOKです。






住所の英語表記がわからない方は「住所 英語」で検索してください。
英語の住所に変換できるサイトがいくつか出てきます。


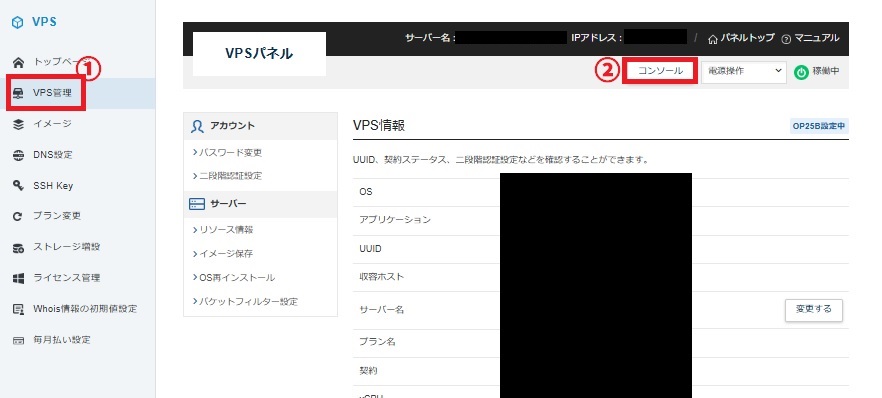
3.Difyを使うためのサーバー事前設定














- login:root
- パスワード:VPSを契約した時のパスワード
筆者も長時間悩みましたが、パスワードを打ち込むと文字列が出ないですが、実際は入力できています。
見えないですが、入力してエンターキーを押しましょう。





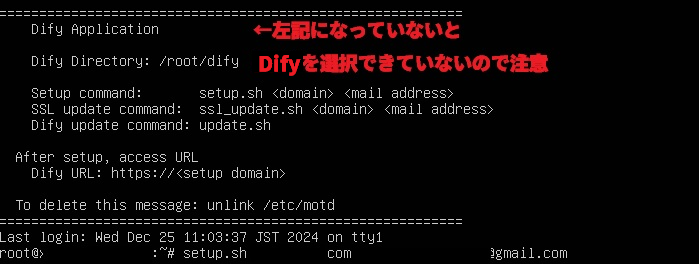
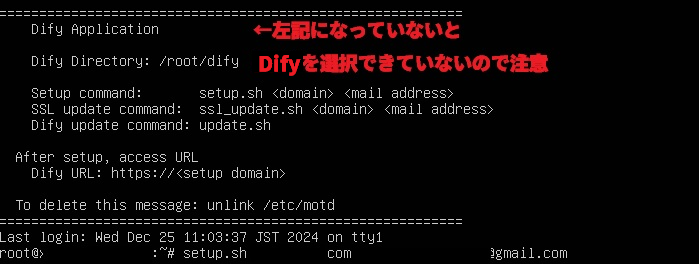
コマンドは「bash setup.sh ○○.com ○○@○○」になります。ドメインの両端に半角スペースが必要なので注意です。


ニュースの受け取り確認がでたら、必要であればY、不要ならNを押してください。
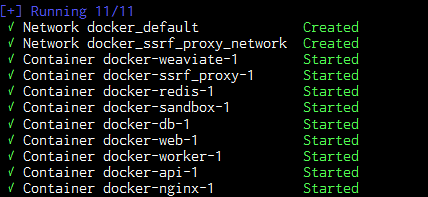
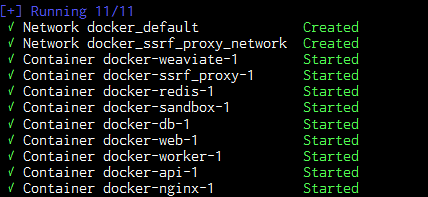
その後、自動で進み、以下の画面が出ればセットアップは完了です。





導入準備をより詳しく知りたい方は下記の記事をご覧ください。


4.チャットボットの作成
事前設定が終われば、いよいよチャットボットの作成です。



今回は、「Ai-Bo」を学習してもらい、どんなメディアサイトなのかを教えてくれるチャットボットを作ってみましょう。
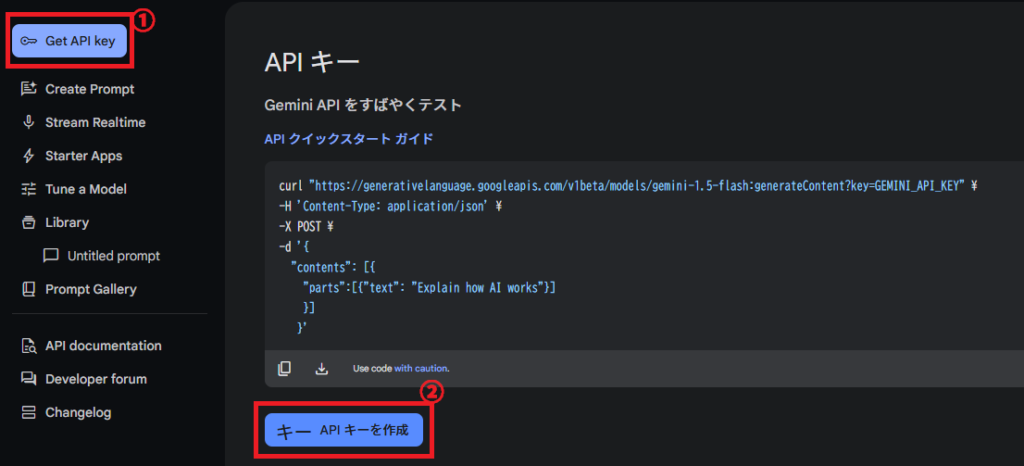
「https://<指定したドメイン>」をURL欄に打ち込み、Difyにアクセスしましょう。









