2025年5月、サンフランシスコとロンドンにて、Figmaのフラグシップイベント「Config」が開催。
8回目の開催を迎えた今年のConfigでは、Figma史上最も多岐に渡る新製品ラインナップが発表されました。
具体的にどのような機能や活用方法が明らかになったのでしょうか?
本記事では、注目の新機能の概要から具体的な活用法まで、Figmaの最新アップデートを網羅的にご紹介します。
Figmaとはクラウドベースのデザインツール
「Figma(フィグマ)」とは、デザイナーやチームがブラウザ上でUIデザインからプロトタイピングまでをシームレスに行える、クラウドベースのデザインプラットフォームです。
従来のデザインツールと異なり、ソフトウェアのインストールが不要で、複数人が同時に同じファイルを編集できるリアルタイムコラボレーション機能が特徴です。
2016年の登場以来、Figmaはデザイン業界に革命をもたらし、企業やフリーランスデザイナーの間で急速に普及してきました。
 ぼー
ぼー直感的なインターフェース、柔軟なコンポーネントシステム、そして強力なプロトタイピング機能により、UI/UXデザインのワークフローを効率化しています。


Figma Config 2025で発表された主要な新機能
Figma Config 2025で発表された5つの新機能をご紹介します。
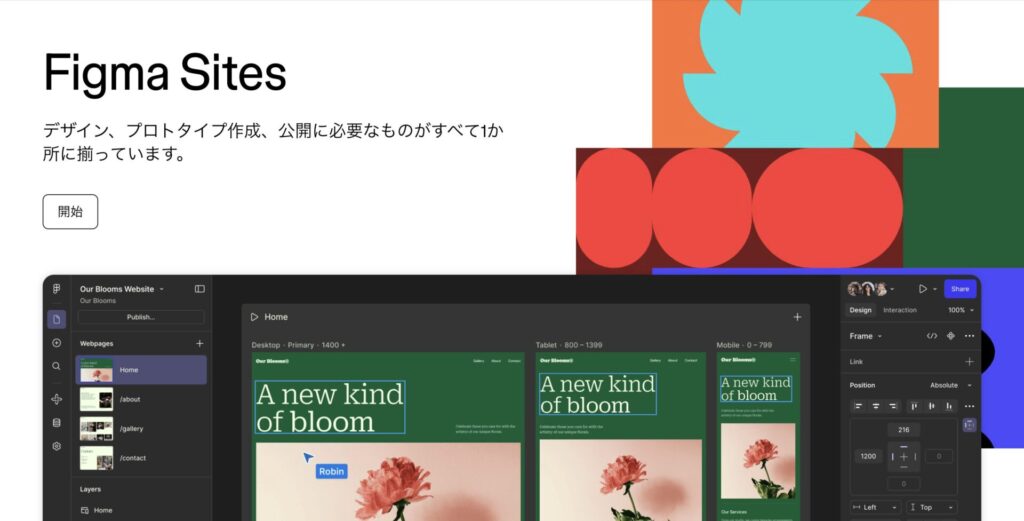
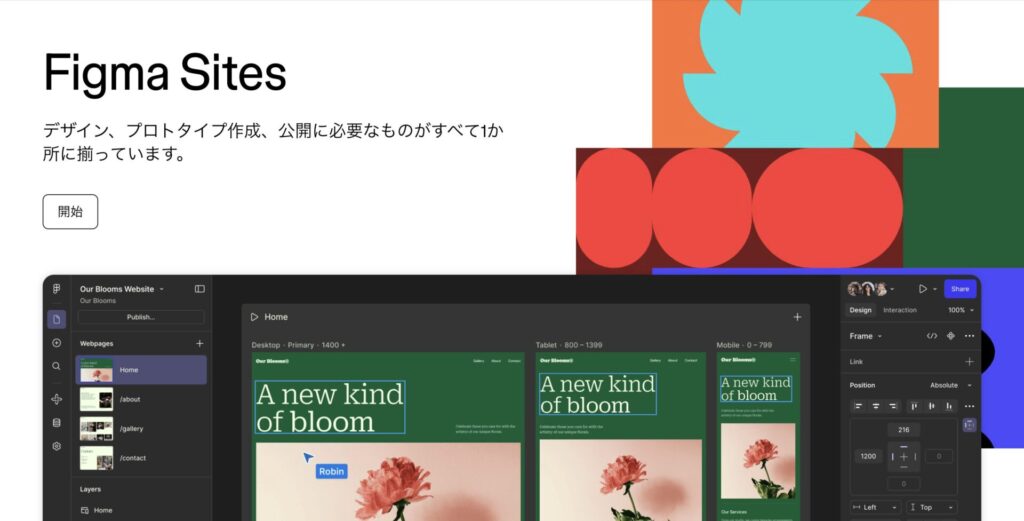
Figma Sites:デザインからWebサイト公開までを一貫して実現


