2024年に新たに追加されたChatGPTの新機能「Canvas」は、これまでChatGPTはテキストベースでの対話型AIとして、多くのユーザーに情報提供や支援を行ってきましたが、Canvasはさらにその利便性が進化しました。
この新機能により、テキスト情報に加えて、視覚的にコンテンツを作成・共有が可能です。
この記事では、ChatGPT「Canvas」とは何か、どのような機能を持っているのか、そしてその使い方について解説していきます。
また、同様の視覚化ツールであるClaude「Artifacts」との違いや、料金体系、具体的な活用事例についても触れていくので、これを読むことであなたの作業効率を飛躍的に向上させる新しい方法を発見できるかもしれません。
ChatGPTの新機能「Canvas」の使い方はこちらから>>
ChatGPTの新機能「Canvas」とは?

ChatGPTの「Canvas」は、これまでの対話型AI機能に加え、視覚的なコンテンツ作成をサポートする新しいツールです。
 ぼー
ぼー従来のChatGPTはテキストベースを中心としており、ユーザーは質問や指示を与えることで、テキストによる回答を受け取っていました。
しかし、Canvasはこれに独立したウィンドウを追加し、文章作成、プログラミング支援などを行うことが可能です。
これにより、複雑なアイデアやプロジェクトを整理することが可能になり、特にビジネスやクリエイティブ分野での活用が期待されています。
ChatGPT「Canvas」は無料?料金について
ChatGPTの「Canvas」は現在、有料プランから随時解放されています。
しかし、無料プランでは完全に未定の状態となっており、使用したい場合は有料プラン( ChatGPT Plusの場合は月額$20)の契約を行う必要があります。
| プラン | 利用可否 |
| ChatGPT 無料版 | |
| ChatGPT Plus | |
| ChatGPT Team | |
| ChatGPT Enterprise | |
| ChatGPT Edu |



ただし、無料版ユーザーにもCanvasはいずれは解放されるようです。
ChatGPT「Canvas」とClaude「Artifacts」の違い
ChatGPTの「Canvas」と、Anthropic社のAI「Claude」が提供する「Artifacts」は、どちらも文章作成とコーディングに特化した機能を持つツールですが、それぞれの役割や強みは異なります。
Canvasは、クリエイティブなプロジェクトやアイデアの可視化を重視しており、特にデザインやブレインストーミングに優れたサポートを提供します。



ショートカットボタンを利用して、簡単に記事の作成、コードの修正などを行う事が可能です。
一方で、Claudeの「Artifacts」は、よりデータの整理や分析に特化しています。
Artifactsは、ビジネスや学術的な用途での情報整理を効率的に行うことができ、複雑なデータを簡潔に視覚化する機能(プレビュー)を備えています。
| Canvas | Artifacts | |
| 知識ファイルの使用 | ||
| ピンポイント修正 | ||
| 描画プレビュー | (文章のみ) | (プログラムも可能) |
| 記事作成 |
Canvasはアプリのように【ショートカットボタン】を使用して作業を楽に行えるのに対し、Artifactsは【プレビュー機能】で生成物を確認しつつ作業を進める場合に強みを発揮するツールと言えます。



どちらも優れたツールですが、使用目的に応じて選択することが重要です。


ChatGPT「Canvas」の使い方
ChatGPTのCanvasを使い始めるのは非常に簡単です。


まず、上図にあるように、ChatGPTのインターフェース内でモデルの切り替えを行います。
有料ユーザーであれば、「GPT-4o with Canvas(ベータ)」をクリックするだけで使用可能です。
あとは、次章で紹介する「トリガーワード」「ピンポイント修正」「ショートカットボタン」 などを使用して作業をすすめてみてください。
【特長】Canvasでできること4つ
Canvasは、ユーザーが視覚的にアイデアを整理し、プロジェクトを効率的に進めるための強力なツールです。
ここでは、具体的にCanvasでできることを4つの観点から紹介します。
1. トリガーワードによる起動
Canvasを使用するには、Canvasを起動させる【トリガーワード】の送信が必要です。
これは何にでも反応してしまう事を意図的に避ける為、あえてそうしています。