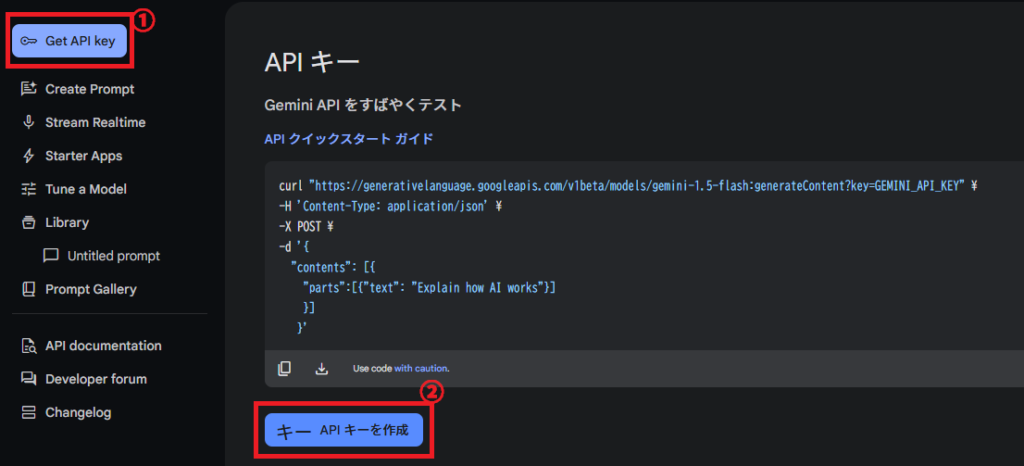
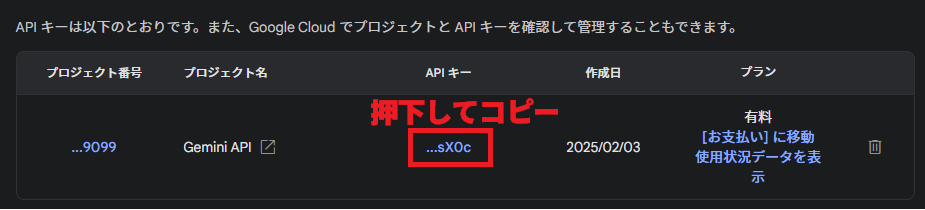
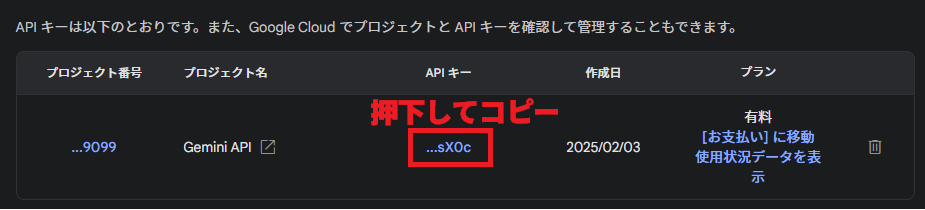
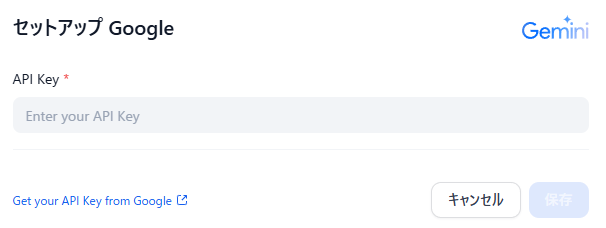
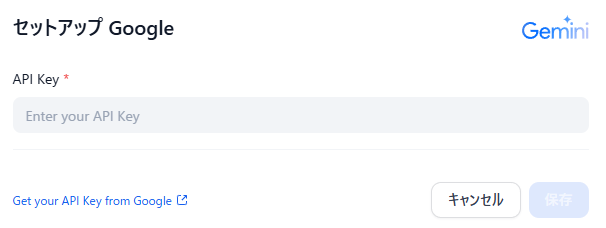
ここでコピーしたAPIキーは後ほど使います。
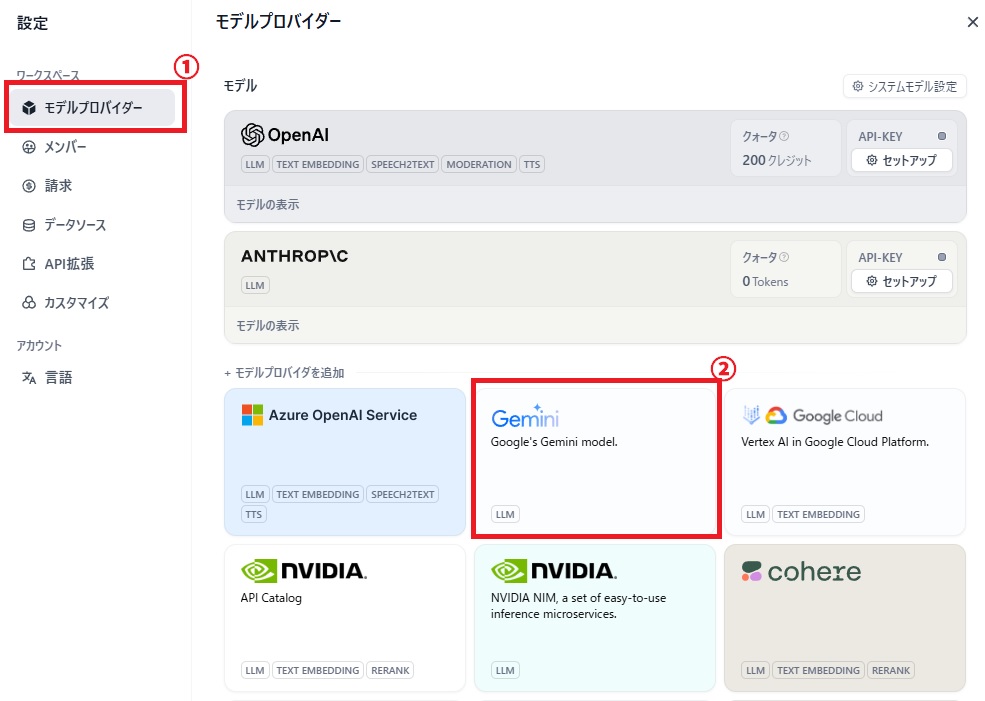
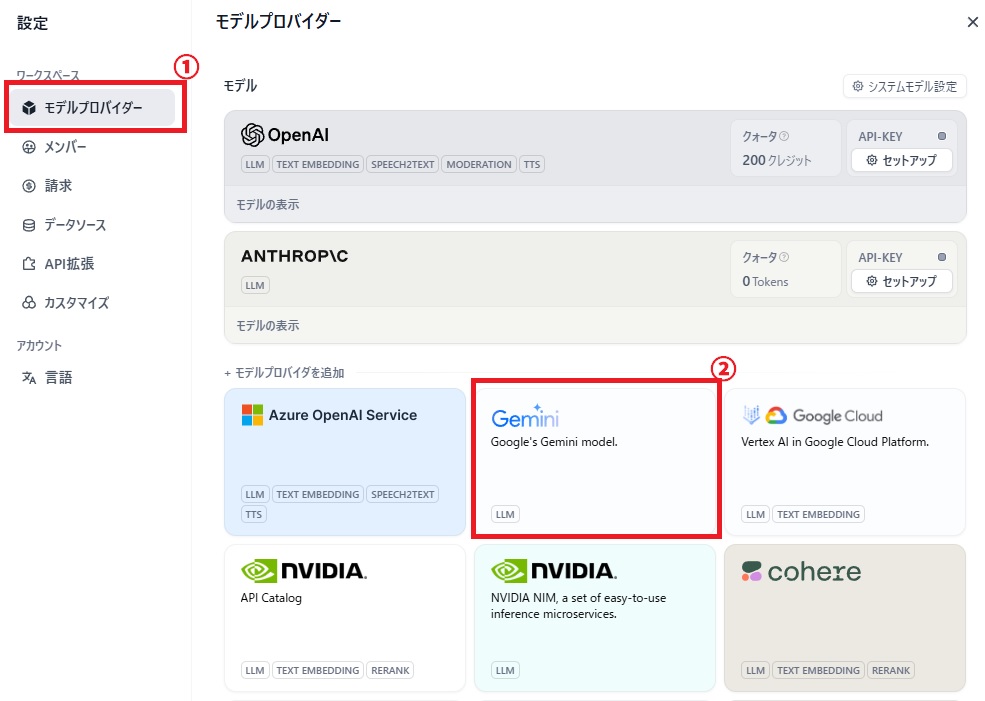
右上の「設定」>「モデルプロバイダ」に入り、「Gemini」をクリックします。