Figma Sitesは、デザインからWeb公開までのプロセスを一つのプラットフォーム内で完結させる画期的な機能です。



まるでデザインツールを操作するような感覚で、ウェブページのレイアウトを簡単に作成できます。
使いやすいプリセットインタラクションが備わっているため、より魅力的でユーザーエンゲージメントの高いウェブサイトを作成できます。
これらの機能により、デザイナーはこれまで以上にスムーズにプロトタイプから実際のウェブサイトへと移行することが可能に。
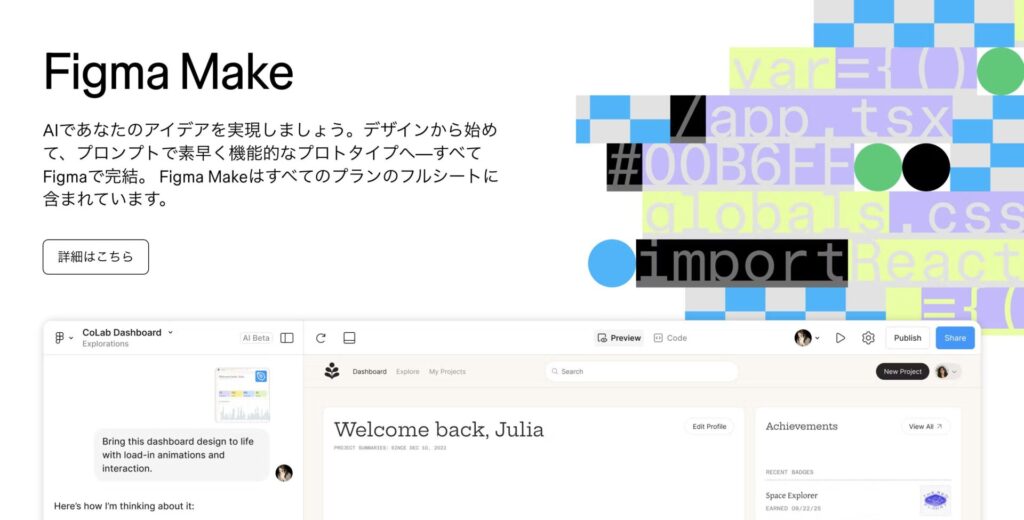
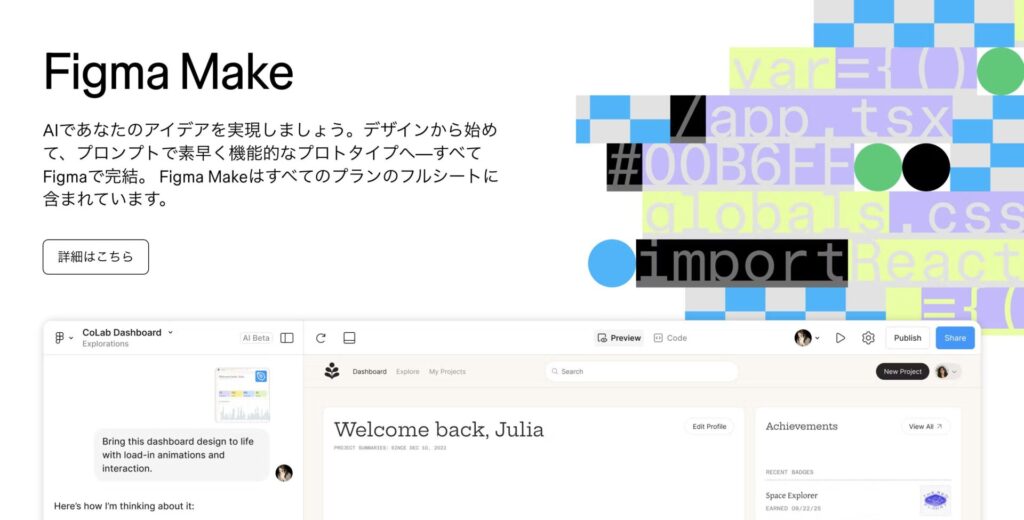
Figma Make:AIによるプロトタイピングの革新


Figma Makeは、ユーザーがプロンプトを入力するだけで、AIがそれを解釈し、プロトタイプを短時間で生成することを可能にする画期的な機能です。
これにより、アイデアの段階からインタラクティブなプロトタイプ作成までの時間を大幅に短縮し、デザイナーがより創造的な側面に注力できるようになることが期待されています。
また、既存のデザインからパターンを学習する機能も備わっているため、過去のプロジェクトやデザインシステムとの一貫性を保ったプロトタイプ作成が可能です。



AIが出力したプロトタイプは、細かく調整したり、そのまま機能するWebアプリとして公開することもできます。
Figma Makeはアイデアを迅速に具現化し、インタラクティブなプロトタイプを通じて早期にフィードバックを得るための強力なツールとなると言えるでしょう。
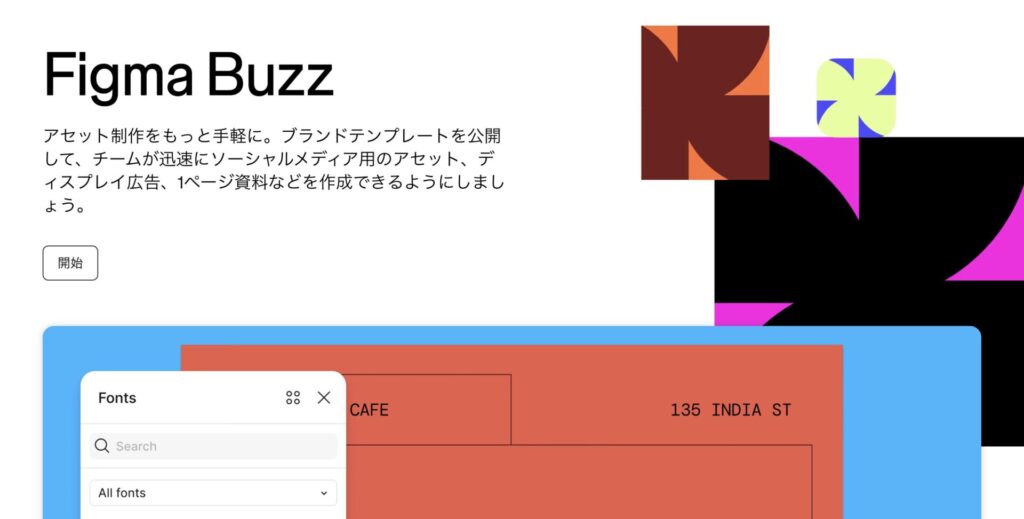
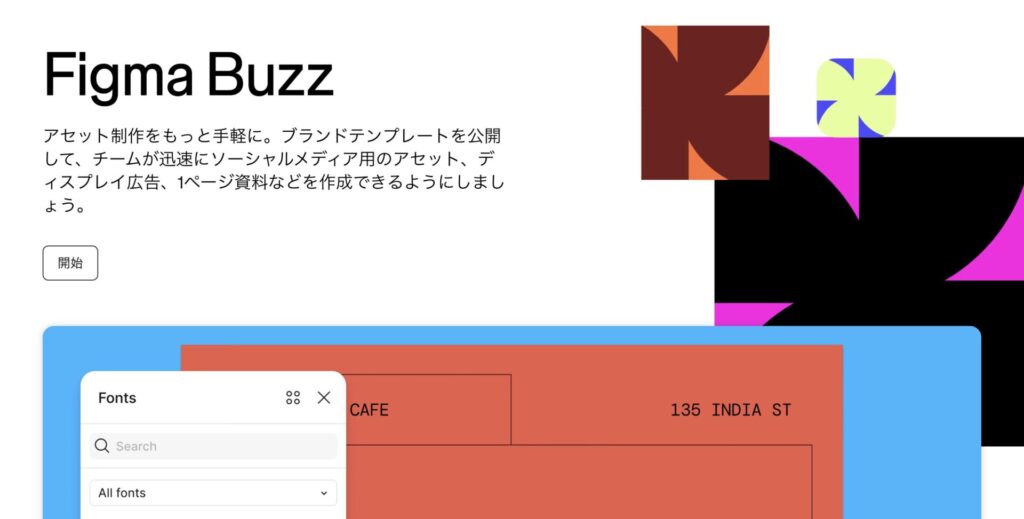
Figma Buzz:ブランドアセットの大量生成と共有