該当するもの
- 書いて
- 記事
- ソースコード
- コーディング
- etc.
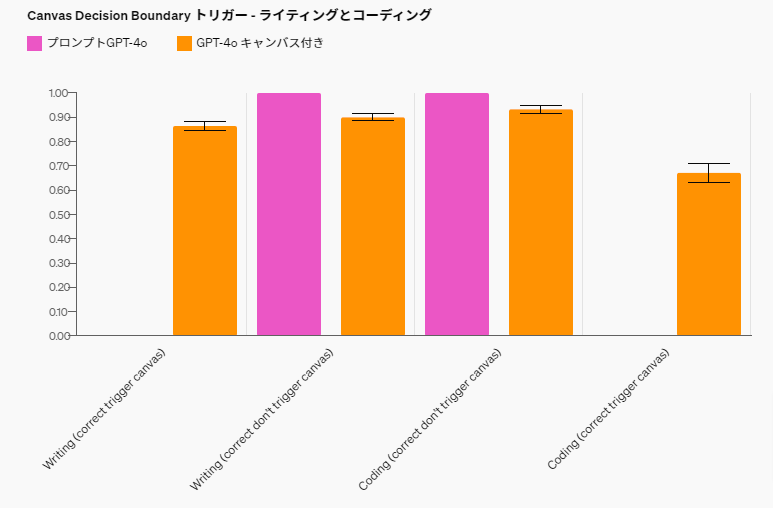
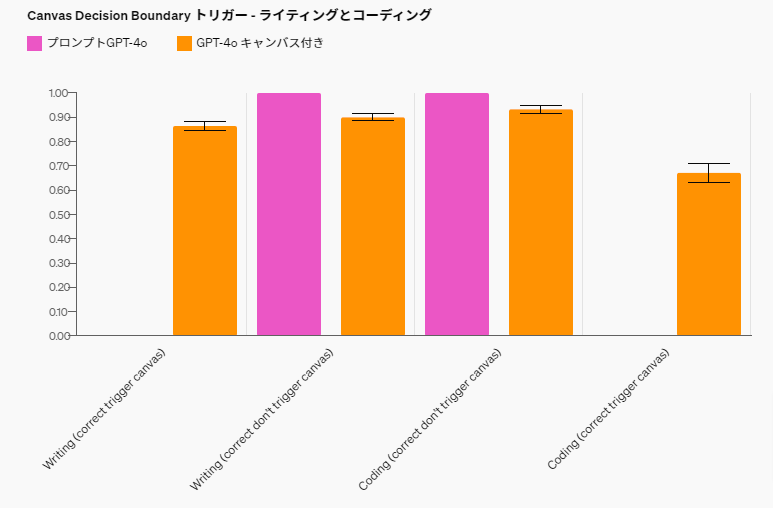
トリガーの起動はGPT-4oと比較して、ライティングでは83%、コーディングでは94%と、Canvasの起動を正しくトリガーする機能が向上しています。
2. ピンポイント修正
Canvasを利用すれば、ピンポイント修正することも簡単です。
今までのChatGPT系では、「生成された内容の大部分を採用したいけれど、少し気になる部分がある」と感じていた方も多いのではないでしょうか。
そんな時は、Canvasのピンポイント修正機能を活用してみましょう。


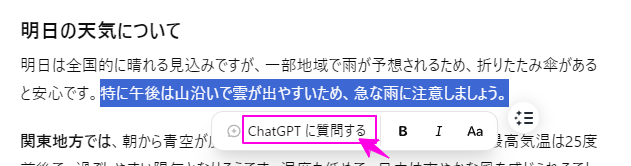
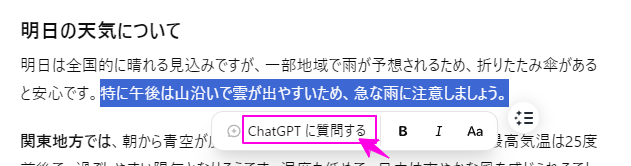
使い方は簡単で、変更したい箇所をマウスでなぞってハイライト表示し、「ChatGPTに質問する」をクリックして「どう変更するのか」を伝えましょう。
詳しくは「実際に使ってみた」章の動画をご覧ください。
【活用事例】ChatGPT「Canvas」を実際に使ってみた を見る>>
3. コメント追加機能


Canvasの魅力的な機能の一つとして見逃せないのが「コメント機能」です。



「ただのコメントでしょ?」「それの何が便利なの?」と思いますか?
生成されたものに対して人間が感想を抱くのは、その文章をしっかりと把握し、理解しているから感想(コメント)できるのです。



それを自動的にAIが行おうとすると、ハルシネーション*や間違った回答を行うAIが発生しやすくなります。
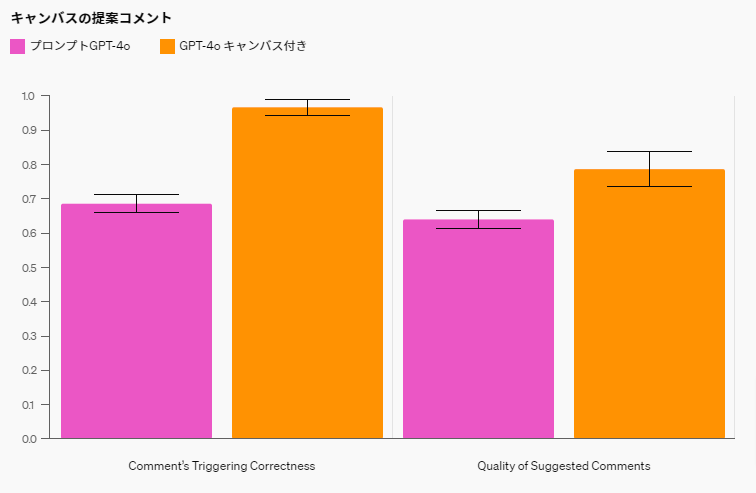
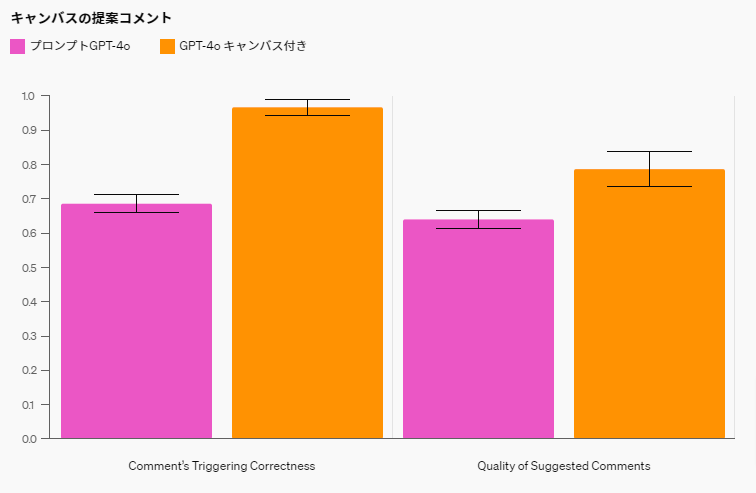
しかしCanvasでは、正確に文章やコードを読み解き、それに対して適切なコメントを行えるようになっており、その正確性はGPT-4oに比べ30%UP、質に関しては16%もUPしています。
※ハルシネーション:生成AIが事実とは異なる情報や、実際には存在しない情報を生成する現象のこと
4. ショートカットボタンで楽々操作