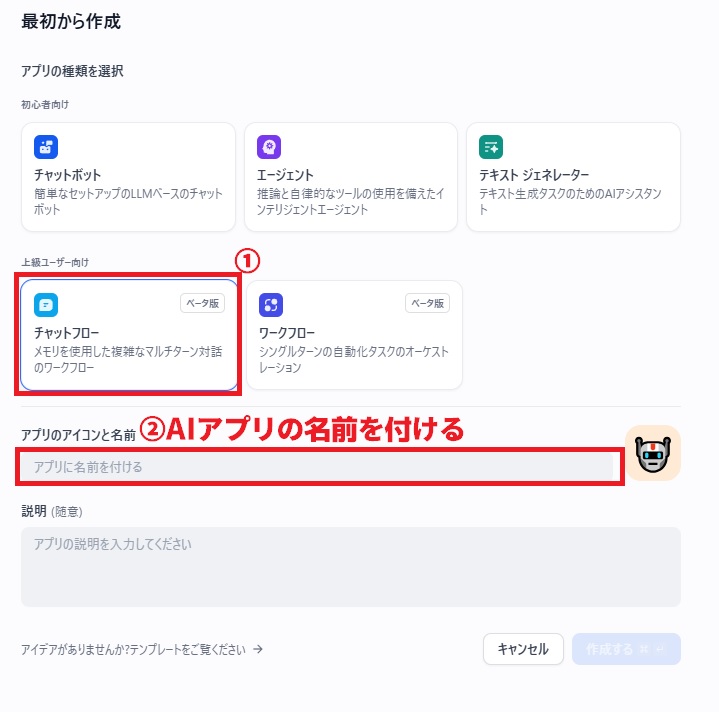
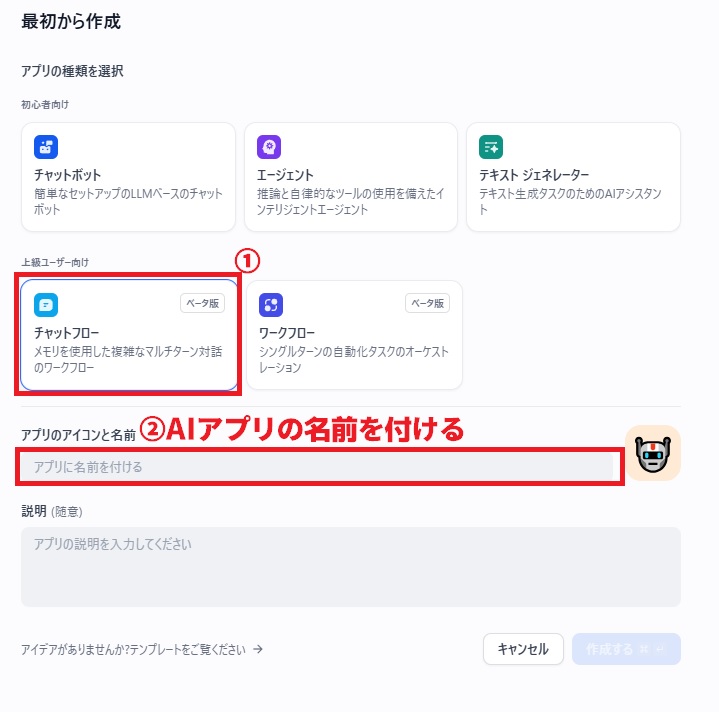
AIアプリの名前は、自由につけて問題ありません。
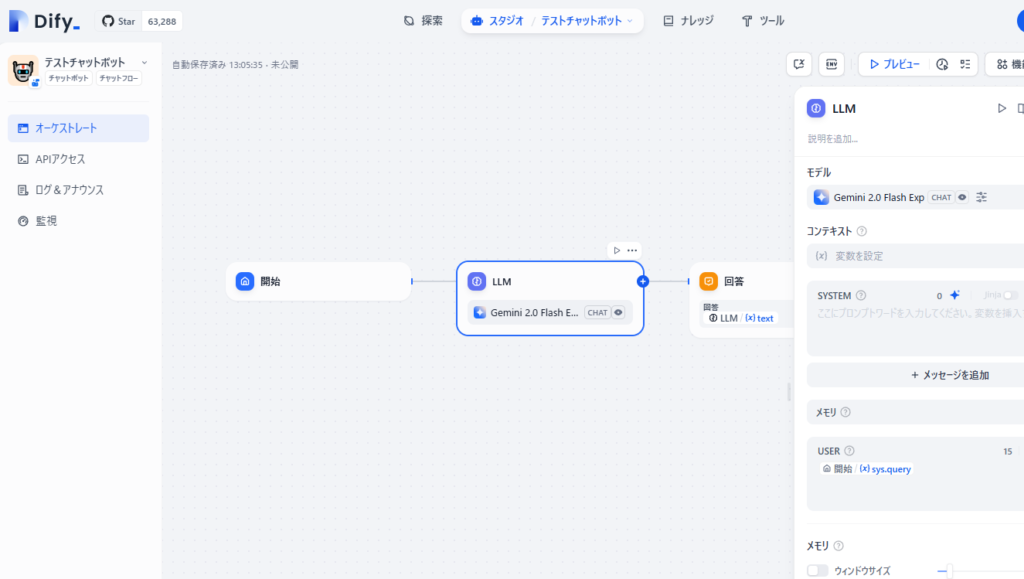
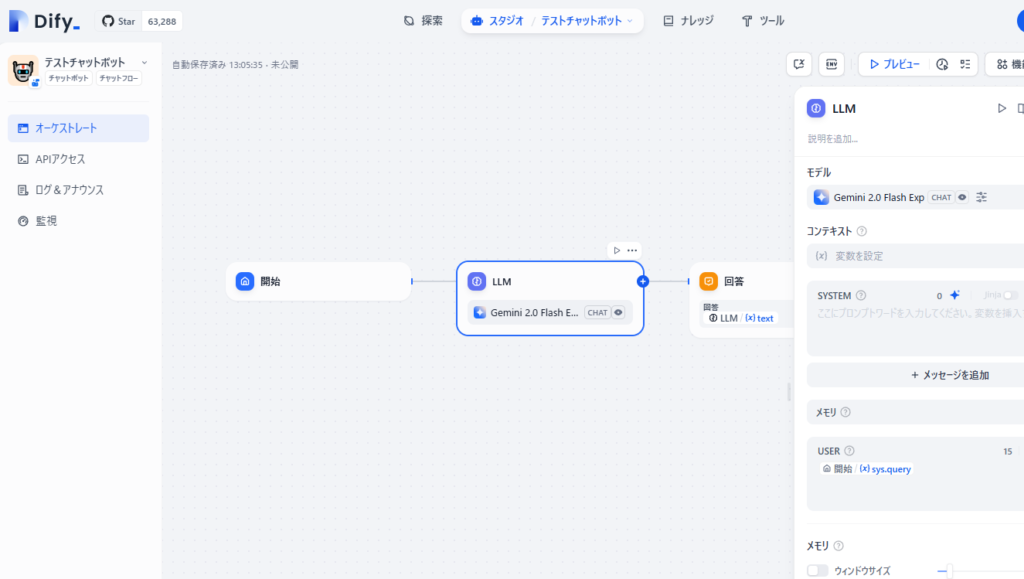
「作成する」を選ぶと、以下の画面になります。