Figma Buzzは、ブランドの一貫性を維持しながら、多種多様なフォーマットやサイズのデザインアセットを効率的に大量生成し、一元的に管理するためのツールです。
特に、マーケティングキャンペーンやソーシャルメディアでの利用を想定しており、異なるプラットフォームに適したビジュアルアセットを迅速に作成することを可能になります。



デザインの知識が少ない担当者でも、一定の品質を保ったアセットを容易に作成できます。
また、生成されたアセットは、集中管理されたライブラリで一元的に管理され、チーム内での簡単な共有や権限管理が可能になるため、コラボレーションが円滑に進みます。
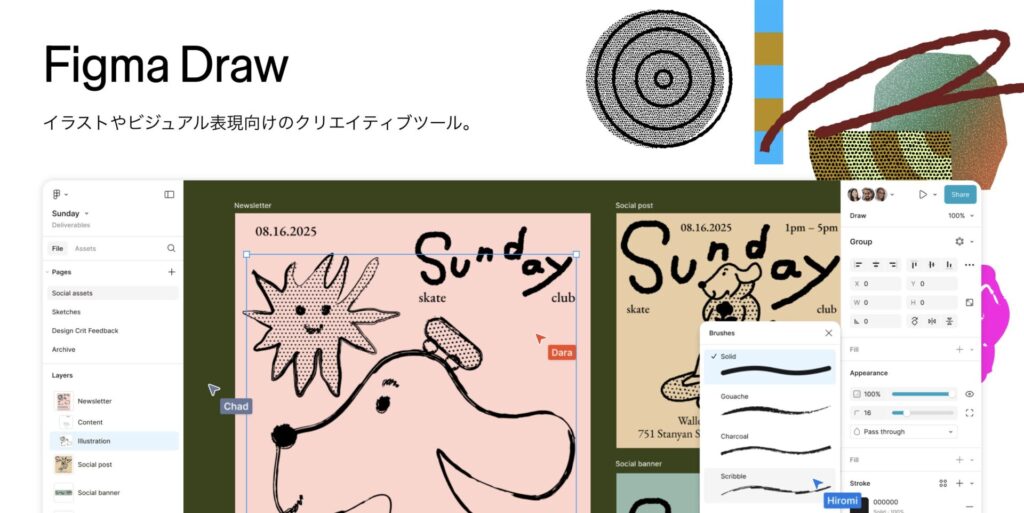
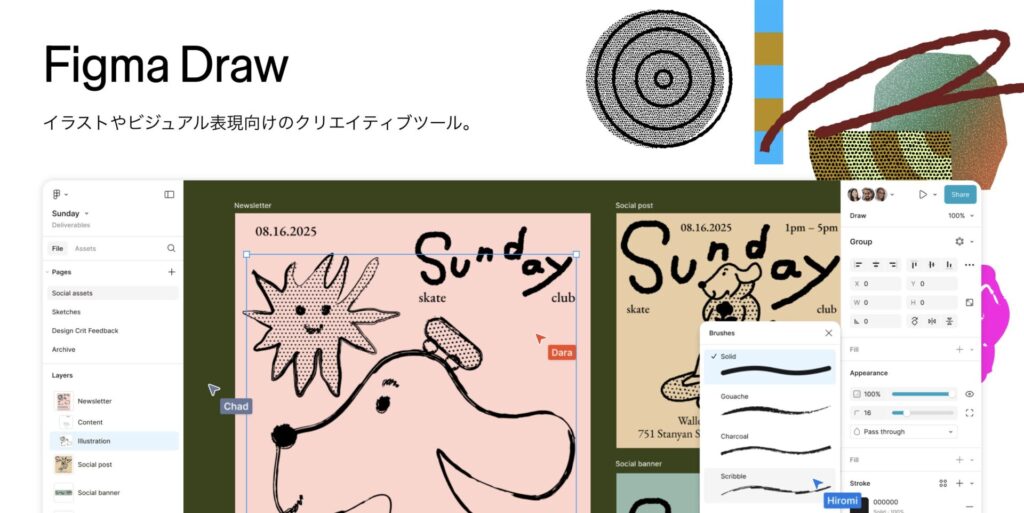
Figma Draw:高度なベクター編集機能の追加


Figma Drawは、イラストレーションや複雑なグラフィックデザインの制作を目的とした、高度なベクター編集機能を提供するツールです。
これまで主にUIデザインのツールとして認識されてきたFigmaですが、Draw機能の導入によって、より広範なデザイン作業をFigmaのプラットフォーム内で完結できるようになることが期待されています。
Figma Drawの主要な機能としては、高精度なパスツールとペンツールが挙げられます。