ここで紹介する「ショートカットボタン」は、先に紹介した「ピンポイント修正」と組み合わせることが可能です。
次章にてショートカットボタンについて、さらに深ぼって機能の紹介をしていきましょう。
ショートカットボタン(ライティング/コーディング)の活用法
本章では、ChatGPT Canvasの機能「ショートカットボタン」について、「ライティングアイコン」「コーディングアイコン」それぞれの機能を紹介していきます。
ライティングアイコンでできる5つのこと
まずは、「ライティングアイコン」でできる5つの機能を紹介していきます。
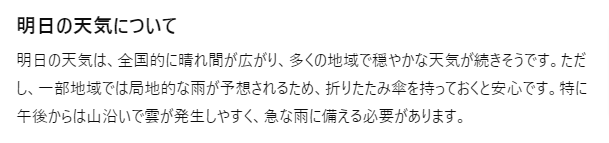
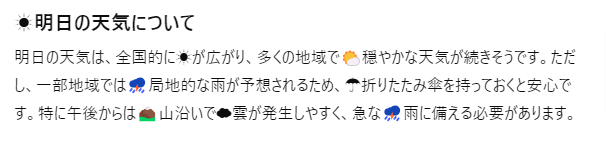
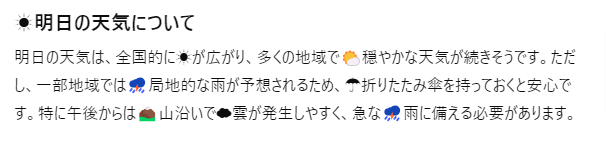
1.絵文字を追加する


絵文字を追加する


「絵文字を追加する」機能を活用することで、この文章が、下記のようになります。


この「絵文字を追加する」を使用する場合は、ピンポイント修正で要所要所に少しだけ挿入することをおすすめします。
2.最終仕上げを追加する


最終仕上げを追加する


「最終仕上げを追加する」機能を活用することで、この文章が、下記のようになります。





見出しの追加やタイトルの修正などの仕上げを行ってくれます。
3.読解レベルを変更する


読解レベル


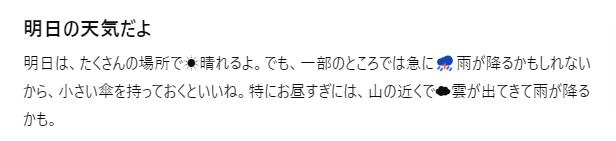
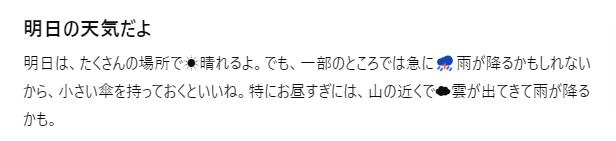
「読解レベル」機能を活用することで、この文章が、下記のようになります。


読解レベルは以下から対象者を変更可能です。
- 大学院
- 大学生
- 高校生
- 中学生
- 幼稚園児
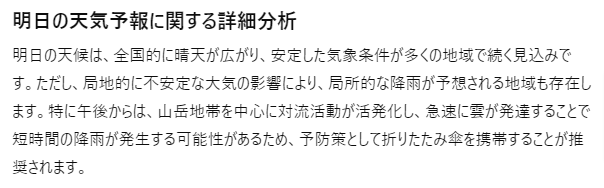
大学院レベルだと…