次は、チャットボットが考える際に使うナレッジの作成です。


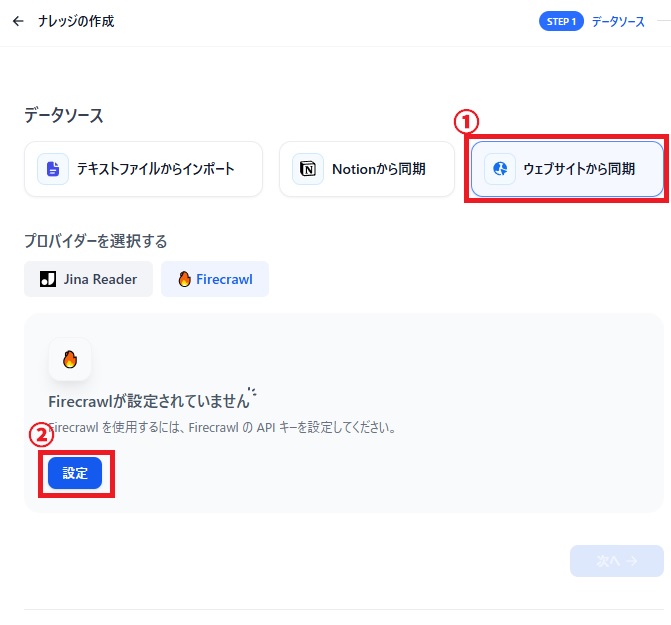
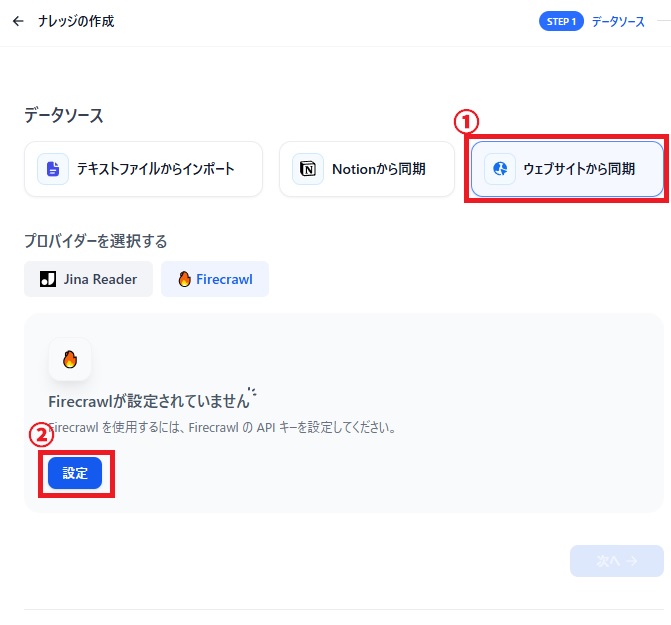
ナレッジに使うデータソースを選択しましょう。



今回は、ウェブサイトを情報源にするので「ウェブサイトから同期」を選択します。


ウェブサイトから同期をする場合は、FireCrawlのAPIキーが必要です。
「データソース」>「設定」>「firecrawl.devからAPIキーを取得する」を押下しましょう。




右上の「サインアップ」を選び、アカウント登録をしましょう。
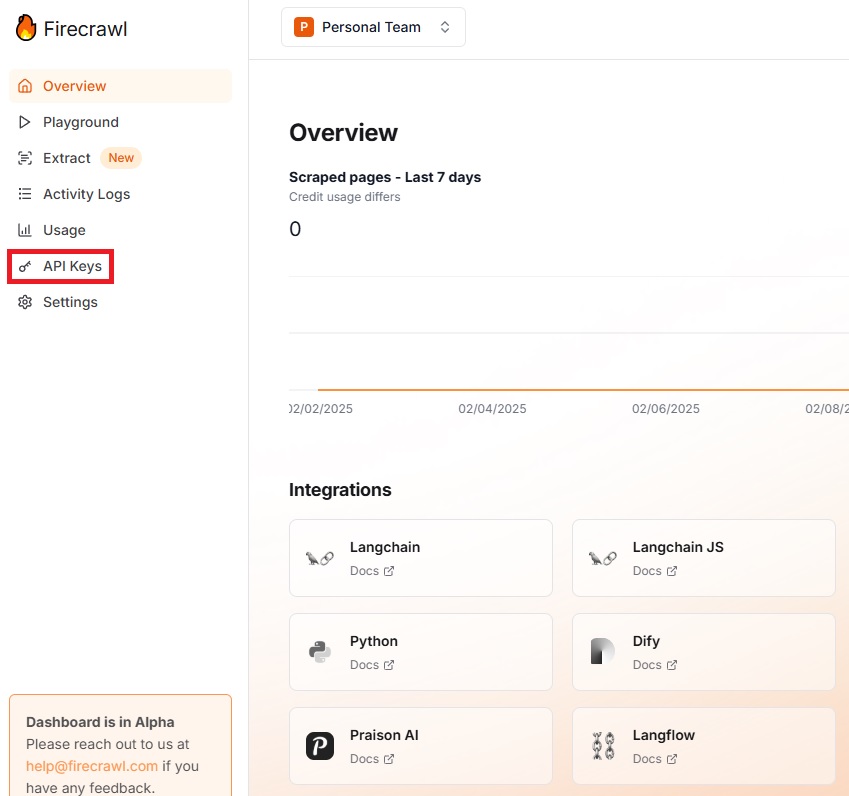
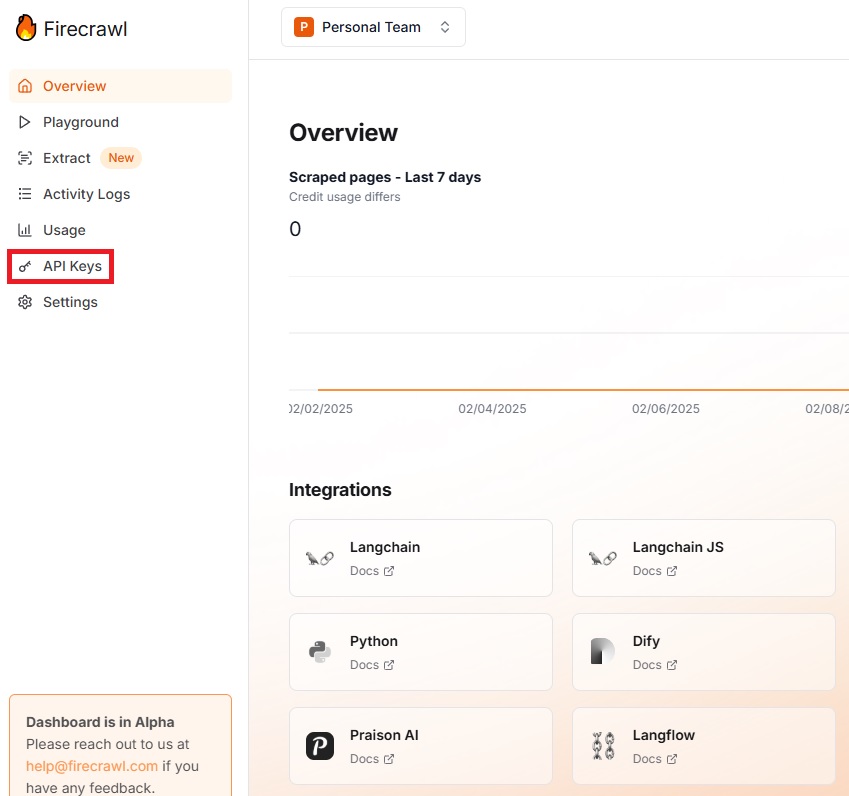
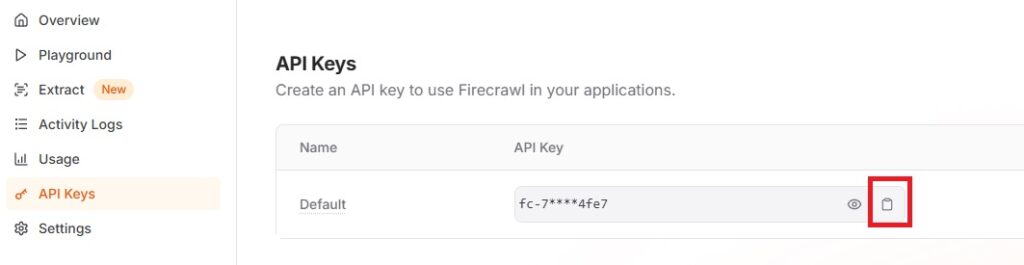
アカウント登録後は、以下の画面になるので、「API Keys」を選びます。