これにより、複雑な形状や精密なラインアートを自在に描画することが可能になります。
さらに、ノイズやテクスチャ、プログレッシブぼかしなどの新しいエフェクトやベクターブラシを用いることによって、ニュアンスのあるビジュアルを作成できます。
Grid機能:柔軟なレイアウト設計の強化
2025年5月現在はベータ版となっている新たなGrid機能は、レスポンシブなレイアウトをより簡単かつ柔軟に設計できるようにするものです。



この新機能では、複雑なグリッドシステムを構築できる点が大きな特長です。
従来のシンプルなグリッドでは表現が難しかった、複雑かつ洗練されたデザインにも対応可能になります。
さらに、カスタム単位やサイズ設定の自由度も高く、デザイナーの意図をより忠実に反映したレイアウト設計が実現できます。
各新機能の使い方・活用例
Figmaは多彩な新機能を通じて、従来の「デザインツール」という枠を超え、より包括的なデザイン&開発プラットフォームへと進化を遂げています。
各新機能の具体的な使い方と、その活用例をご紹介します。
Figma Sitesの具体的な使い方と活用例
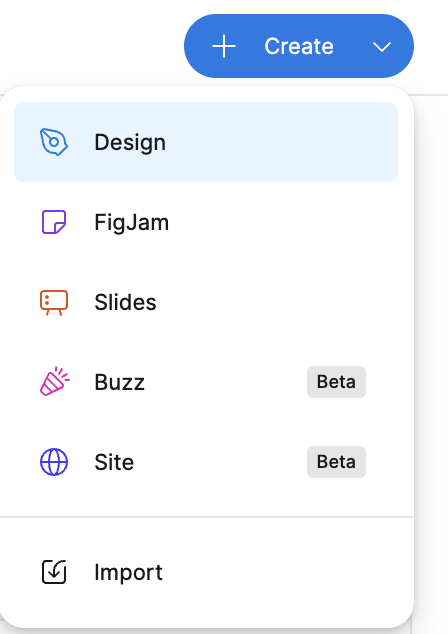
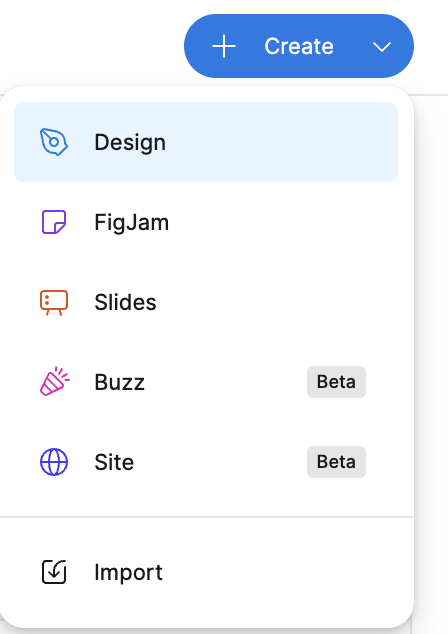
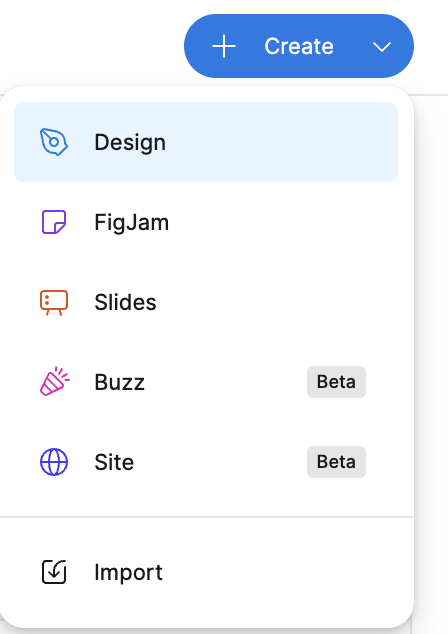
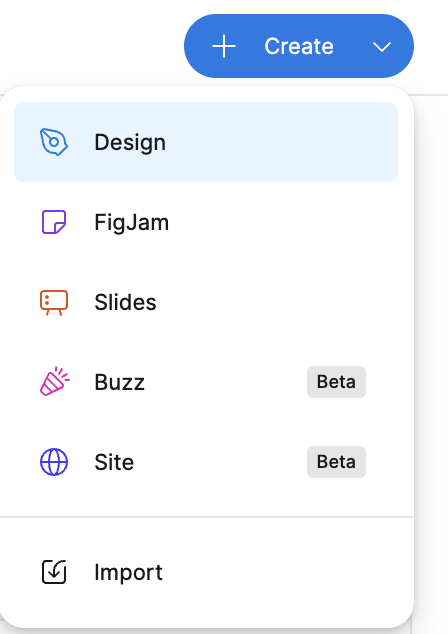
Figma Sitesには、Figmaのアカウントにログイン後、画面右上の「Create」から「Site」を選択することでアクセスが可能です。