言わんとしていることは分かりますが、無駄に難しい漢字や表現を使おうとしている感が凄いですね。
4.長さを調整する


長さを調整する


「長さを調整する」機能を活用することで、この文章が、下記のようになります。


長さレベルは以下から選択できます。
- 最長
- もっと長く
- もっと短く
- 最短
5.編集を提案する


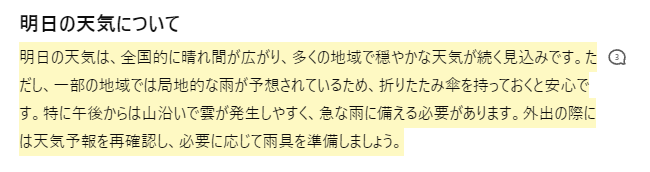
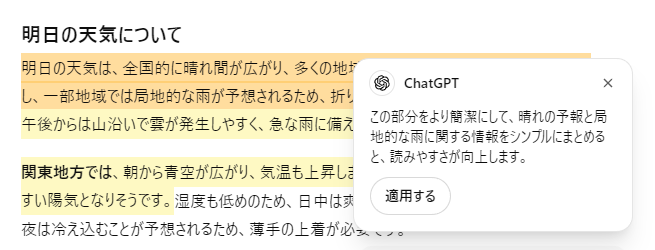
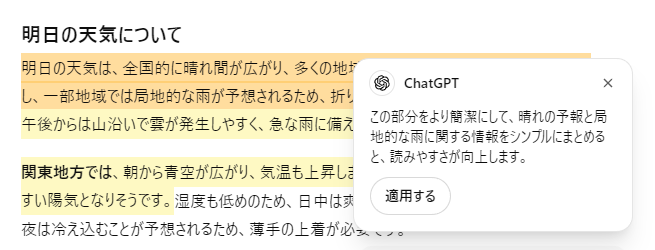
編集を提案する


「編集を提案する」機能を活用することで、この文章が、下記のようになります。


編集の提案が行われた箇所に関しては、上図のように黄色くハイライトされます。
右側にある吹き出しアイコンをクリックすると、修正の提案がポップアップ表示されているので、適用する場合は「適用する」をクリックしてください。