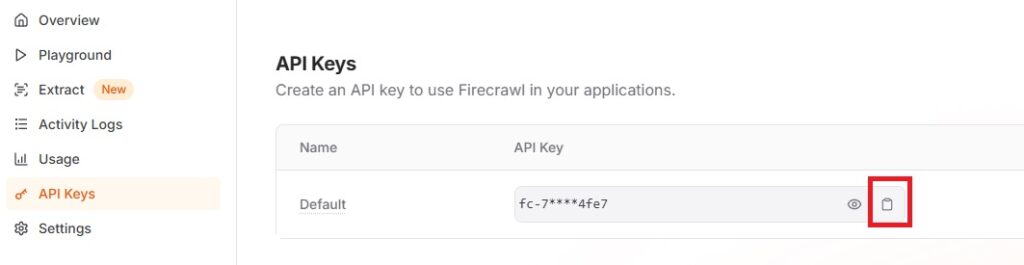
APIキーをコピーしてDifyの画面に戻りましょう。




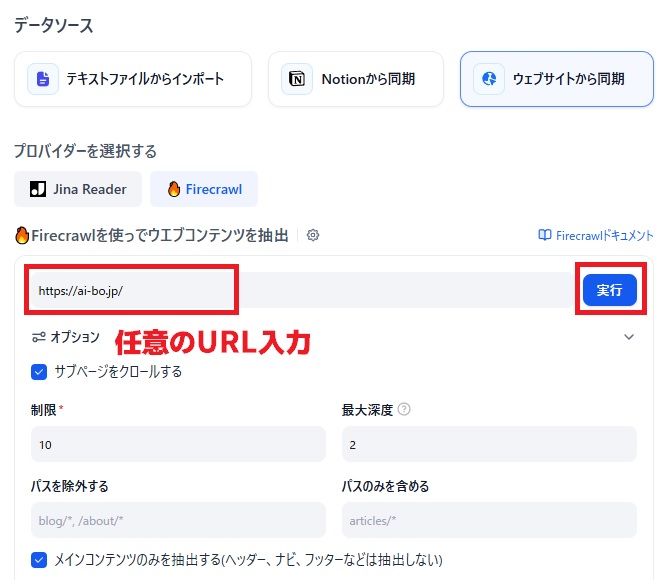
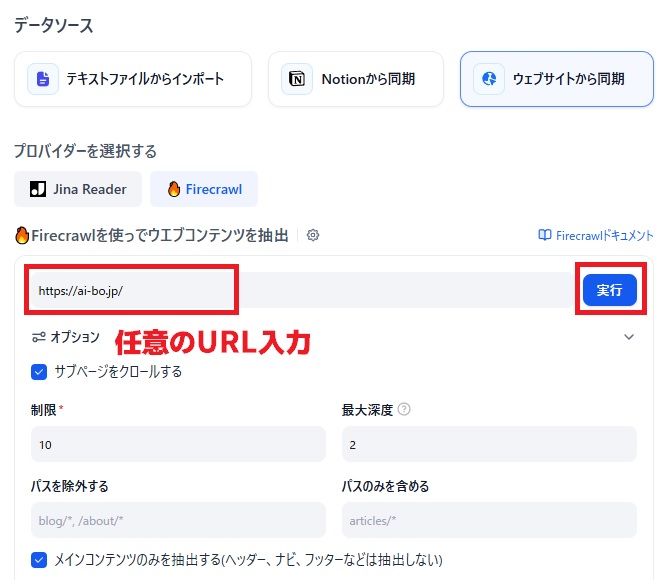
データソースの画面まで戻ると、Firecrawlでクロールする範囲を設定できます。
- 制限 → サイト内のクロール最大数の設定
- 最大深度 → 子ページのクロール数(親→子→孫)
- パスを除外する → クロールしないパスを指定
- パスのみを含める → 設定に限らず、クロールするパスを指定





クロールするURLが指定出来たら「次へ」で進みましょう。次でナレッジのカスタム画面が出てきますが、そのまま「保存して処理」で、アプリに戻ってOKです。
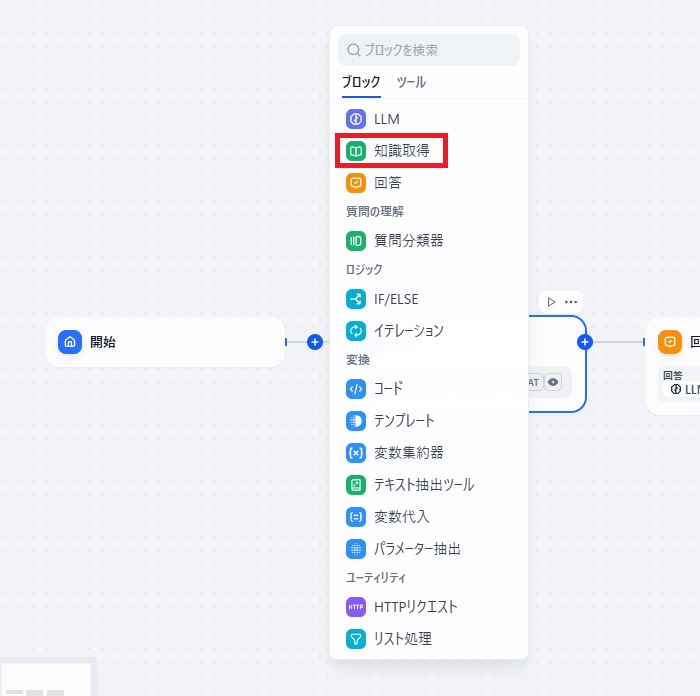
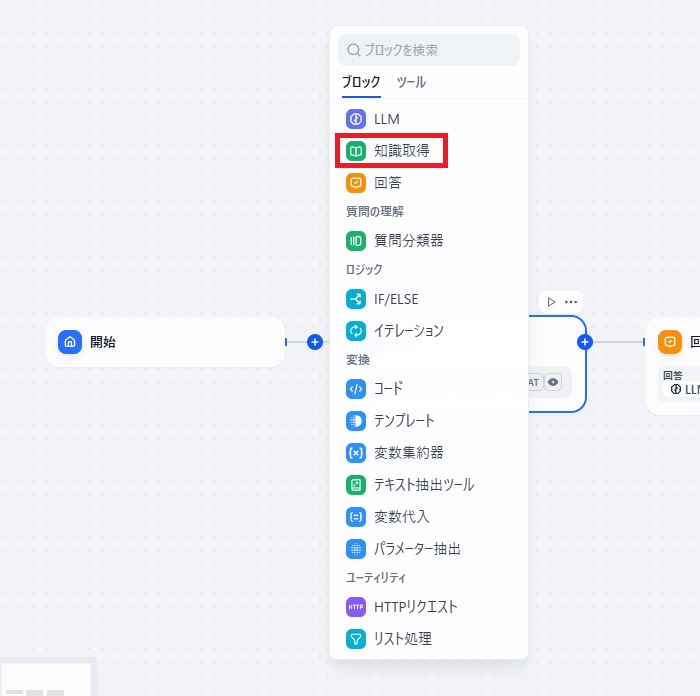
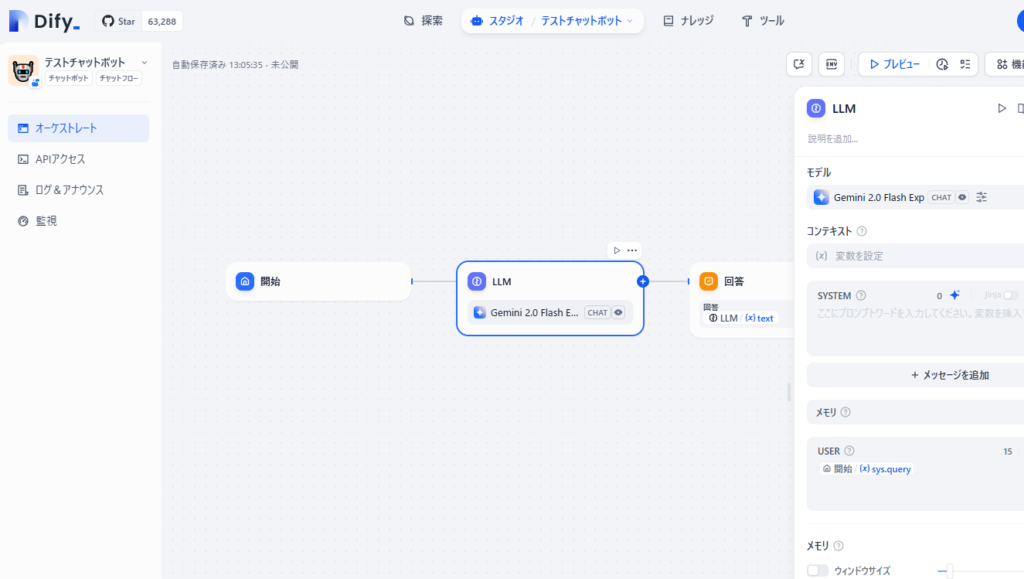
「開始」と「LLM」の間の線を押下し、「知識取得」を選択しましょう。