Figma Sitesでは、あらかじめ用意されたテンプレートやブロック(セクション)を利用して、迅速にサイトを構築できます。
また、既存のFigmaデザインから要素をコピー&ペーストして活用することも可能です。
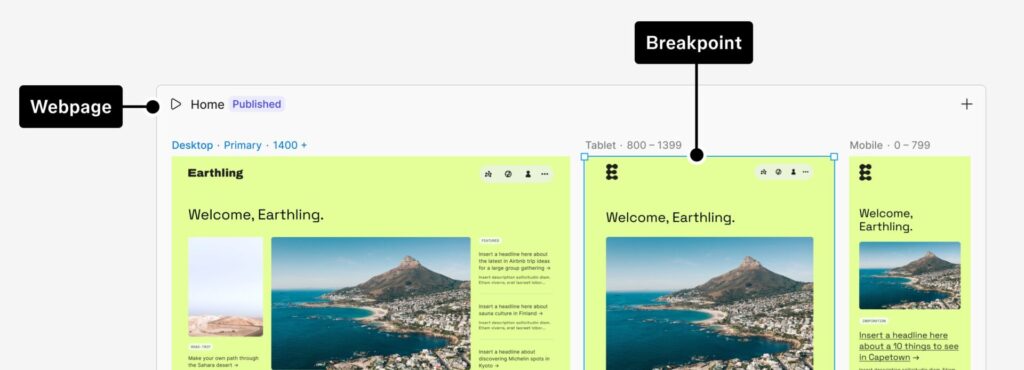
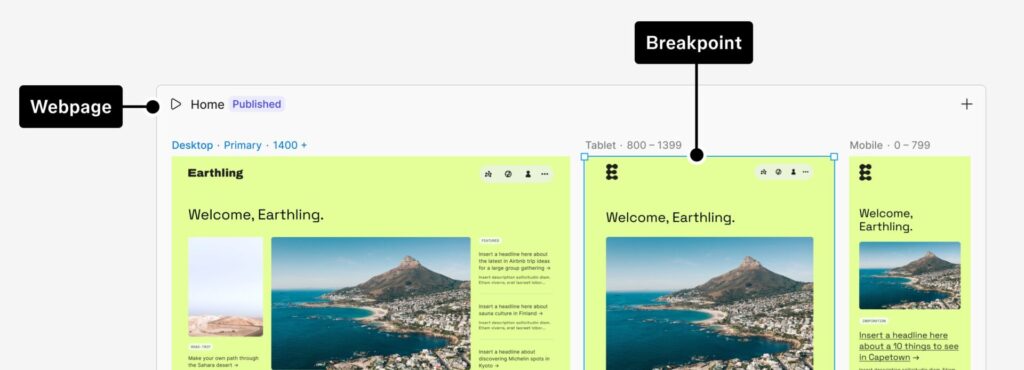
レスポンシブ設定では、異なる画面サイズでの表示を調整できます。



各要素にブレイクポイントと振る舞いを定義することで、モバイル、タブレット、デスクトップなど様々なデバイスで最適に表示されるサイトが構築できます。


Figma Sitesは、特に製品ランディングページの素早い構築と展開に役立ちます。
新製品の発表時など、時間が限られた状況でもデザインから公開までを効率的に完了できるのが大きな利点です。
デザイナーのポートフォリオサイト作成にも最適で、作品を魅力的に展示できるインタラクティブなサイトを、コーディングスキルなしで構築・維持できます。
マーケティングチームにとっては、キャンペーン用の特設サイト制作が容易になり、プロモーションのタイミングに合わせて素早くウェブ展開できるメリットがあります。
Figma Makeを活用したプロトタイプ作成の手順


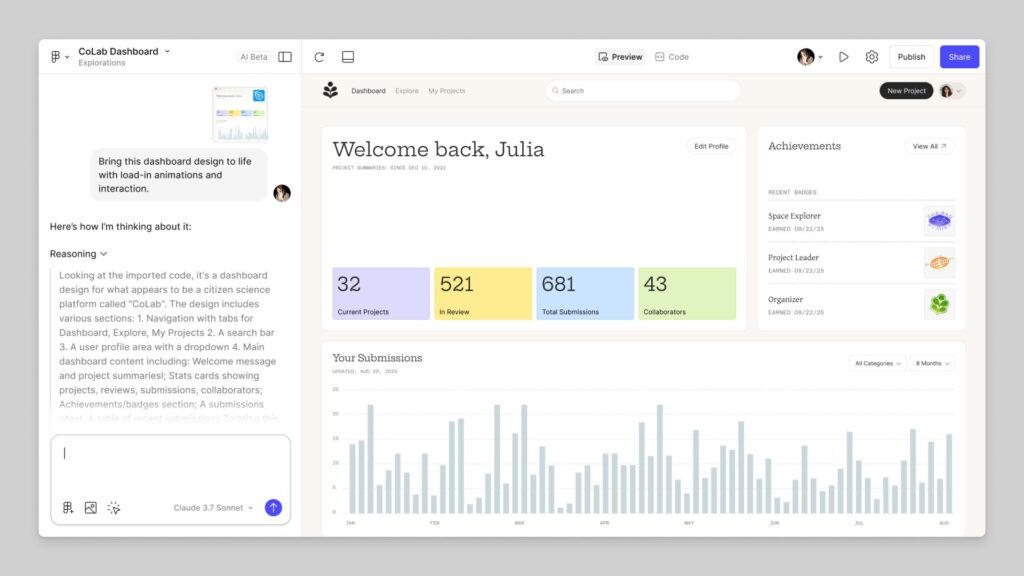
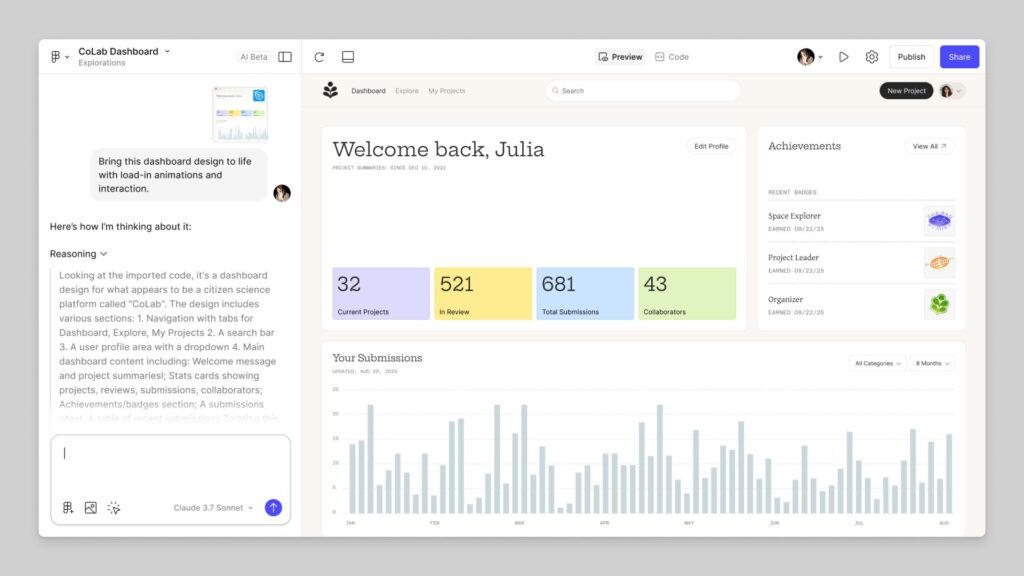
Figma Makeを利用するには、Figmaのダッシュボードで「Create」ボタンをクリックし、「Make」を選択します。