コーディングアイコンでコードを作るまでの5ステップ


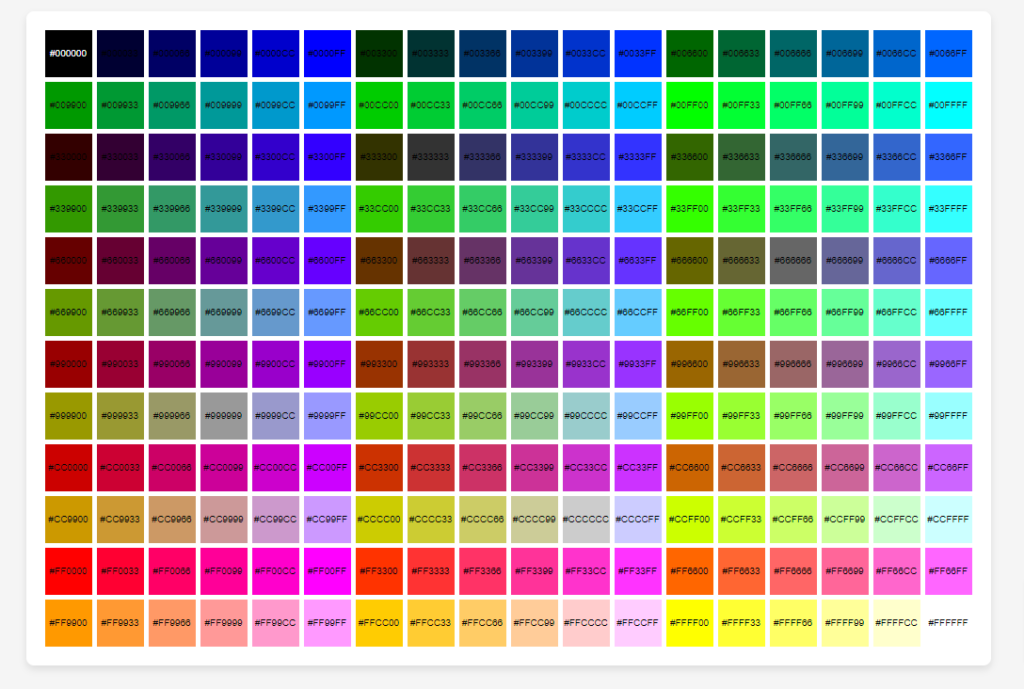
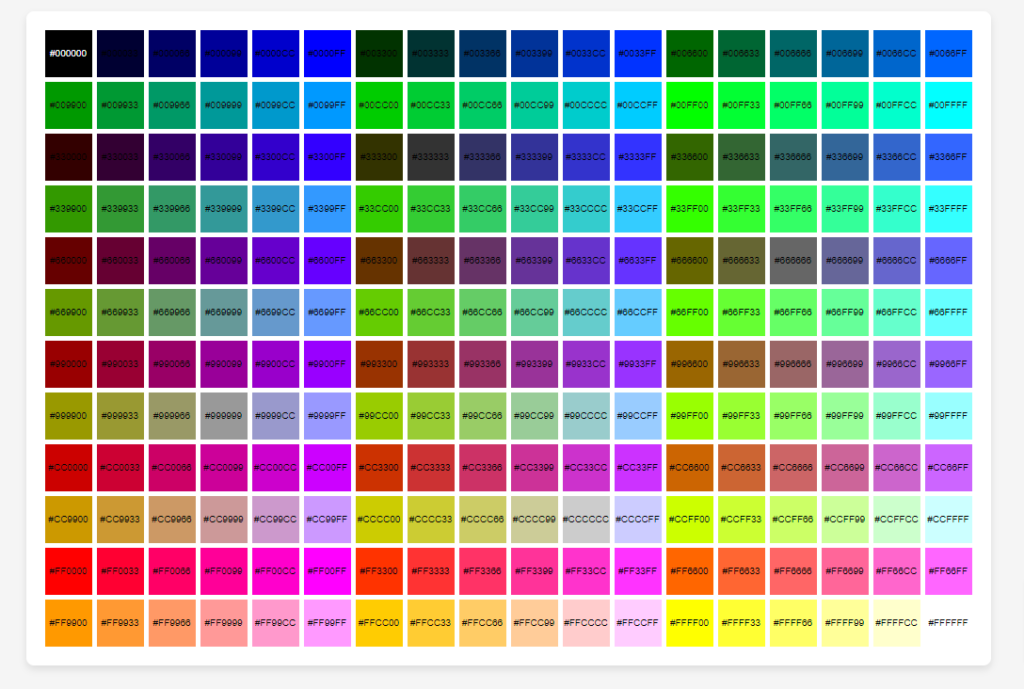
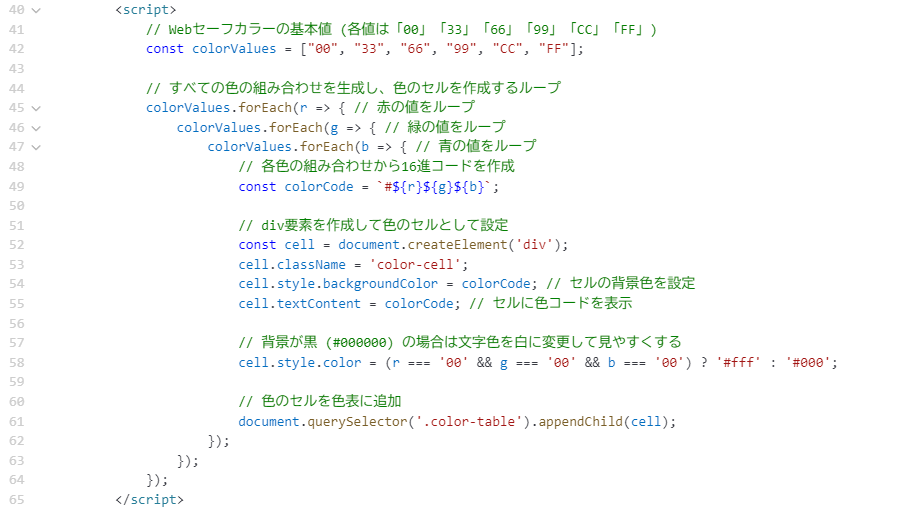
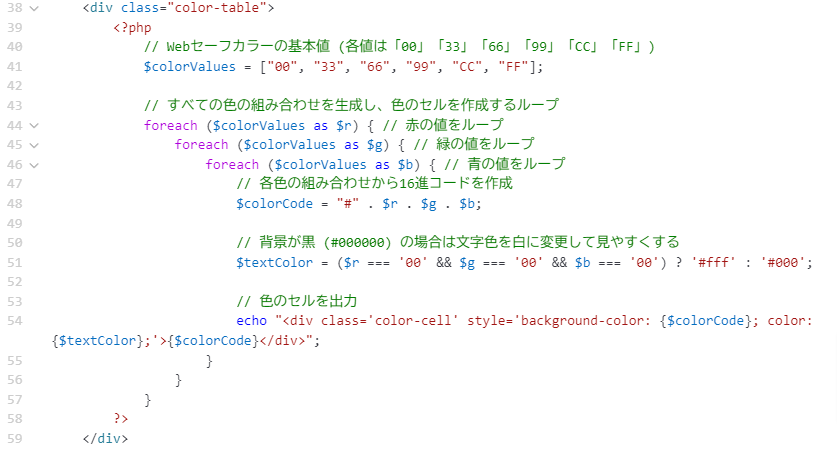
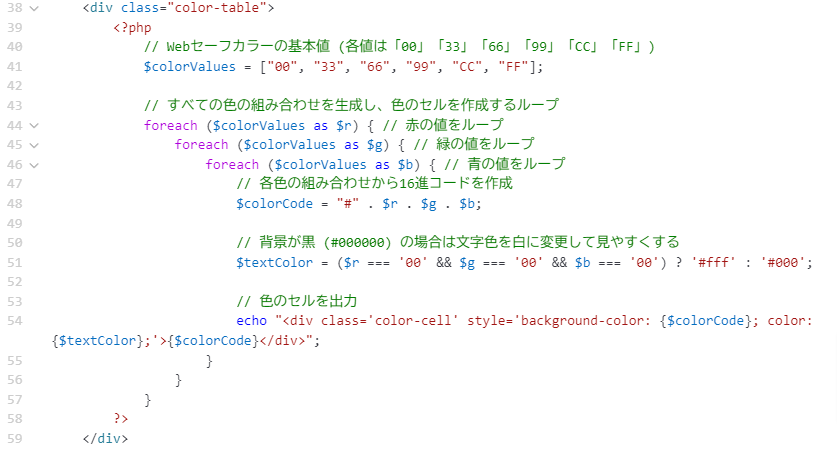
Webで表示できるWebセーフカラーコード表を作成してみました。
※Webセーフカラー:ブラウザやOSの種類に関係なく、Webページで常に表示できる216色のカラーのこと