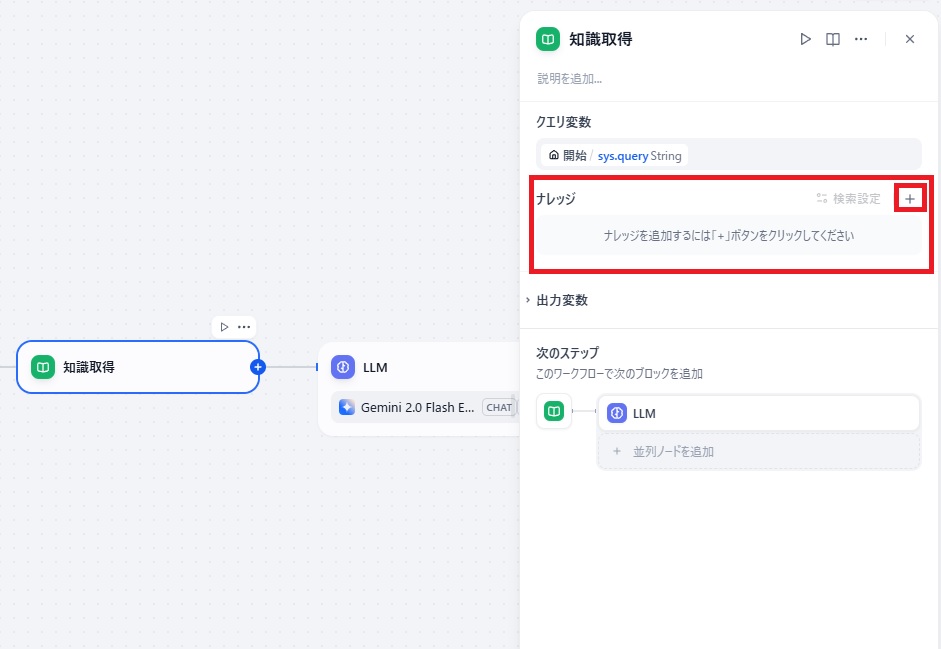
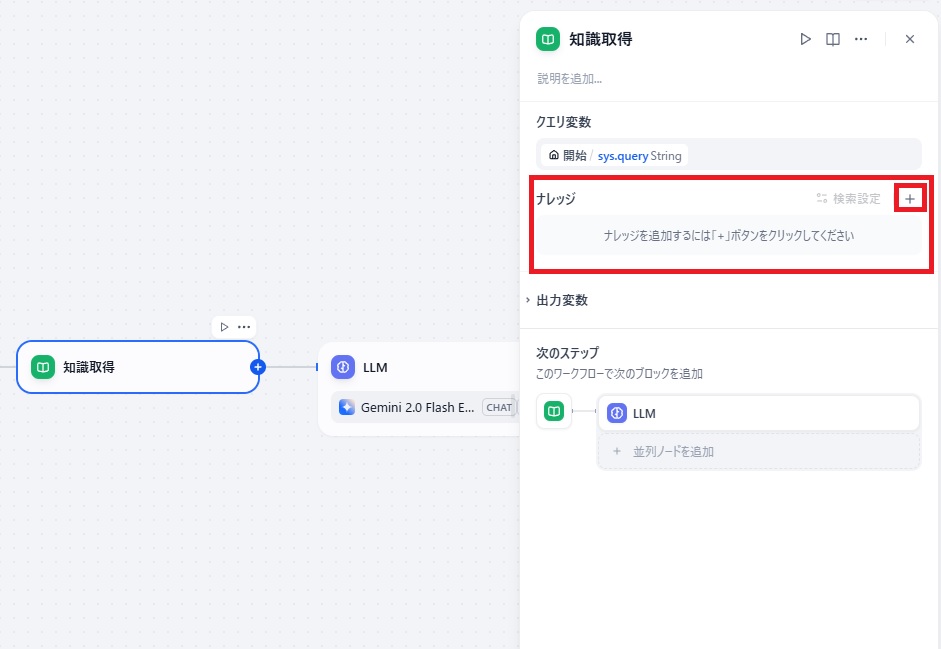
右に出る「知識取得」>「ナレッジの+」を選択し、先ほど作成したナレッジを紐づけましょう。