新しいMakeファイルが作成され、AIチャットインターフェースが表示されます。
AIチャットに対して自然言語でプロンプトを入力することで、インタラクティブなプロトタイプやWebアプリを生成できます。
また、既存のFigmaデザインやコンポーネントをチャットに添付することで、AIに具体的な指示を与えることも可能です。
生成されたプロトタイプは、従来手動で行っていた作業を大幅に効率化し、短時間でインタラクティブなプロトタイプを作成できます。これにより、迅速なフィードバックと検証が可能となります。
さらに、Figma Makeはデザインの専門知識がないチームメンバーでも、自然言語によるプロンプト入力を通じてプロトタイプ作成に参加できるため、チーム全体でのコラボレーションが促進されます。
Figma Buzzでのファイル作成とチーム共有方法


Figma Buzzを利用するには、アセットを作成するチームまたは組織のスペースを開き、画面右上の「Create」から「Buzz」を選択します。
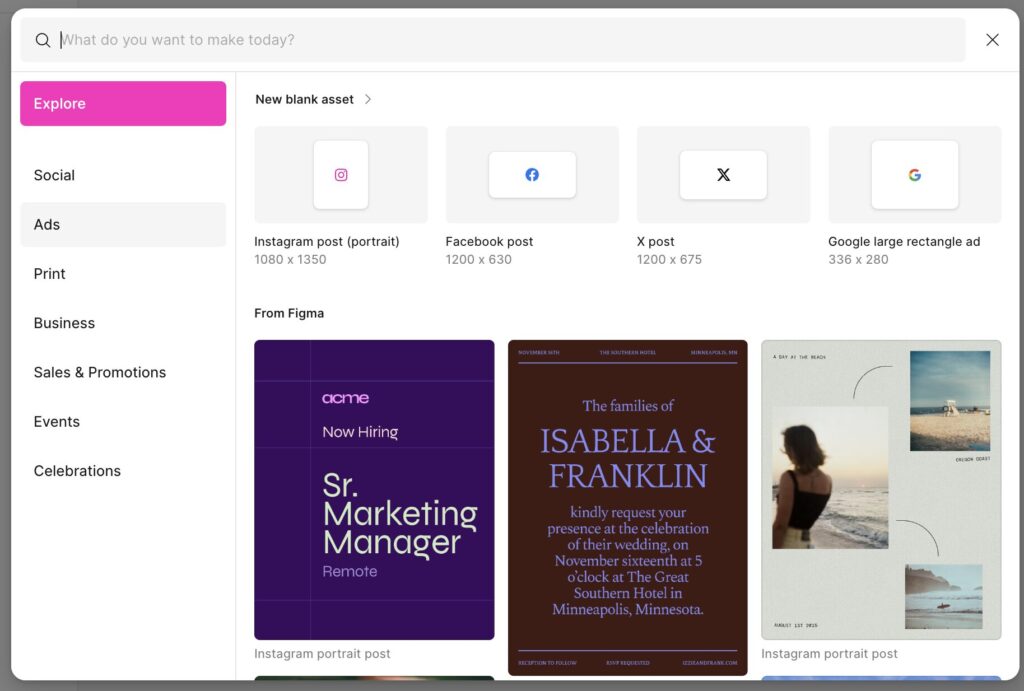
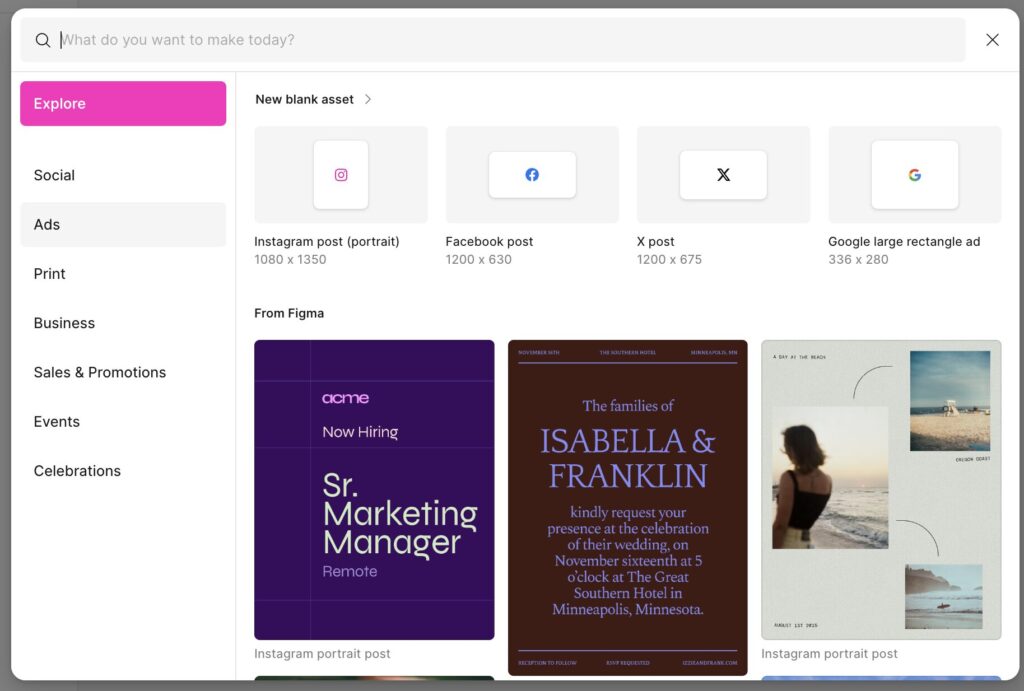
すでにFigma Designを使っているユーザーは、既存のデザインからテンプレートを作成することも可能ですし、下記のようにFigmaが用意しているテンプレートからの作成も可能です。