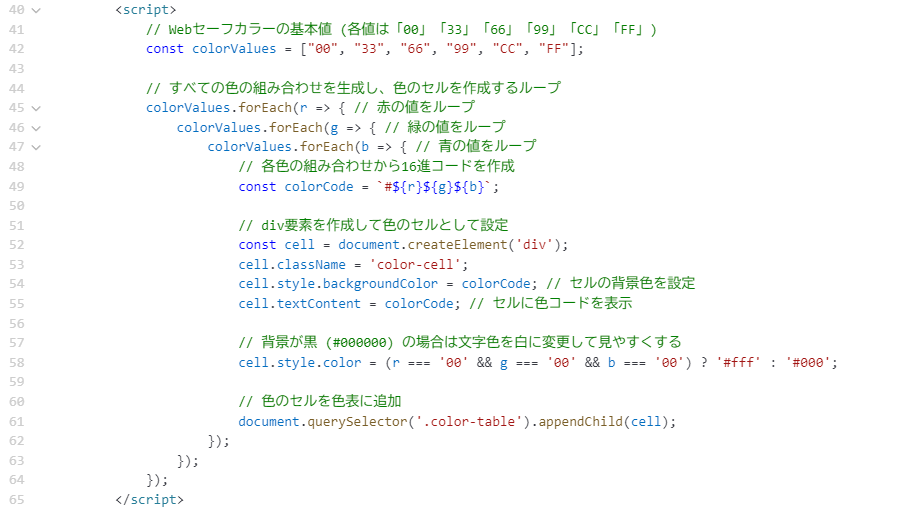
手順1.コメントを追加する


コメントを追加してください


ある程度のコメントは最初から記載されていますが「コメントを追加してください」アイコンをクリックすると…


このようにもう少し詳しくコメントが追加されます。



AIに書いてもらったコードを把握したい時や、独習初学者の方には良いかもしれませんね。
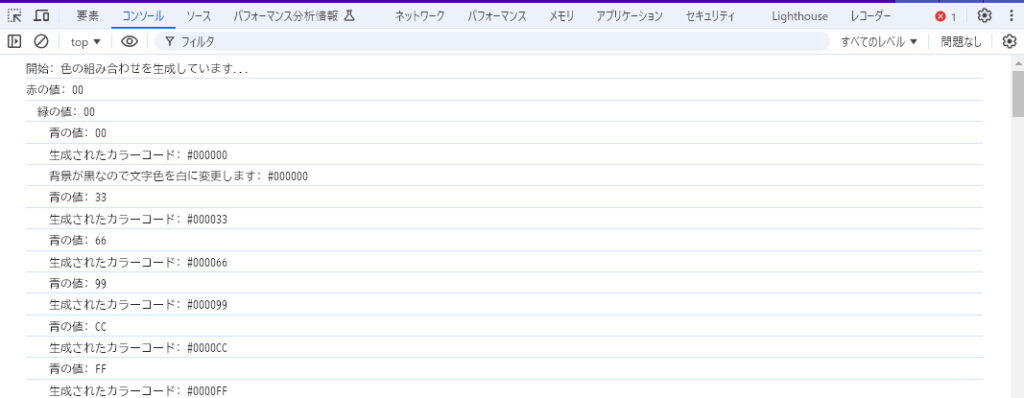
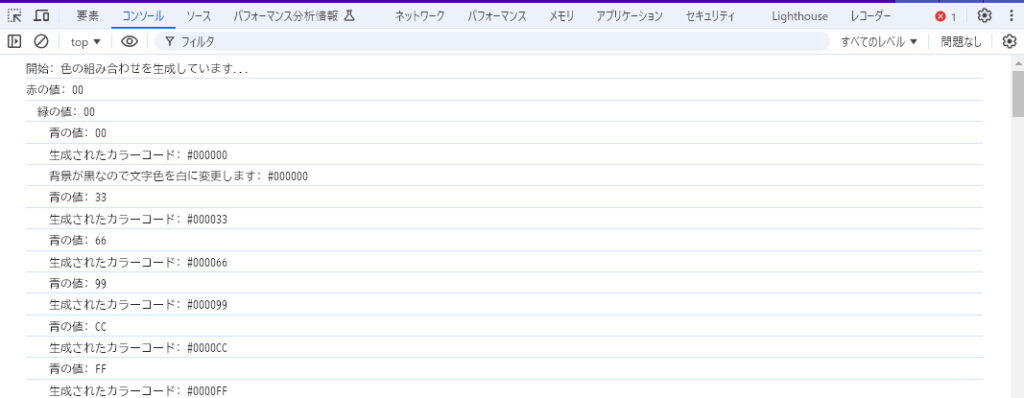
手順2.ログを追加する


ログを追加する


上図コードに「console.log(‘〇〇’);」というものがいくつか追加されました。
これはブラウザの検証ツールで確認すると分かるのですが、コンソールという箇所にメッセージを表示するコードとなります。