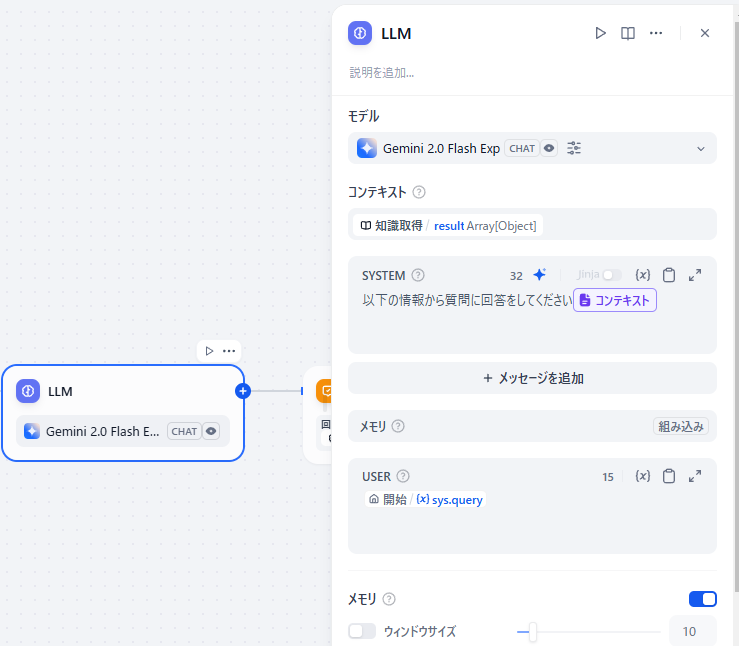
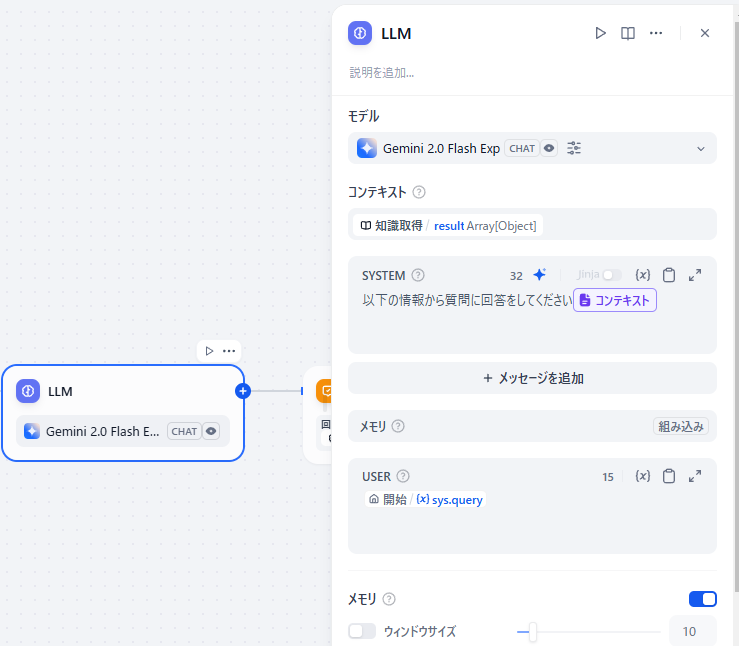
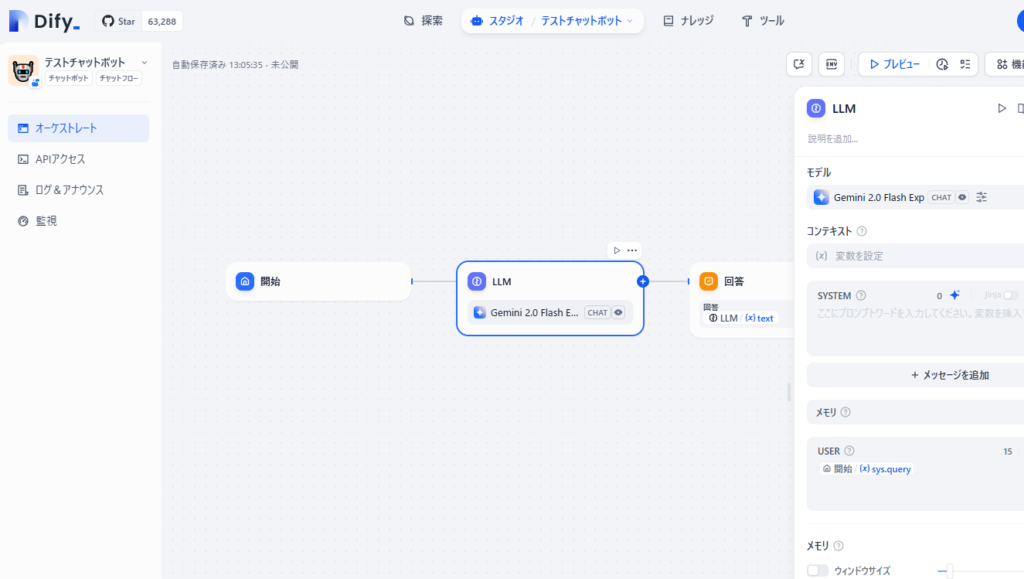
知識取得の設定が終わったら、「LLM」を押下します。
右に設定画面が出てくるので、以下のように項目を設定しましょう。
- コンテキスト → result
- システムプロンプト → 以下の情報から質問に回答をしてください(「/」入力後、出てくるコンテキストを選択)





最後にプレビューで動作を確認して完了です!





問題なく動いていることを確認して、公開しましょう。
【応用】Difyで作ったチャットボットを埋め込みたい
Difyで作成したチャットボットは、簡単にWebサイトに埋め込むことができます。
- 埋め込みたいチャットボットを選択
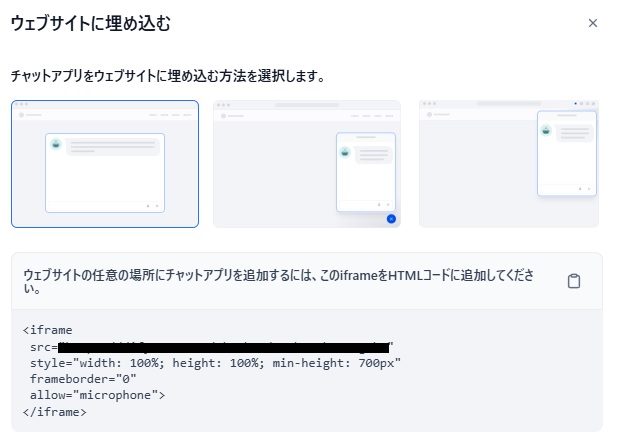
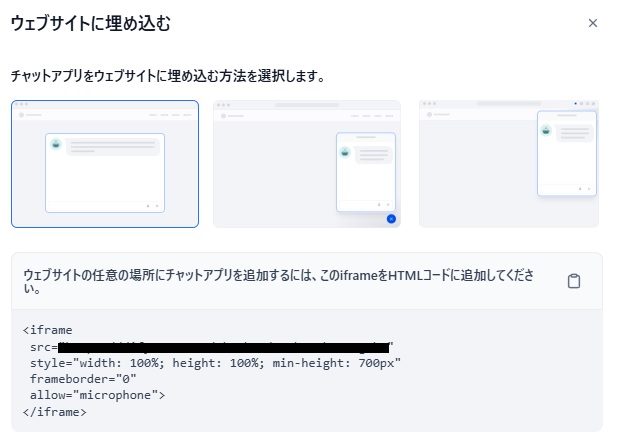
- 右上の「公開する」>「サイトに埋め込む」を選択
- 埋め込み形式を選択すると出てくるHTMLコードをコピー
- コピーしたHTMLコードを公開したいサイトに埋め込む


スタイル属性やボタン部分を変更することで、見た目のカスタマイズも可能です。



サイトに合わせてデザインすれば、プログラミング知識なしで作ったとは思えないハイクオリティなチャットボットになりますね。
よくあるエラーとその対処法
チャットボットを作成して、躓いたポイントや難しい部分をお伝えしていきます。
初めてチャットボットを作成する方は、是非参考にしてください。
手順通りのフロー画面にならない