出来上がったアセットは、ファイル編集画面の右上の「Share」からシェアしたいメンバーのメールアドレスを打ち込む、あるいは、チームプロジェクトにファイルを移動することで、チームにシェアできます。
Figma Drawを使ったイラストやアイコンの制作
Figma Drawは、従来のFigmaのベクター機能を大幅に拡張し、イラストレーターや専門的なグラフィックデザイナーも満足できる高度なツールとして進化しました。
まずはFigmaでファイルを開きます。
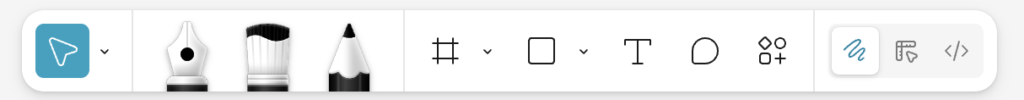
画面下部のアイコンのうち右から3番目のDrawアイコンをクリックすると、Figma Drawに切り替わります。


Figma Designでもお馴染みの図形ツールやテキスト機能、ペンツールに加え、手描きのようなテクスチャや線の太さの変化を表現できるブラシ・ペンシル機能が使用可能です。



これにより、デジタルであっても手作業の温かみや個性を持ったイラストレーション・アイコンが作成できます。
Grid機能を活用したレスポンシブデザインの設計
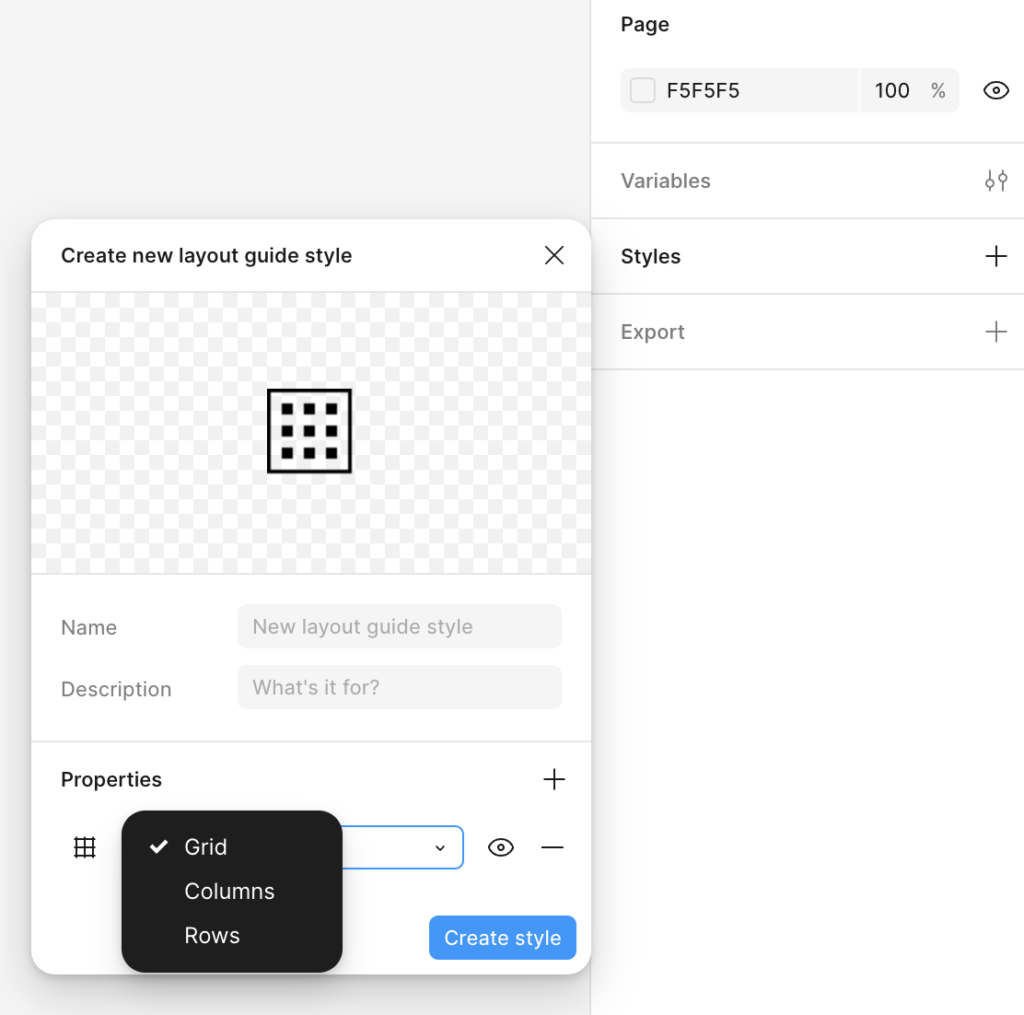
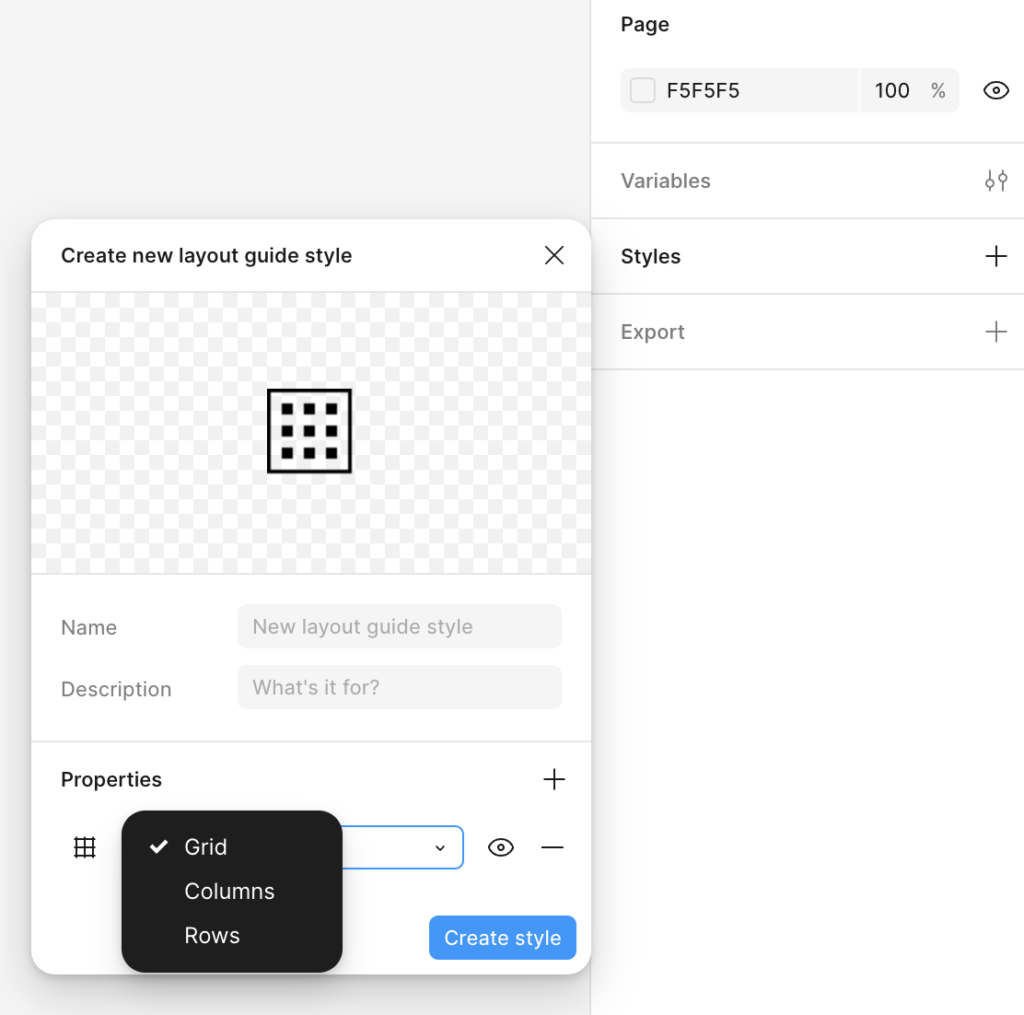
新しいGrid機能を使うには、まずプロジェクトに適したグリッドシステムを定義します。
画面右側の「Layout Guide」セクションからグリッドを追加し、列数、行数、ガターのサイズ、余白などを詳細に設定することで、デザインの基盤となる構造を確立します。