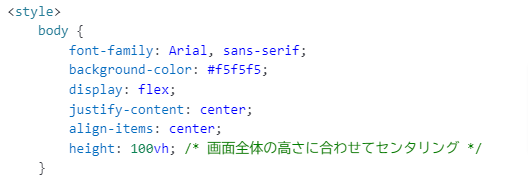
手順3.バグを修正する


バグを修正する


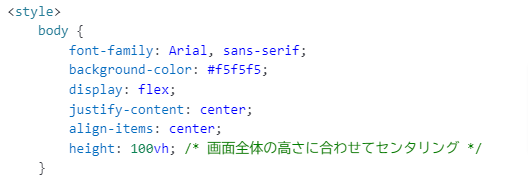
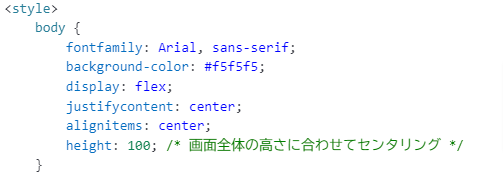
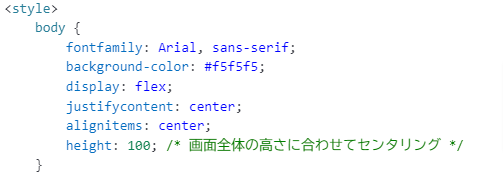
生成されたコードにバグはなかったため、上記コードを以下のように「-」と単位「vh」を削除してバグ取りを実行してみます。


結果
左側ビューのコメントにあるように、CSSプロパティ名のタイプミスが修正されました。
手順4.言語に移植する


言語に移植する
言語に移植するは、下記リストの言語に置換可能です。
- PHP
- C++
- Python
- JavaScript
- TypeScript
- Java
JavaScript箇所をPHPに変更してみます。


↓


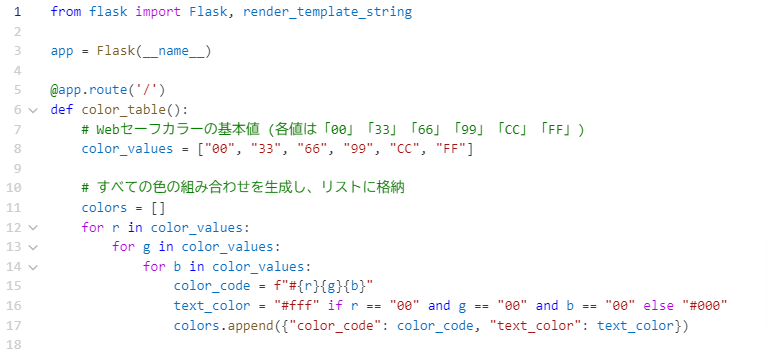
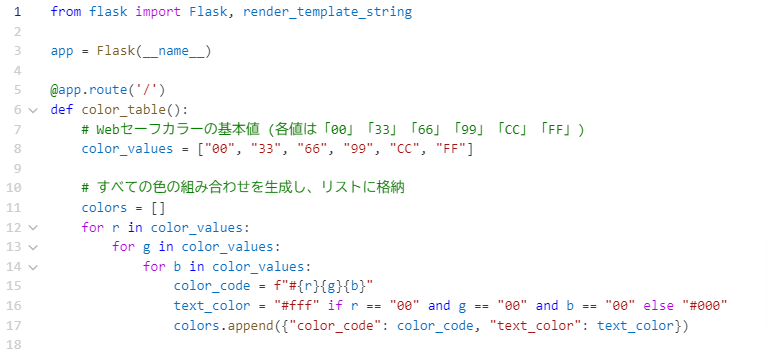
さらにここからPythonに変更してみます。





サクサク変換されるので勉強や実務でも有用そうですね。
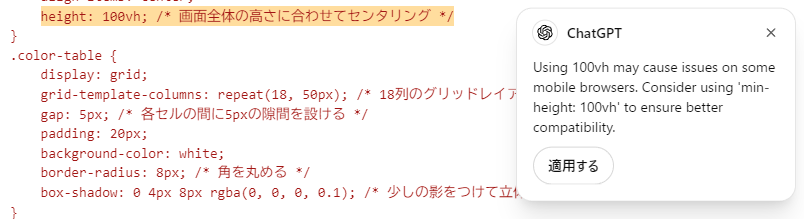
手順5.コードレビュー


コードレビュー


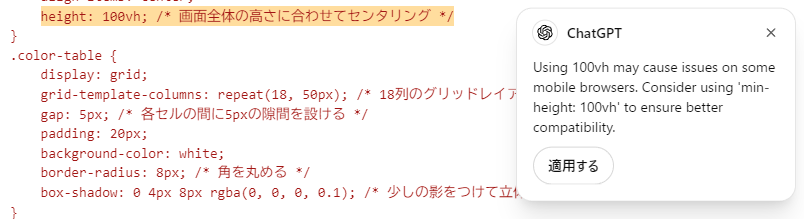
コードレビューを行うと、問題が有りそうな箇所やもう少し工夫できる箇所が黄色くハイライト表示され、コメントを書きこんでくれます。