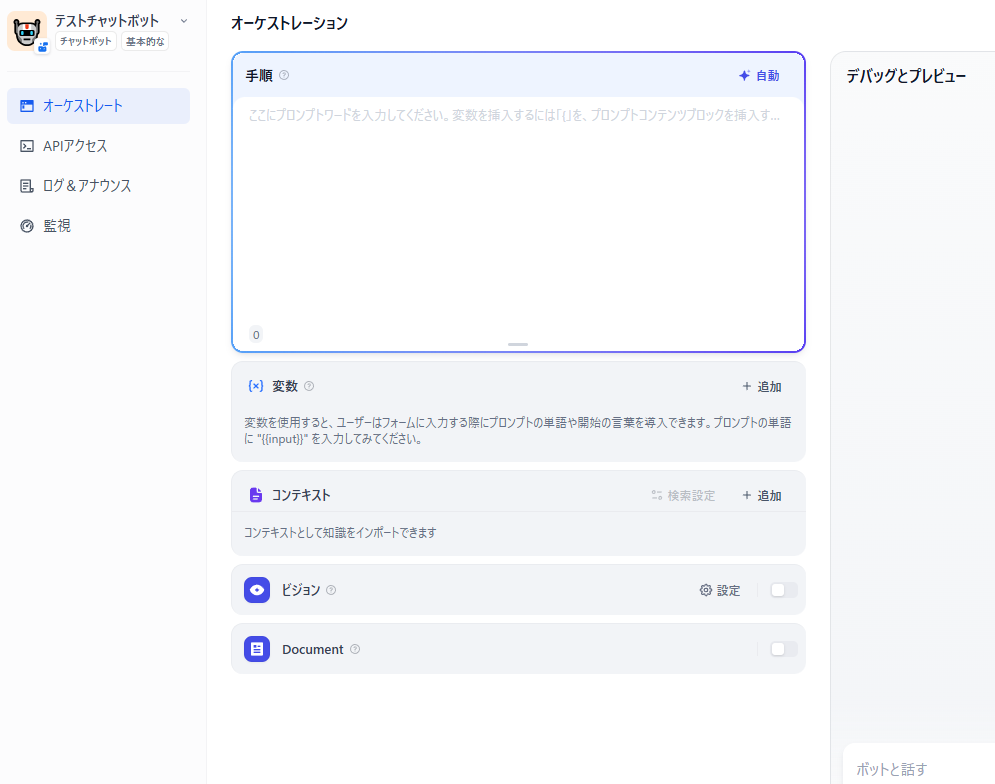
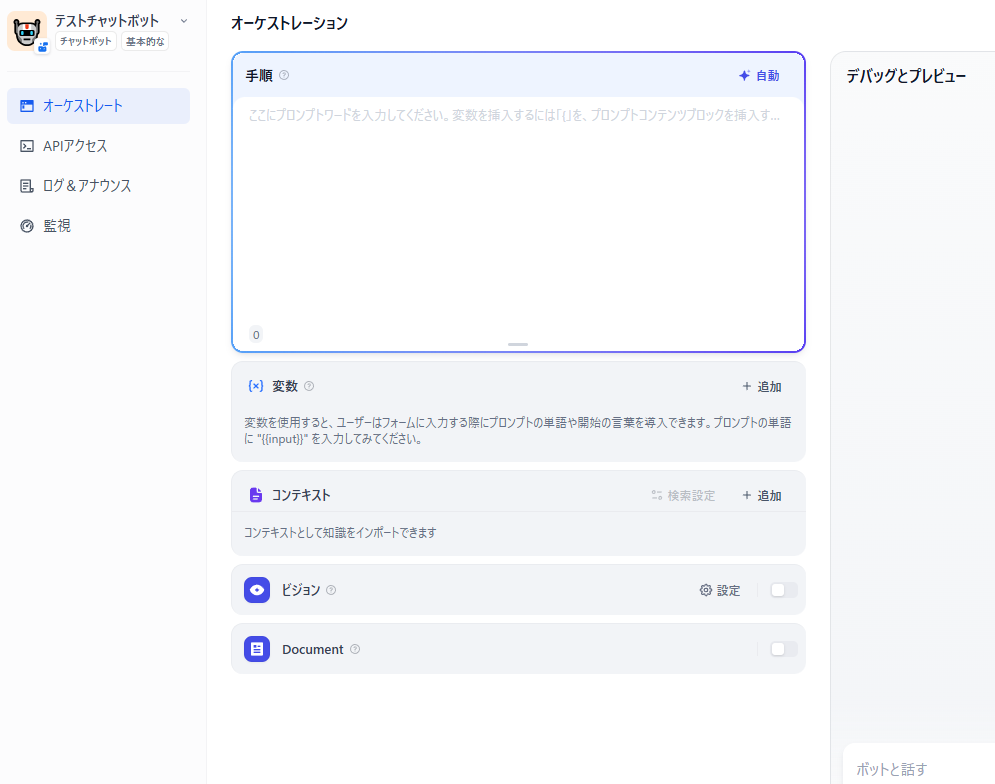
上記の画面にならず、下記のようになっている場合は、一番初めの選択肢を間違えています。


「最初から作成」を選択し、上級者ユーザー向けの「チャットフロー」を選びましょう。
選択することで、解説画像のチャットフロー画面になります。



チャットボットなので間違えがちですが、チャットフローを選んでください。
AIの回答が思い通りにならない
AIの回答精度は、特にチャットボットで躓くポイントです。
気を付けるべき部分は2つになります。
- LLMのシステムプロンプトを具体的にする → 回答精度が向上
- ナレッジの量を増やす → 回答の幅が広がる
プロンプトが難しい方は、具体的なプロンプトを出してくれる「プロンプトジェネレーター」がおすすめです。



プロンプト画面の「◇マーク」を押下して、短い文章を入れるだけで具体的になります。





プロンプトの設定が完了したら、ナレッジも見直しましょう。おすすめは、制限を上げて必要なページを全てクロールさせることです。
コンテンツ引数が空になっているとエラーが出てしまう





上記のエラーは、システムプロンプトにコンテキスト変数が入っていない可能性が高いです。
LLMを開いて、システムプロンプトに「コンテキスト」が入っていないか確認してみましょう。


上記のファイルがない場合は、「/」を入力すると候補に出るので選択すればOKです。
Difyで作ったチャットボットの活用事例3選
Difyのチャットボットは、さまざまなシーンで活用できます。



AIとの連携やナレッジの共有、SNSとの連携などをすることで、出来ることは多いです。
代表的なDifyの活用事例を3つお伝えしていきます。
1.LINEやSNSとの連携によるマーケティング活用
LINEやInstagramといったSNSと連携し、顧客対応やプロモーションの自動化ができます。



企業のLINE公式アカウントと紐づければ、自動応答チャットボットを構築できます。
ユーザーは、自身のLINEから問い合わせ(営業時間、料金プランなど)が可能で、チャットボットが自動で回答します。
AIアプリとSNSのAPIを繋ぐだけで出来るので、仕組みも難しくありません。



LINEは、チャットボットにキャラクターを設定したり、スタンプや画像の送信も可能です。Instagramは、DM対応だけでなく、ライブ配信中の特定コメントに反応し、商品ページの自動案内もできます。
2.社内ナレッジボットとしての活用(業務効率化)
社内の情報をDifyのチャットボットに連携することで、社内ヘルプデスクや営業支援として活用できます。
- 社内ヘルプデスク → 「パスワードを忘れた」「社内システムの使い方を知りたい」といった問い合わせに対応。
- 社内マニュアルデスク → 人事制度、社内ルール、福利厚生の詳細をチャットボットで案内。
- 営業支援 → 商品データや価格情報をリアルタイムで検索。



Webサイトやファイルはもちろん、Notionとの連携も可能なので、ほとんどの形式に対応できます。
複雑な社内規定や膨大な顧客データを取り扱う企業などにおすすめの活用法です。
3.Webサイトの顧客対応強化
WebサイトやECサイトにチャットボットを埋め込むことで、FAQやカスタマーサポートを自動化できます。
「返品方法は?」「送料はいくら?」などの簡単な質問に即座に回答します。
また、「身長○○㎝だとどのサイズが合う?」といったユーザーの希望に合わせた提案も可能です。



DifyはスプレッドシートやWebサイトなど、さまざまな形式でのナレッジ共有に対応しているので、高性能なチャットボット作成ができます。
まとめ
DifyはAIアプリを簡単に作れるノーコード開発ツールで、チャットボットの作成も可能です。
作成できるチャットボットの自由度も高く、実際に企業でも活用されています。
- ナレッジとプロンプトを適切に設定すれば、高精度な回答が可能
- マーケティングや社内業務の効率化など、多様な活用ができる
- WebサイトやSNSに埋め込み、問い合わせ対応を自動化
- さまざまなニーズに合わせたテンプレートが存在
- XServer VPSでの運用が、格安で導入も簡単
特に、プログラミング知識なしでチャットボットを作成できるのはメリットです。
作成している途中でのテストや調整もすぐに出来るので、初心者の方にDifyは向いています。



XServer VPSを使えば、低コストで導入可能なので、気になった方は是非試してください!