モバイルファーストのアプローチを取る場合は、まず小さな画面サイズ向けのグリッドから始め、徐々に大きな画面サイズへと拡張していくことが一般的です。
具体的には、モバイル(375px)では4カラム、タブレット(768px)では8カラム、デスクトップ(1024px以上)では12カラムのグリッドを設定し、それぞれのデバイスサイズに応じたレイアウトを設計します。
Figmaの新機能を活用するためのポイント
Figmaの新機能を最大限に活用するためには、いくつかのポイントがあります。



まずは、新機能のチュートリアルを活用することです。
Figmaは公式サイトやYouTubeチャンネルで詳細なチュートリアルを提供しています。
新機能を使い始める前に、これらで基本を学びましょう。



次に、チームで新機能をうまく取り入れていくために、段階的に導入することも重要です。
チームのワークフローに合わせて優先順位をつけて段階的に導入することで、混乱を避けられます。
また、チーム全体の効率を上げるために、一度設定したものはライブラリ化して、チーム全体で活用するようにしましょう。
新機能の可能性を広げるためには、コミュニティとつながることも大切なポイントになります。
Figmaのコミュニティフォーラムやソーシャルメディアグループに参加することで、他のユーザーの使用例や解決策を学び、新機能の可能性を広げられます。
英語中心ですが、公式フォーラムはこちら
XでFigmaの最新情報やイベント案内、知見の共有ならこちら
>>Friends of Figma, Tokyo | Figma 公式コミュニティ
Figma関連発表に関するよくある質問
Figma Config 2025に関するよくある質問をまとめました。
- 新機能の利用に追加料金はかかる?
-
Figma Config 2025で発表された新機能の多くは、既存のサブスクリプションプラン(スターター、プロフェッショナル、ビジネス、エンタープライズ)の一部として追加料金なしで利用できます。
ただし、一部の高度な機能やAI機能、チーム向け拡張機能は、プロフェッショナルプラン以上の有料プランでのみ利用可能となる場合があります。
- 無料プランでも新機能は使える?
-
無料プラン(スタータープラン)でも、Figma Config 2025で発表された新機能の多くを一部制限付きで利用できます。
- 既存のプロジェクトに新機能を適用する方法は?
-
Figma DrawやGrid機能については、既存のプロジェクトを開くとすでに新機能が導入されています。
既存のデザインやアセットをFigma Buzzで活用したい場合は、Figma Designから該当要素をコピー&ペーストしてBuzzの新規ファイルに追加するのが最も簡単な方法です。
まとめ
Figma Config 2025で発表された新機能は、デザインツールとしてのFigmaの可能性をさらに広げるものです。
これらの新機能を活用することで、デザインワークフローの効率化、チームコラボレーションの促進、製品開発サイクルの短縮などが期待できます。
Figmaは急速に進化を続けており、今後もデザインとプロダクト開発の世界に革新をもたらし続けるでしょう。
新機能を学び、日々の実践に取り入れてみてはいかがでしょうか?