「100vh を使用すると、一部のモバイル ブラウザーで問題が発生する可能性があります。互換性を高めるには、「min-height: 100vh」の使用を検討してください。」と書かれてあるので「適用する」をクリックして修正を行います。


【活用事例】ChatGPT「Canvas」を実際に使ってみた
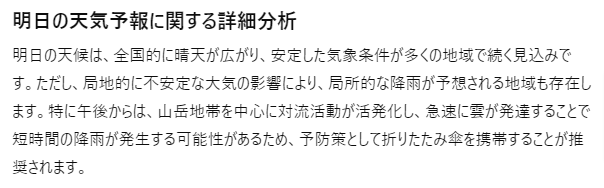
天気の書き換え
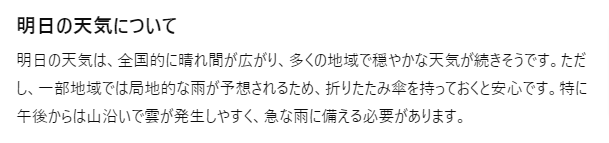
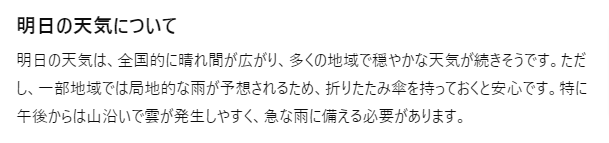
「いつの」「どこの」などは書かず、単純に「天気の記事を書いて」とだけすると、「今日の天気」を教えてくれたので、チャット欄から「明日」の天気に変えてみます。



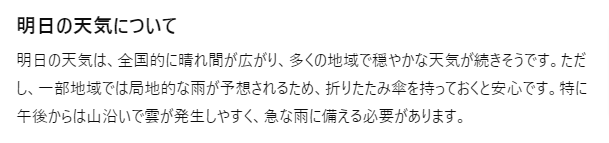
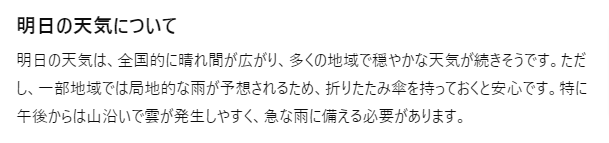
「今日」が「明日」に変わりましたね!
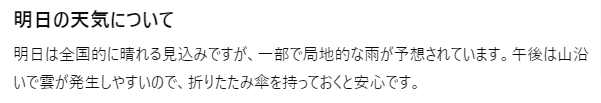
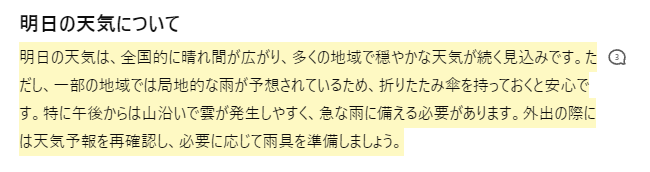
次にハイライト表示して使用する、ピンポイント修正を使用して「北海道」ではなく「沖縄県」に変更してみました。



こちらもハイライト表示した箇所が「北海道」から「沖縄県」へ変更され、内容も沖縄県の天気へと変更されていますね。
ChatGPTの新機能「Canvas」を使用した所感
ChatGPTの新機能「Canvas」を使用してみた結果、その多機能性と使いやすさが際立ちました。



特にプロンプトエンジニアリングに親しみのない方、ノーコードツールに慣れ親しんでいる方にはかなり使いやすいUI/UXになっているように思います。
これまでChatGPTで痒いところに手が届かなかった印象をお持ちの方であれば、マルチモーダルが実装された時と同じく、かなり感動するレベルのゲームチェンジャーと言っても良いかもしれません。
初心者でも簡単に使えるUI
また、Canvasのユーザーインターフェース(UI)は非常に直感的で、ChatGPTの操作経験が少ない人でもすぐに慣れることができます。



ツールボックスやショートカットアイコンが整然と配置されており、簡単な操作で命令を追加するだけで作業が進行します。
特に、AIが自動的に推奨するコメントや提案は、初心者でもプロフェッショナルな仕上がりを簡単に達成できるようサポートしてくれます。
プロンプトに自信がない人でも、質の高いコンテンツを迅速に作成することが可能です。
まとめ
ChatGPTの新機能「Canvas」は、単なる対話型AIを超えた、視覚的なコンテンツ作成をサポートする強力なツールです。
従来のChatGPTのようにテキストベースで情報を取得するだけでなく、キャンバス上でアイデアを整理し、視覚的に表現できる点が大きな魅力です。
Canvasを活用すれば、読みやすく見やすい記事の作成からコーディング作業まで、多岐にわたる場面で効率的に成果を上げることができます。
他のAIツールであるClaude「Artifacts」と比較した場合は、プレビュー機能がArtifactsには備わっているので、1つのツールで1つ1つ確認したい場合はArtifactsを、直観的に分かりやすい操作を求める場合はCanvasをおすすめします。今後さらに多くの場面で利用されることが期待されるこのツールを、ぜひ一度試してみてください。